这篇文章将为大家详细讲解有关Python Django如何添加首页尾页上一页下一页功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
添加首页和尾页:
views.py:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 书籍总数
total_count = models.Book.objects.all().count()
# 每一页显示多少条数据
per_page = 10
# 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page)
# 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2
# 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page
# 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# 如果还有数据
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分页代码
html_list = []
# 添加首页按钮
html_list.append('<li><a href="/books/?page=1" rel="external nofollow" >首页</a></li>')
# 展示的页码
for i in range(page_start, page_end + 1):
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 添加尾页按钮
html_list.append('<li><a href="/books/?page={}" rel="external nofollow" >尾页</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分页代码
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>书名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
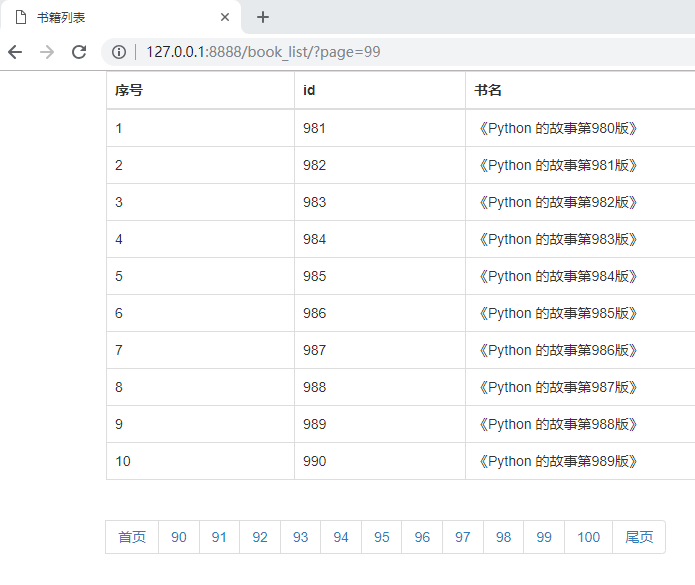
</html>运行结果:

添加上一页、下一页:
views.py:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 书籍总数
total_count = models.Book.objects.all().count()
# 每一页显示多少条数据
per_page = 10
# 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page)
# 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2
# 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page
# 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# 如果还有数据
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分页代码
html_list = []
# 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>')
# 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾页</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分页代码
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>书名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
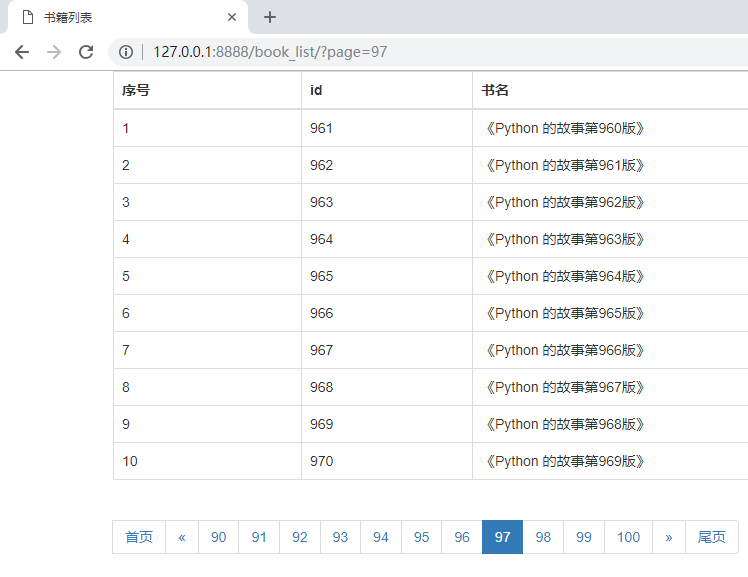
</html>运行结果:

