这篇文章给大家介绍vue.js中怎么集成codeMirror,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
<link href="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/codemirror/5.48.4/codemirror.js"></script>
<script src="https://cdn.bootcss.com/codemirror/5.48.4/mode/python/python.js"></script>
<div id="app" >
<el-row :gutter="40">
<el-col :span="20" :offset="2">
<div id="div1">
<textarea id="editor_demo"></textarea>
</div>
</el-col>
<el-col :span="2" :offset="20" >
<el-button type="primary" @click="handleAdd">添加</el-button>
</el-col>
</el-row>
</div><script type="text/javascript">
new Vue({
el: '#app',
data: {
editor: null
},
mounted() {
this.init()
},
methods: {
init() {
this.editor = CodeMirror.fromTextArea(document.getElementById("editor_demo"), {
lineNumbers: true,
indentWithTabs: true,
mode: "python",
matchBrackets: true
});
this.editor.setSize('auto','600px');
},
handleAdd() {
axios.post(site_url + "create_blog/", {"content": this.editor.getValue()}).then(res => {
if (res.data.result) {
this.$message.success('添加内容成功');
} else {
this.$message.error('添加内容失败');
}
}, 'json');
}
}
})
</script>def create_blog(request):
data = json.loads(request.body)
content = data.get("content")
print(content)
...
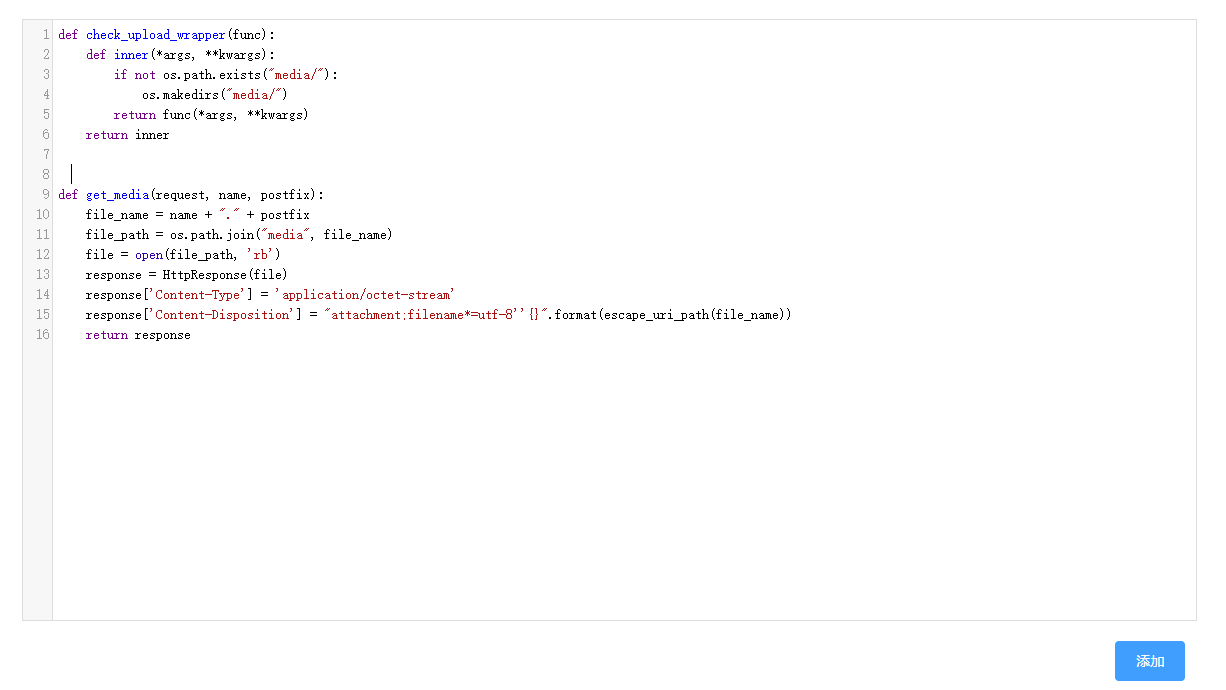
return JsonResponse({"result": True})显示效果

关于vue.js中怎么集成codeMirror就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/renpingsheng/blog/3124795