这篇文章主要介绍“Python怎么从GUI界面加载并显示图片”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Python怎么从GUI界面加载并显示图片”文章能帮助大家解决问题。
【示例代码】
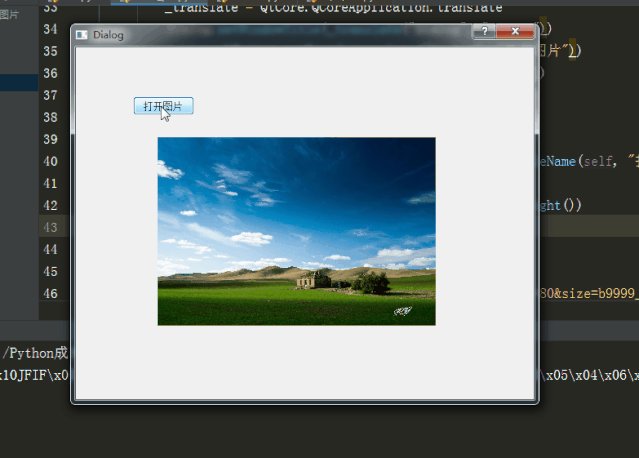
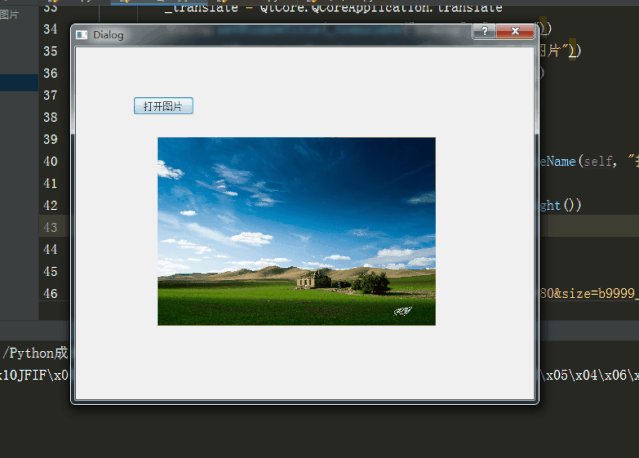
# coding=utf-8# @Auther : "鹏哥贼优秀"# @Date : 2019/8/18# @Software : PyCharmfrom PyQt5 import QtCore, QtGui, QtWidgetsimport sysimport requestsclass Ui_Dialog(QtWidgets.QWidget): def __init__(self): super(Ui_Dialog, self).__init__() def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(561, 431) self.pushButton = QtWidgets.QPushButton(Dialog) self.pushButton.setGeometry(QtCore.QRect(70, 60, 75, 23)) self.pushButton.setObjectName("pushButton") self.label = QtWidgets.QLabel(Dialog) self.label.setGeometry(QtCore.QRect(100, 110, 341, 231)) self.label.setObjectName("label") self.retranslateUi(Dialog) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.pushButton.setText(_translate("Dialog", "打开图片")) self.label.setText(_translate("Dialog", "显示图片")) self.pushButton.clicked.connect(self.show_urlimage) # 从本地电脑加载图片 def show_localimage(self): imgName, imgType = QtWidgets.QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)") pix = QtGui.QPixmap(imgName) jpg = pix.scaled(self.label.width(), self.label.height()) self.label.setPixmap(jpg) # 直接从网站中加载图片 def show_urlimage(self): url = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1566126255397&di=e6038a03911121946883ce68aad6474e&imgtype=0&src=http%3A%2F%2Fnews.mydrivers.com%2FImg%2F20120227%2F2012022709173765.jpg" r = requests.get(url) print(r.content) with open("1.jpg","wb")as f: f.write(r.content) pix = QtGui.QPixmap() pix.loadFromData(r.content) jpg = pix.scaled(self.label.width(), self.label.height()) self.label.setPixmap(jpg)if __name__ == "__main__": app = QtWidgets.QApplication(sys.argv) main = QtWidgets.QDialog() mainwindow = Ui_Dialog() mainwindow.setupUi(main) main.show() sys.exit(app.exec())【效果】
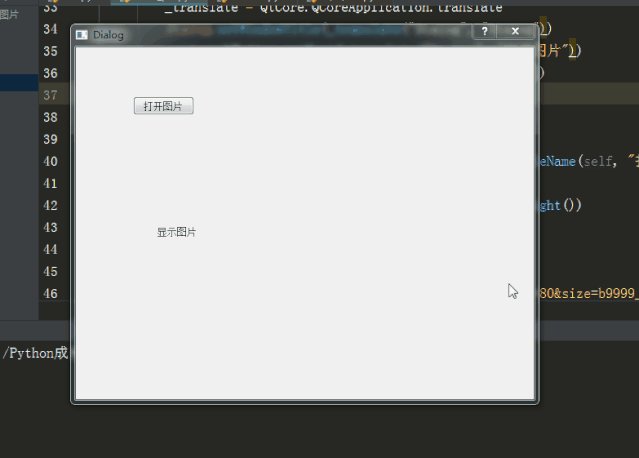
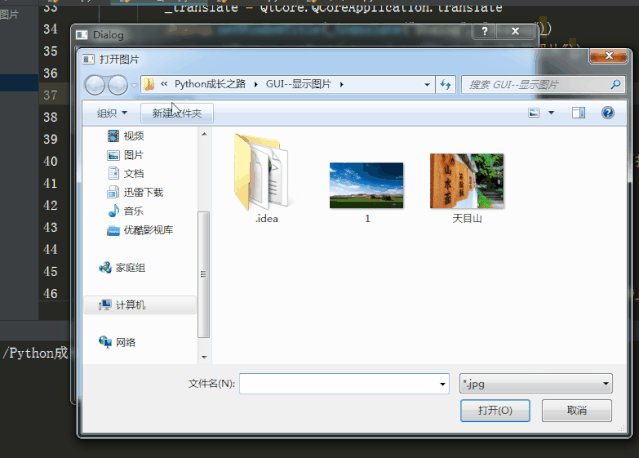
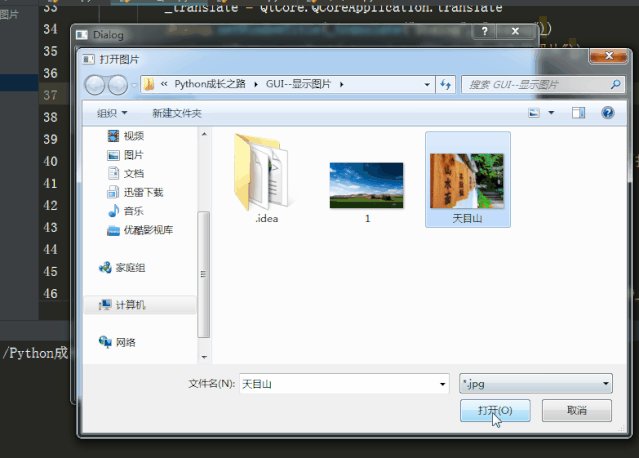
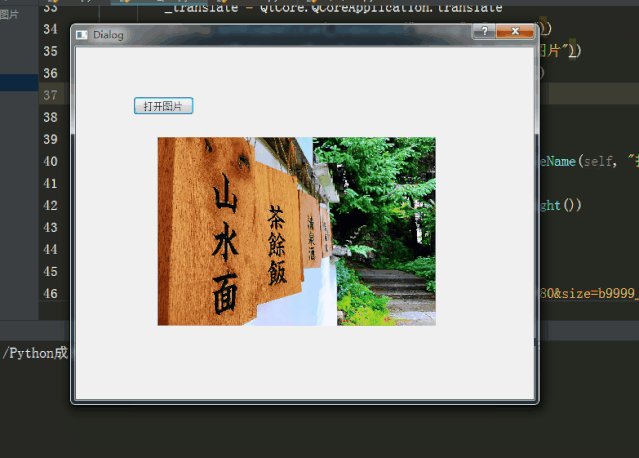
1、本地加载:

