小编给大家分享一下css中常用相对单位em和rem的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
css中相对长度单位包括有:em,rem,points,pica,ex,ch等,下面我们就来介绍一下相对长度中常用的2个单位:em和rem单位是如何使用的。
css长度单位之em单位
em是相对字体长度单位,它的单位长度是根据元素的文本文字垂直长度来决定的。例:1em相当于当前的字体尺寸(font-size属性),那么2em相当于当前字体尺寸的2倍。若用于其他属性(width,height),则是相对于本身元素的font-size。可以作用在width、height、line-height、margin、padding、border等样式的设置上。
我们具体的看一个简单的示例,来了解em。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
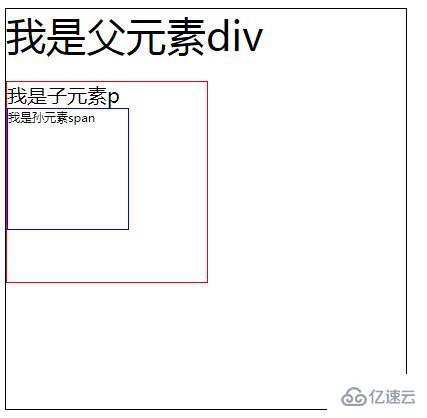
</html>效果图:

em的特点:
em单位的值并不是固定的,子元素字体大小的em是相对于父元素字体大小;
元素的width/height/padding/margin用em的话是相对于该元素的font-size
css长度单位之rem单位
rem是CSS3新增的一个相对字体长度单位,只相对根元素即html元素字体大小来确定其长度,是做移动端页面的必不可少的长度单位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
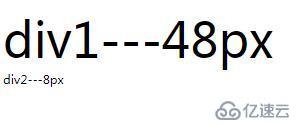
</html>效果图:

例子中html的字体大小为固定大小16px,设置div1的字体大小为3rem,而:3rem = 16px * 3 = 48px,所以div1 的字体大小为48;
设置div2的字体大小为0.5rem,而:0.5rem = 16px * 0.5 = 8px,所以div2的字体大小为8px。
em与rem对比
我们通过一个简单的例子来看看em与rem之间的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
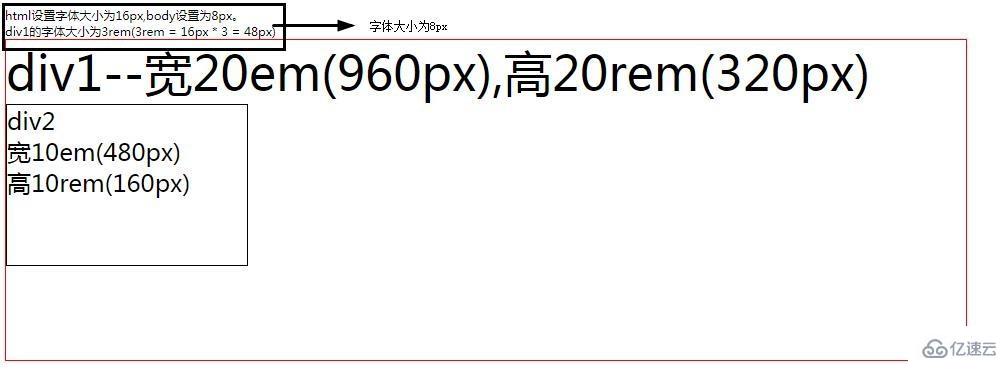
</html>效果图:

注意:
div1盒子的font-size是3rem,参考的是根元素html的font-size;
div1盒子的width是20em,因为自身有font-size属性,因此参考文本为自身的font-size;
div1盒子的height是3rem,参考的是根元素html的font-size;
div2盒子的font-size是0.5em,参考的是其父元素div1盒子的font-size;
div2盒子的height是10rem,参考文本为根元素html的font-size;
div2盒子的width是10em,参考文本为其父元素div1盒子的font-size.
看完了这篇文章,相信你对“css中常用相对单位em和rem的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。