这篇文章将为大家详细讲解有关android应用中如何实现一个通过拼音搜索文字的功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
第一步:准备
第二步:分析功能并实现
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="16dp">
<EditText
android:id="@+id/etSearchName"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入拼音"
android:padding="5dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@+id/etSearchName"
/>
</androidx.constraintlayout.widget.ConstraintLayout>就一个搜索框和列表控件
接着创建列表适配器 SearchAdapter.java,实现了过滤器类Filterable
public class SearchAdapter extends RecyclerView.Adapter<SearchAdapter.MyViewHolder> implements Filterable {
private Context context;
private List<String> list;
//保存原有的数据
private List<String> originalList;
private OnItemListener onItemListener;
void setOnItemListener(OnItemListener onItemListener){
this.onItemListener = onItemListener;
}
private SearchFilter filter;
SearchAdapter(Context context,List<String> list){
this.context =context;
this.list = list;
originalList = list;
}
@NonNull
@Override
public SearchAdapter.MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_rv_search,parent,false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull SearchAdapter.MyViewHolder holder, final int position) {
holder.tvName.setText(list.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onItemListener!=null){
onItemListener.onItem(list.get(position));
}
}
});
}
@Override
public int getItemCount() {
return list==null?0:list.size();
}
@Override
public Filter getFilter() {
if (filter==null){
filter = new SearchFilter();
}
return filter;
}
class MyViewHolder extends RecyclerView.ViewHolder{
private TextView tvName;
MyViewHolder(@NonNull View itemView) {
super(itemView);
tvName = itemView.findViewById(R.id.tvName);
}
}
interface OnItemListener{
void onItem(String name);
}
class SearchFilter extends Filter{
@Override
protected FilterResults performFiltering(CharSequence constraint) {
//输入框传来的数据 constraint
//用于保存过滤的结果
