这篇文章将为大家详细讲解有关PHP中如何实现对图片的反色处理功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
今天有个需求用php对图片进行反色,和转灰,之前不知道可不可行,后来看到了imagefilter()函数,用来转灰绰绰有余,好强大;
imagefilter($im, IMG_FILTER_GRAYSCALE)当然也有人在css里面设置变灰
<style type="text/css">
img {
-webkit-filter: grayscale(1);/* Webkit */
filter:gray;/* IE6-9 */
filter: grayscale(1);/* W3C */
}
</style>php转色代码:
<?php
/**
* 主要用于图片的处理函数
*/
//图片的反色功能
function color($url) {
//获取图片的信息
list($width, $height, $type, $attr)= getimagesize($url);
$imagetype = strtolower(image_type_to_extension($type,false));
$fun = 'imagecreatefrom'.($imagetype == 'jpg'?'jpeg':$imagetype);
$img = $fun($url);
for ($y=0; $y < $height; $y++) {
for ($x=0; $x <$width; $x++) {
//获取颜色的所以值
$index = imagecolorat($img, $x, $y);
//获取颜色的数组
$color = imagecolorsforindex($img, $index);
//颜色值的反转
$red = 256 - $color['red'];
$green = 256 - $color['green'];
$blue = 256 - $color['blue'];
$hex = imagecolorallocate($img, $red, $green, $blue);
//给每一个像素分配颜色值
imagesetpixel($img, $x, $y, $hex);
}
}
//输出图片
switch ($imagetype) {
case 'gif':
imagegif($img);
break;
case 'jpeg':
imagejpeg($img);
break;
case 'png':
imagepng($img);
break;
default:
break;
}
}测试代码:
$imgurl='1.jpg';
echo color($imgurl);原图(以小编常用的这副毁童年恶搞图为例):

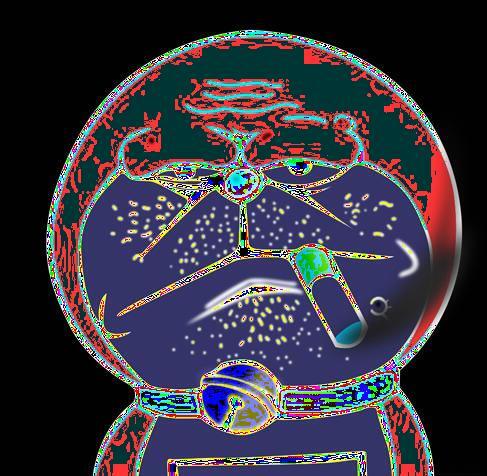
运行后(这里以测试为主,至于图片颠覆三观还是五官,小编就不多过问了~):

关于“PHP中如何实现对图片的反色处理功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。