本篇内容主要讲解“基于three.js怎么实现简易照片墙效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基于three.js怎么实现简易照片墙效果”吧!
代码:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<META charset="utf-8">
<META name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<TITLE></TITLE>
<STYLE>
html, body {
height: 100%;
}
body {
background-color: #454545;
margin: 0;
overflow: hidden;
background-size:cover;
}
.element {
width: 240px;
height: 320px;
}
.element img {
position: absolute;
border:none;
}
</STYLE>
</HEAD>
<BODY>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.mousewheel.min.js"></script>
<SCRIPT src="js/three.min.js"></SCRIPT>
<SCRIPT src="js/CSS3DRenderer.js"></SCRIPT>
<DIV id="container"></DIV>
<DIV id="menu">
<SCRIPT>
var table = [];
var camera, scene, renderer;
createImages();
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 3000;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
scene = new THREE.Scene();
for ( var i = 0; i < table.length ; i ++ ) {
var element = document.createElement( 'div' );
element.className = 'element';
element.id = 'element';
var photo = document.createElement('img');
photo.className = 'photo';
photo.id = table[ i ][0];
photo.src='images/'+table[ i ][0]+'?t='+Math.floor((Math.random()*100)+1);
element.appendChild( photo );
var objectCSS = new THREE.CSS3DObject( element );
objectCSS.position.x = ( table[ i ] [1] * 250 ) - 1750;
objectCSS.position.y = - ( table[ i ] [2]* 330 ) + 1200;
objectCSS.position.z = 0;
scene.add( objectCSS );
}
renderer = new THREE.CSS3DRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.domElement.style.position = 'absolute';
document.getElementById( 'container' ).appendChild( renderer.domElement );
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
renderer.render( scene, camera );
requestAnimationFrame( animate );
}
$(window).mousewheel(function(event) {
camera.position.y -= event.deltaY * event.deltaFactor;
camera.position.z = 3000;
var target = new THREE.Vector3();
var _eye = new THREE.Vector3();
_eye.subVectors( camera.position, target );
camera.position.addVectors( target, _eye );
camera.lookAt( _eye );
});
function createImages (){
var files = [
{"name":"0.jpg"},
{"name":"1.jpg"},
{"name":"2.jpg"}
];
var row =1;
var col = 1;
for(var i = 0; i < files.length;i++)
{
var file = [];
file[0] = files[i]['name'];
file[1] = col++;
file[2] = row;
table[i] = file;
if(col > 13)
{
col = 1;
row++;
}
}
}
</SCRIPT>
</DIV>
</BODY>
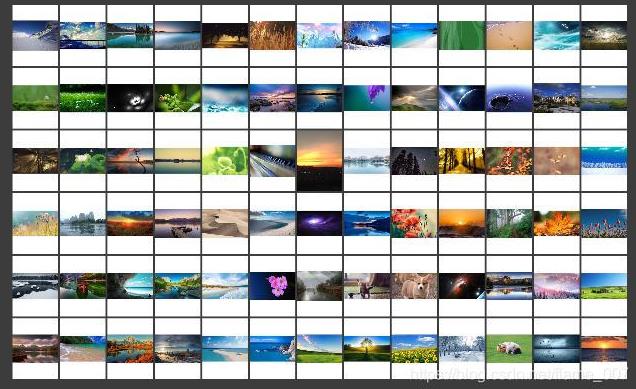
</HTML>效果图如下:

到此,相信大家对“基于three.js怎么实现简易照片墙效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。