FilterResults filterResults = new FilterResults();
if (constraint==null || constraint.length()==0){
filterResults.values = originalList;
filterResults.count = originalList.size();
}else {
List<String> fList = new ArrayList<>();
String cons = constraint.toString().trim().toLowerCase();
for (String s : originalList) {
//从首位开始匹配
if (s.startsWith(cons)){
fList.add(s);
}
}
filterResults.values = fList;
filterResults.count = fList.size();
}
return filterResults;
}
@Override
protected void publishResults(CharSequence constraint, FilterResults results) {
list = (List<String>) results.values;
notifyDataSetChanged();
}
}
}这段代码,重点是SearchFilter类的两个方法
注意点:originalList 这个集合是用来保存原有数据的。因为list会随着搜索结果而变化,我们每次的过滤都是需要用到原有的数据。
适配器写好了,下面看看怎么使用它
private RecyclerView recyclerView;
private SearchAdapter adapter;
private List<String> list;
private EditText etSearchName;
public static final String[] str = new String[]{
"陈天丽","黄正","徐明"
,"李自成","林子祥","周星星"
,"周润发","林星辰","林青霞"
,"李赛凤","刘德华","胡歌"
,"霍建华","林心如","赵薇"
,"赵四","赵本山","郭德纲"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etSearchName = findViewById(R.id.etSearchName);
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
list = new ArrayList<>();
list.addAll(Arrays.asList(str));
adapter = new SearchAdapter(this,list);
recyclerView.setAdapter(adapter);
adapter.setOnItemListener(new SearchAdapter.OnItemListener() {
@Override
public void onItem(String name) {
etSearchName.setText(name);
}
});
etSearchName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int
after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
adapter.getFilter().filter(etSearchName.getText().toString().trim());
}
@Override
public void afterTextChanged(Editable s) {
}
});
}一顿RecyclerView的常规操作
这里需要注意的是这段代码 adapter.getFilter().filter(etSearchName.getText().toString().trim()); 这里就调用了我们写好的过滤器。
到此,我们的搜索过滤功能已经实现了。
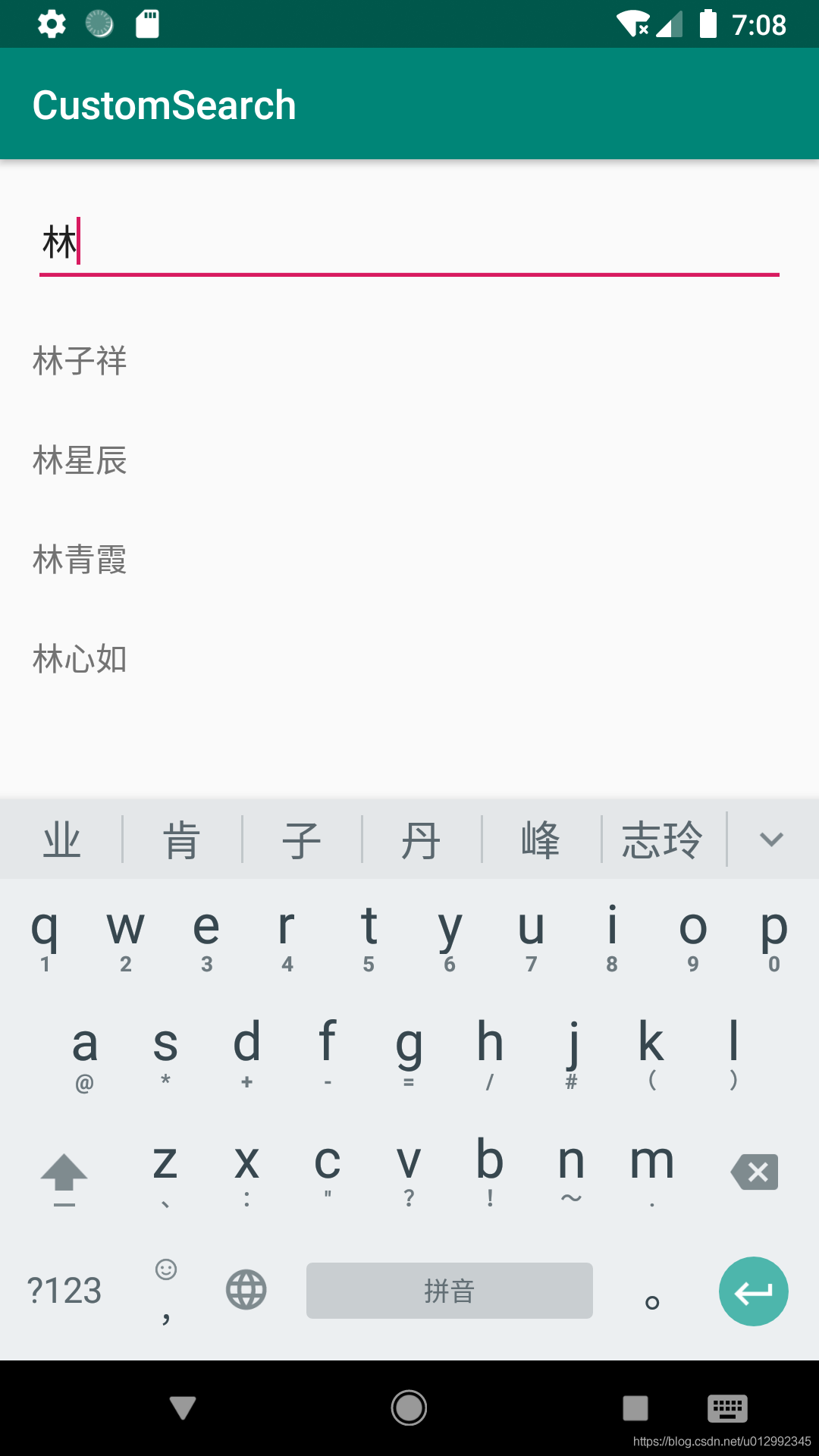
看看运行效果:

接下来说说中文转拼音
首先需要修改数据源类型
