本文实例讲述了JS数组splice操作。分享给大家供大家参考,具体如下:
node2:/var/www/html/js#cat h33.js
<script>
var narr=['a','b','c','d','e'];
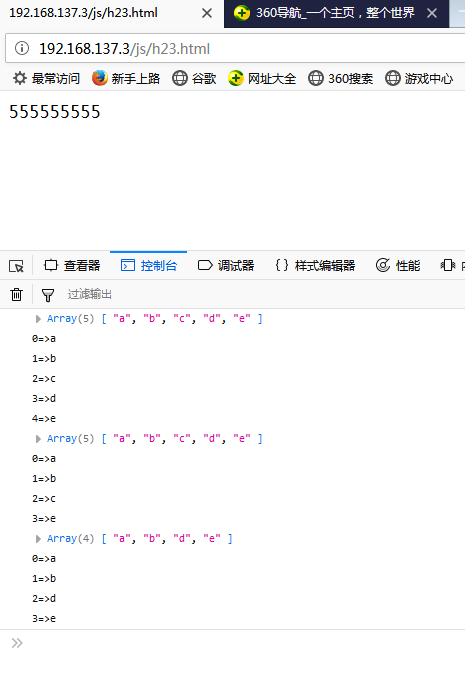
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
if (narr[j] == 'c'){
narr.splice(j,1);
};
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
</script>
ps:数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元素。第二个1,是删除元素的个数,在此只删除一个元素,即test[2];

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript遍历算法与技巧总结》、《javascript面向对象入门教程》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。