这篇文章将为大家详细讲解有关Android使用ViewPager实现启动引导页效果的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下

ViewPagerTwoActivity.java
package cn.edu.zufe.app001;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import java.util.ArrayList;
public class ViewPagerTwoActivity extends AppCompatActivity {
private int[] launchImageArray = new int[]{
R.drawable.guide_bg1,R.drawable.guide_bg2,R.drawable.guide_bg3,R.drawable.guide_bg4
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager_two);
ViewPager vp_launch = (ViewPager)findViewById(R.id.vp_launch);
LaunchSimpleAdapter adapter = new LaunchSimpleAdapter(this,launchImageArray);
vp_launch.setAdapter(adapter);
vp_launch.setCurrentItem(0);
}
class LaunchSimpleAdapter extends PagerAdapter{
private Context mContext;
private ArrayList<View> mViewList = new ArrayList<View>();
public LaunchSimpleAdapter(final Context context, int[] imageArray){
mContext = context;
for(int i=0; i<imageArray.length; i++){
View view = LayoutInflater.from(context).inflate(R.layout.item_launch,null);
ImageView iv_launcher = (ImageView)view.findViewById(R.id.iv_launch);
RadioGroup rg_indicate = (RadioGroup)view.findViewById(R.id.rg_indicate);
Button btn_start = (Button)view.findViewById(R.id.btn_start);
iv_launcher.setImageResource(imageArray[i]);
for(int j=0; j<imageArray.length; j++){
RadioButton radio = new RadioButton(mContext);
radio.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
radio.setButtonDrawable(R.drawable.launch_guide);
radio.setPadding(10,10,10,10);
rg_indicate.addView(radio);
}
((RadioButton)rg_indicate.getChildAt(i)).setChecked(true);
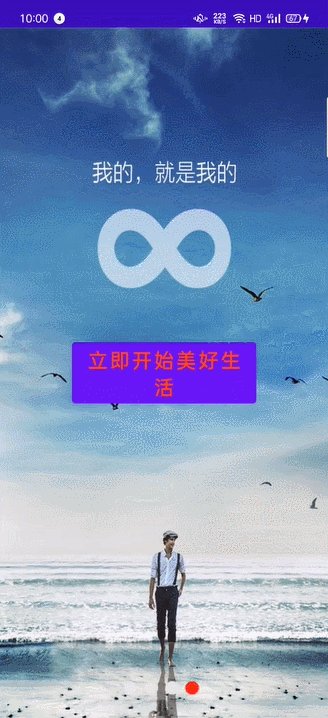
if (i == imageArray.length-1) {
btn_start.setVisibility(View.VISIBLE);
btn_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
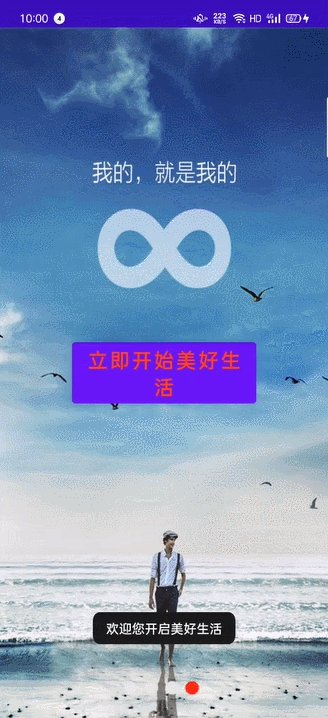
Toast.makeText(context,"欢迎您开启美好生活",Toast.LENGTH_SHORT).show();
}
});
}
mViewList.add(view);
}
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViewList.get(position));
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view == o;
}
}
}activity_view_pager_two.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.edu.zufe.app001.ViewPagerTwoActivity">
<androidx.viewpager.widget.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vp_launch">
</androidx.viewpager.widget.ViewPager>
</androidx.constraintlayout.widget.ConstraintLayout>关于“Android使用ViewPager实现启动引导页效果的案例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。