小编给大家分享一下JS如何实现商品橱窗特效,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
知识点
换算公式
① 滚动条长度 = ( 盒子的宽度 / 内容的宽度) * 盒子的宽度
滚动条长度/盒子的长度 = 盒子的长度/内容的长度
② 内容走的距离 = (内容的长度 - 盒子的长度)/ (盒子的长度 - 滚动条的长度)* 滚动条走的距离
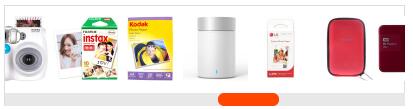
运行效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
border:none;
}
#box{
width: 800px;
height: 200px;
border: 1px solid #ddd;
position: relative;
margin: 100px auto;
overflow: hidden;
}
#box ul{
width: 5200px;
position: absolute;
left: 0;
top: 20px;
}
#box ul li{
float: left;
}
#box_bottom{
position: absolute;
left: 0;
bottom: 0;
background-color: #e8e8e8;
width: 100%;
height: 25px;
}
.mask{
position: absolute;
left: 0;
top:0;
height: 25px;
background-color: orangered;
border-radius: 12px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<ul id="box_top">
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img3.jpg" alt=""></li>
<li><img src="images/img4.jpg" alt=""></li>
<li><img src="images/img5.jpg" alt=""></li>
<li><img src="images/img6.jpg" alt=""></li>
<li><img src="images/img7.jpg" alt=""></li>
<li><img src="images/img8.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img3.jpg" alt=""></li>
<li><img src="images/img4.jpg" alt=""></li>
<li><img src="images/img5.jpg" alt=""></li>
<li><img src="images/img6.jpg" alt=""></li>
<li><img src="images/img7.jpg" alt=""></li>
<li><img src="images/img8.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img3.jpg" alt=""></li>
<li><img src="images/img4.jpg" alt=""></li>
<li><img src="images/img5.jpg" alt=""></li>
<li><img src="images/img6.jpg" alt=""></li>
<li><img src="images/img7.jpg" alt=""></li>
<li><img src="images/img8.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
<li><img src="images/img3.jpg" alt=""></li>
<li><img src="images/img4.jpg" alt=""></li>
<li><img src="images/img5.jpg" alt=""></li>
<li><img src="images/img6.jpg" alt=""></li>
<li><img src="images/img7.jpg" alt=""></li>
<li><img src="images/img8.jpg" alt=""></li>
<li><img src="images/img1.jpg" alt=""></li>
<li><img src="images/img2.jpg" alt=""></li>
</ul>
<div id="box_bottom">
<span class="mask"></span>
</div>
</div>
<script>
window.onload = function () {
// 1. 获取需要的标签
var box = document.getElementById("box");
var box_top = document.getElementById("box_top");
var box_bottom = document.getElementById("box_bottom");
var mask = box_bottom.children[0];
// 2. 设置滚动条的长度
// 滚动条长度 = ( 盒子的宽度 / 内容的宽度) * 盒子的宽度
var mask_len = (box.offsetWidth / box_top.offsetWidth) * box.offsetWidth;
mask.style.width = mask_len + 'px';
// 3. 鼠标操作
mask.onmousedown = function (event) {
var e = event || window.event;
// 3.1 求出初始值
var beginX = e.clientX - mask.offsetLeft;
// 3.2 移动
document.onmousemove = function (event) {
var e = event || window.event;
// 3.3 求出移动的距离
var endX = event.clientX - beginX;
// 边界值
if(endX < 0){
endX = 0;
}else if(endX >= box.offsetWidth - mask.offsetWidth){
endX = box.offsetWidth - mask.offsetWidth;
}
// 3.4 动起来
mask.style.left = endX + 'px';
// 内容走的距离 = (内容的长度 - 盒子的长度)/ (盒子的长度 - 滚动条的长度)* 滚动条走的距离
var content_len = (box_top.offsetWidth - box.offsetWidth) / (box.offsetWidth - mask.offsetWidth) * endX;
box_top.style.left = -content_len + 'px';
return false;
};
document.onmouseup = function () {
document.onmousemove = null;
}
}
}
</script>
</body>
</html>以上是“JS如何实现商品橱窗特效”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。