这篇文章主要介绍了jquery中有什么内容过滤选择器,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
jquery内容过滤选择器有:1、【:contains(文本)】;2、【:empty空元素】;3、【:has(选择器)】;4、【:parent】。
常见的内容过滤选择器:
:contains(文本) 包含括号内的文本的元素集合(括号内要加引号)
:empty 空元素(不包含子元素或文本的元素)集合
:has(选择器) 包含括号中选择器选中的元素集合的元素集合
:parent 含有子元素或者文本的元素集合
举例:
运用以上选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
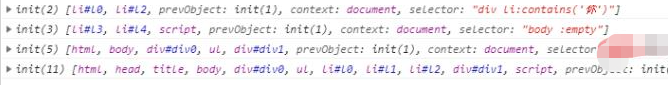
</html>运行结果截图如下:

感谢你能够认真阅读完这篇文章,希望小编分享jquery中有什么内容过滤选择器内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。