HanyuPinyinOutputFormat format = new HanyuPinyinOutputFormat();
format.setToneType(HanyuPinyinToneType.WITHOUT_TONE);//不显示音标
format.setVCharType(HanyuPinyinVCharType.WITH_V);//“ü”输出V
format.setCaseType(HanyuPinyinCaseType.LOWERCASE);//拼音输出小写
userNameList = new ArrayList<>();
for (String name : list) {
StringBuffer stringBuffer = new StringBuffer();
for (int j=0;j<name.length();j++){
char c = name.charAt(j);
String[] cStrHY = new String[0];
try {
cStrHY = PinyinHelper.toHanyuPinyinStringArray(c,format);
} catch (BadHanyuPinyinOutputFormatCombination
badHanyuPinyinOutputFormatCombination) {
badHanyuPinyinOutputFormatCombination.printStackTrace();
}
stringBuffer.append(cStrHY[0]);
}
UserName userName = new UserName();
userName.setPinyin(stringBuffer.toString());
userName.setName(name);
userNameList.add(userName);
}PinyinHelper类有很多转换的方法,我选择了toHanyuPinyinStringArray,将单个字符转成拼音
值得注意的是,HanyuPinyinOutputFormat类,可以用你输出不同的拼音格式
setToneType 设置音标的显示方式:
HanyuPinyinToneType.WITH_TONE_MARK:在拼音字母上显示音标,如“zhòng”
HanyuPinyinToneType.WITH_TONE_NUMBER:在拼音字符串后面通过数字显示,如“zhong4”
HanyuPinyinToneType.WITHOUT_TONE:不显示音标
setCaseType 设置拼音大小写:
HanyuPinyinCaseType.LOWERCASE:返回的拼音为小写字母
HanyuPinyinCaseType.UPPERCASE:返回的拼音为大写字母
setVCharType 设置拼音字母“ü”的显示方式
汉语拼音中的“ü”不能简单的通过英文来表示,所以需要单独定义“ü”的显示格式
HanyuPinyinVCharType.WITH_U_UNICODE:默认的显示方式,输出“ü”
HanyuPinyinVCharType.WITH_V:输出“v”
HanyuPinyinVCharType.WITH_U_AND_COLON:输出“u:”
所以过滤的判断需要改一下,代码如下:
List<UserName> fList = new ArrayList<>();
String cons = constraint.toString().trim().toLowerCase();
for (UserName userName : originalList) {
//从首位开始匹配
if (userName.getPinyin().startsWith(cons)){
fList.add(userName);
}
}
filterResults.values = fList;
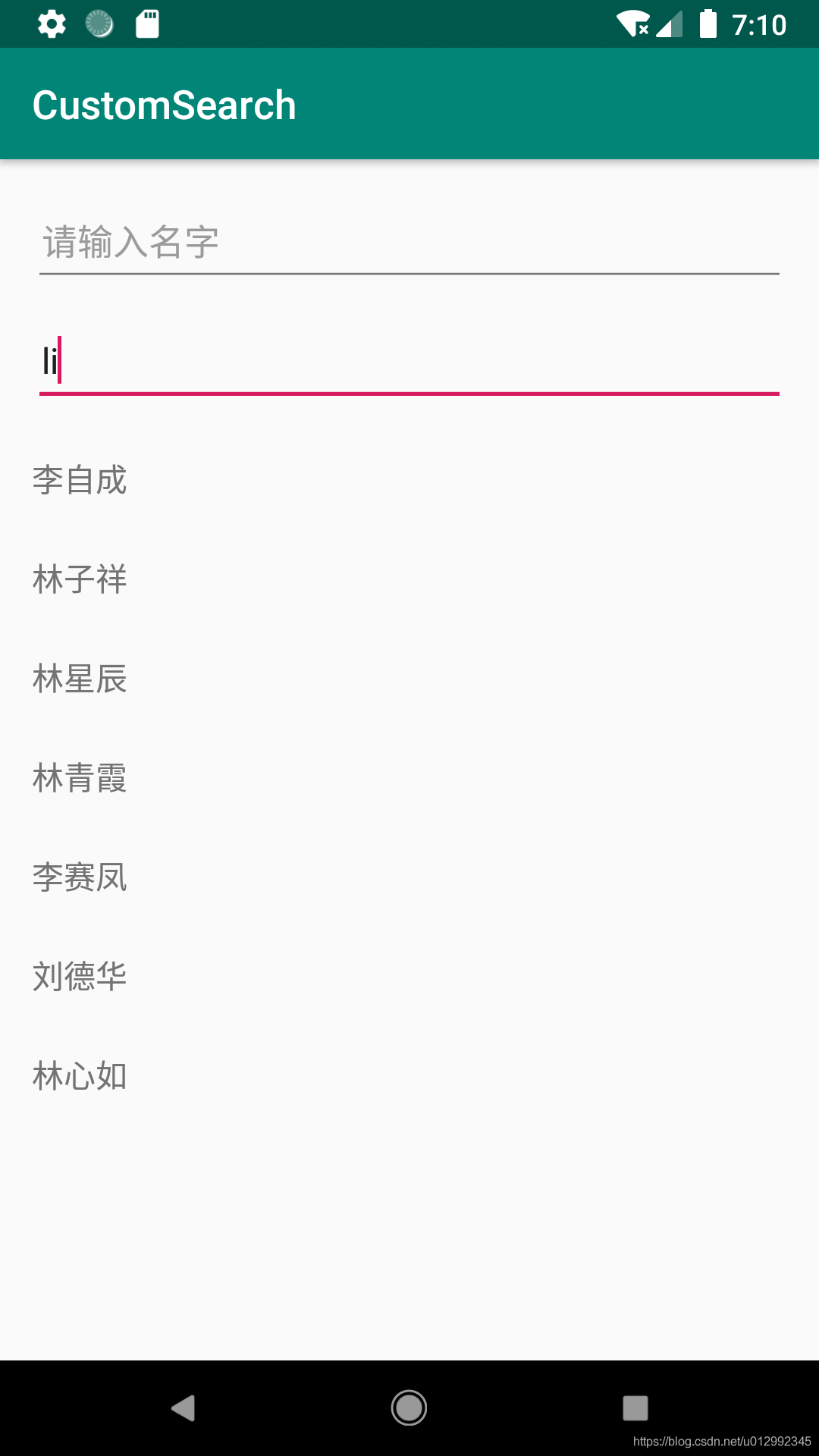
filterResults.count = fList.size();看看运行效果:

总结:
这个拼音搜索功能还有待改进
1、拼音搜索的准确性,比如王重阳(wangzhongyang,wangchongyang)其实应该有两种读音,但是我现在项目只做了一种。
关于android应用中如何实现一个通过拼音搜索文字的功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。