后续改进:
处理用户传给 url 的 page 参数异常的值的情况
例如:
访问,http://127.0.0.1:8888/book_list/?page=a
访问,http://127.0.0.1:8888/book_list/?page=-1
都会出错
改进:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 为 str 类型
# 书籍总数
total_count = models.Book.objects.all().count()
# 每一页显示多少条数据
per_page = 10
# 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page)
# 如果还有数据
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果输入的页码数超过了最大的页码数,默认返回最后一页
if page_num > total_page:
page_num = total_page
# 如果输入的页码数小于 1,则返回第一页
if page_num < 1:
page_num = 1
except Exception as e:
# 当输入的页码不是正经数字的时候 默认返回第一页的数据
page_num = 1
# 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 页面上最多展示的页码
max_page = 11
half_max_page = max_page // 2
# 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page
# 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分页代码
html_list = []
# 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>')
# 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾页</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分页代码
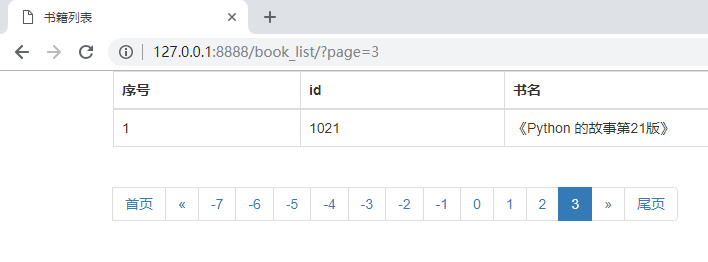
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})如果数据库中的数据数少于 max_page,则会显示负数的页数
例如数据库中只有 21 条数据:

改进:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 从 URL 中取参数
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 为 str 类型
# 书籍总数
total_count = models.Book.objects.all().count()
# 每一页显示多少条数据
per_page = 10
# 总共需要多少页码来显示
total_page, m = divmod(total_count, per_page)
# 如果还有数据
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果输入的页码数超过了最大的页码数,默认返回最后一页
if page_num > total_page:
page_num = total_page
# 如果输入的页码数小于 1,则返回第一页
if page_num < 1:
page_num = 1
except Exception as e:
# 当输入的页码不是正经数字的时候 默认返回第一页的数据
page_num = 1
# 定义两个变量保存数据从哪儿取到哪儿
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 页面上最多展示的页码
max_page = 11
# 如果总页码数小于页面上最多展示的页码
if total_page < max_page:
max_page = total_page
half_max_page = max_page // 2
# 页面上展示的页码的开始页
page_start = page_num - half_max_page
# 页面上展示的页码的结束页
page_end = page_num + half_max_page
# 如果当前页减一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果当前页加一半比总页码还大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分页代码
html_list = []
# 添加首页按钮
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>')
# 如果是第一页,就没有上一页
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一个上一页的标签
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的页码
for i in range(page_start, page_end + 1):
# 给当前页添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一页,就没有下一页
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾页按钮
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾页</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分页代码
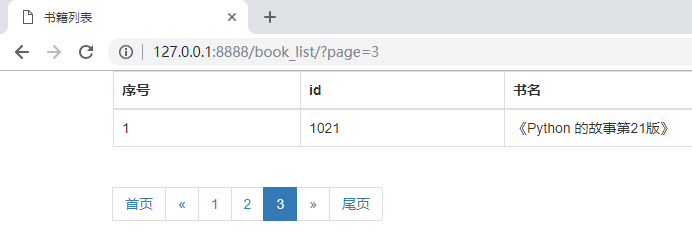
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})运行结果:

python的数据类型:1. 数字类型,包括int(整型)、long(长整型)和float(浮点型)。2.字符串,分别是str类型和unicode类型。3.布尔型,Python布尔类型也是用于逻辑运算,有两个值:True(真)和False(假)。4.列表,列表是Python中使用最频繁的数据类型,集合中可以放任何数据类型。5. 元组,元组用”()”标识,内部元素用逗号隔开。6. 字典,字典是一种键值对的集合。7. 集合,集合是一个无序的、不重复的数据组合。
关于“Python Django如何添加首页尾页上一页下一页功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。