这篇文章主要介绍“怎么用CSS样式库实现Windows 98主题”,在日常操作中,相信很多人在怎么用CSS样式库实现Windows 98主题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用CSS样式库实现Windows 98主题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
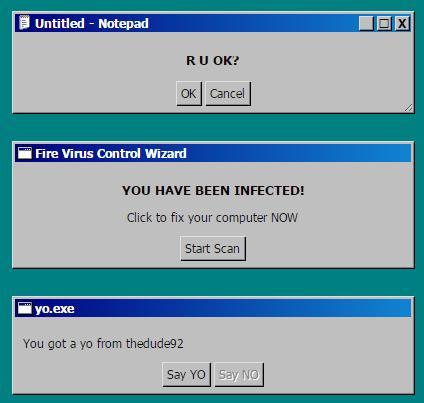
对话框

CSS代码:
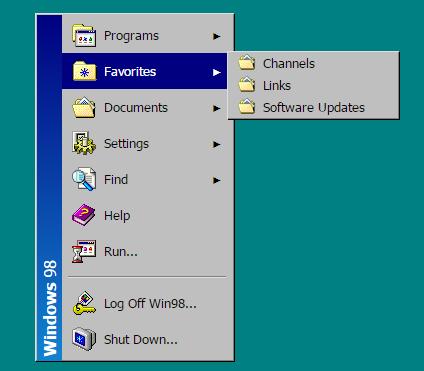
.win98 .window { background: #bfbfbf; border: 1px solid; border-top-color: #dfdfdf; border-left-color: #dfdfdf; border-right-color: #808080; border-bottom-color: #808080; box-shadow: 1px 1px 0 0 #000; width: 400px; } .win98 .window .content { padding: 7px 10px; } .win98 .window .header { margin: 2px 2px 0; padding: 1px 2px; color: #fff; background: -webkit-linear-gradient(left, #000080, #1084d0); background: linear-gradient(to right, #000080, #1084d0); font-weight: bold; font-size: 11px; line-height: 16px; } .win98 .window .header .icon { width: 16px; height: 16px; float: left; margin-right: 2px; } .win98 .window .header .buttons { height: 14px; float: right; } .win98 .window .header .buttons button { vertical-align: text-top; font-weight: bold; line-height: 12px; padding: 0; height: 14px; width: 14px; }下拉菜单

CSS代码:
.win98 .menu { background: #bfbfbf; border: 1px solid; border-top-color: #dfdfdf; border-left-color: #dfdfdf; border-right-color: #808080; border-bottom-color: #808080; box-shadow: 1px 1px 0 0 #000; zoom: 1; width: 195px; font-size: 13px; padding: 1px; position: relative; } .win98 .menu:before, .win98 .menu:after { content: ""; display: table; } .win98 .menu:after { clear: both; } .win98 .menu >.menu-content { float: right; } .win98 .menu .menu-sidebar { background: -webkit-linear-gradient(top, #000080, #1084d0); background: linear-gradient(to bottom, #000080, #1084d0); position: absolute; width: 25px; height: 100%; } .win98 .menu .menu-sidebar .headline { -webkit-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); position: absolute; bottom: 40px; left: -32px; width: 100px; height: 30px; font-size: 16px; color: #fff; } .win98 .menu .menu-content { margin: 0; padding: 0; border: 0; outline: 0; color: #000; list-style: none; margin: 2px 0; width: 170px; } .win98 .menu .menu-content .divider { margin: 7px 6px; border-top: 1px solid #808080; border-bottom: 1px solid #dfdfdf; } .win98 .menu .menu-content .item { cursor: pointer; padding: 10px; } .win98 .menu .menu-content .item:hover { color: #fff; background: #000080; } .win98 .menu .menu-content .item.folder { position: relative; } .win98 .menu .menu-content .item.folder:after { content: '\25B6'; float: right; font-size: 10px; } .win98 .menu .menu-content .item .icon { float: left; margin-right: 7px; margin-top: -4px; } .win98 .menu .menu-content .item:hover .menu-content, .win98 .menu .menu-content .item:focus .menu-content { display: block; } .win98 .menu .menu-content .menu-content { background: #bfbfbf; border: 1px solid; border-top-color: #dfdfdf; border-left-color: #dfdfdf; border-right-color: #808080; border-bottom-color: #808080; box-shadow: 1px 1px 0 0 #000; display: none; position: absolute; left: 165px; top: -4px; } .win98 .menu .menu-content .menu-content .item { padding: 3px 10px; } .win98 .menu .menu-content .menu-content .icon { width: 18px; height: 18px; margin-top: -2px; }到此,关于“怎么用CSS样式库实现Windows 98主题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。