2、网站加载图片

【知识点】
1、pyqt5中用什么控件显示图片?另外,加载显示图片的代码流程又是怎么样的?
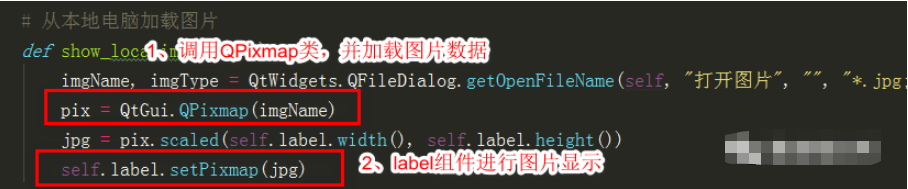
答:示例代码采用的是label控件,在其他博客中 看到Graphics组件好像也可以。另外,图片加载的代码流程如下图(以本地图片为例):

其中,pix.scaled()是为了将图片大小进行缩放,用于适应Label组件的大小设置。
本地图片和网络图片加载方式的不同:
1、获取方式:网络图片通过request.get方式来访问图片,本地图片是调用QFileDailog类来 加载图片;
2、QPixmap加载数据:因为QPixmap()一般是直接加载图片名称的,要如何加载网络图片这块,花了我挺多时间的,一直不知道要怎么解决QtGui.QPixmap(r.content)的报错(content为byte型),后来才看到规避方法是:
pix.loadFromData(r.content)2、遇到的坑:
(1)用Qt Designer制作的gui界面并转化成py脚本的话,默认Ui_Dialog类是object,不会明显注明继承的父类,从而导致后面程序报错。因此需要声明下父类,这里QWidget(基类)或者QtWidgets.QDialog(对话类)都可以;
(2)刚 开始加载网络图片时,是这 样写的:
pix = QtGui.QPixmap().loadFromData(r.content),但是发现pix返回的是True,而不是具体加载图片后的类。因此,二进制图片数据的加载需要单独写一行。
(3)因为我是通过百度风景的方式,获取图片的。因此图片的URL地址必须是能直接打开图片,而不是有其他乱七八糟的网页元素。解决方法只要右键图片复制图片地址就行。
3、引申知识(还没怎么深入了解):
(1)如何写图片数据并保存:
with open("1.jpg","wb")as f: f.write(r.content)注意,这是如果是"w"是会报错的。
(2)用PIL库显示图片:
from PIL import Imagef = Image.open('1.jpg')f.show()f.save("new.jpg")(3)用numpy库图片转换成数组:
import numpy as npres = np.array(Image.open("1.jpg"))关于“Python怎么从GUI界面加载并显示图片”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4607048/blog/4475365