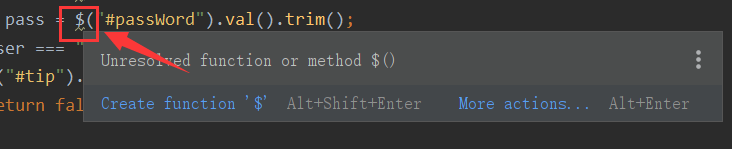
HTML页面的JavaScript里一般可以直接使用类似:<script src="js/jquery.js"></script>语句可以直接引入,但是会遇到已经引入了页面使用Jquery的$符号还是出问题,比如下图:

发现还是不能用,一直报错,具体做法如下可以解决:
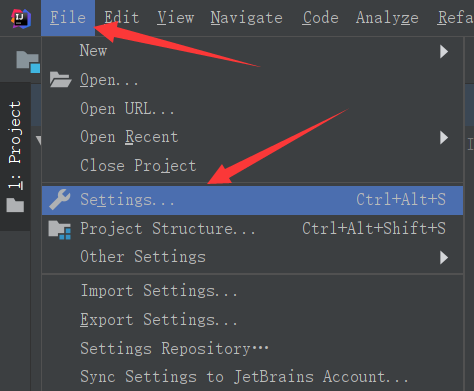
第一步:打开【file】-> 【Settings....】

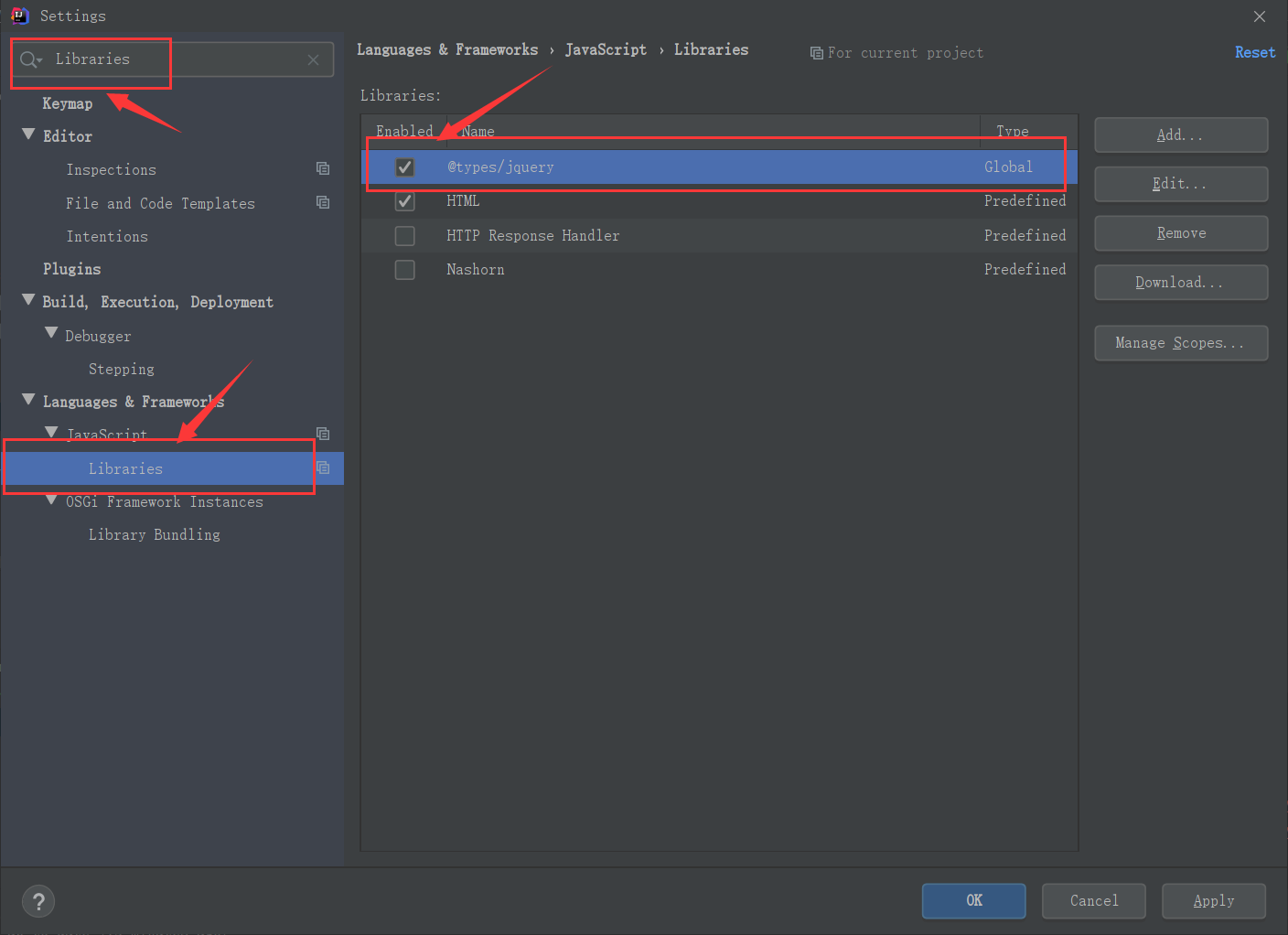
第二步:在搜索框输入:Libraries,在右侧@types/jquery前面打勾然后点击右下角的apply,然后再点击OK即可。

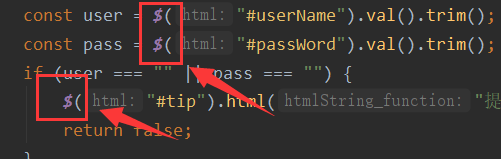
然后下面JQuery页面的$符号就不在报错了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。