本篇文章给大家分享的是有关render函数如何ElementUi中应用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
首先引入官方demo
<el-table :data="tableData" :border="true">
<el-table-column prop="date" label="日期" min-width="20%" align="center">
</el-table-column>
<el-table-column prop="name" label="姓名" min-width="60%" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
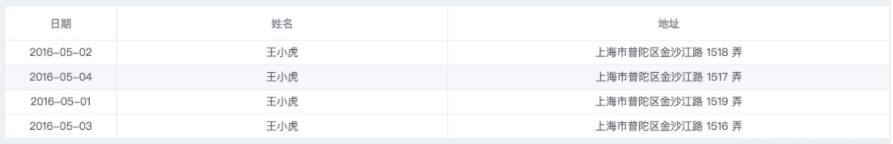
</el-table>实现效果

之后为姓名列添加 :render-header=”renderHeader” 绑定render函数
<el-table-column :render-header="renderHeader" prop="name" label="姓名" min-width="60%" align="center" >
</el-table-column>在methods中实现renderHeader方法
methods: {
renderHeader (createElement) {
let self = this
return createElement('div', {
domProps: {
innerHTML: `
<span class="span">姓名</span>
<input type="text" class="input">
`
},
style: {
padding: '0',
lineHeight: '1',
marginTop: '5px',
width: '100%'
},
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
}
}
})
}
},在less文件中配合实现DOM的展示和隐藏
.span {
display: inline-block;
}
.input {
display: none;
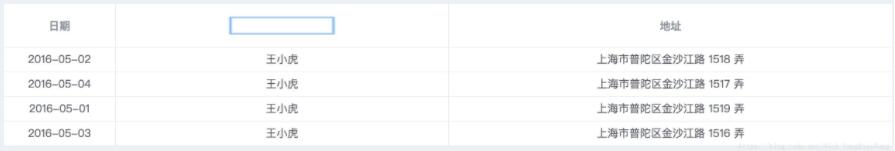
}此时已经可以实现点击表头出现输入框

之后需要为其绑定input事件
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
},
input: function (event) {
self.inputValue = event.target.value // 在data中定义inputValue
}
}之后我们就可以监听data中的inputValue,实现一些列业务逻辑
watch: {
inputValue: function () {
console.log(this.inputValue)
}
}以上就是render函数如何ElementUi中应用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。