本篇内容主要讲解“vue基于element-china-area-data插件怎么实现省市区联动”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue基于element-china-area-data插件怎么实现省市区联动”吧!
前端开发的同学们应该都知道,省市区联动在日常开发中用的非常多,今天跟大家分享一款好用的插件 — element-china-area-data。
npm install element-china-area-data -S
cnpm install element-china-area-data -S<template>
<div>
<el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="请选择省市区"></el-cascader>
</div>
</template>
<script>
import { regionData } from "element-china-area-data";//引入
export default {
data() {
return {
options: regionData,//选择格式
provinces: [], //省市区绑定数组
};
},
methods: {
// 事件触发
handleChange(e) {
console.log(e, "所选code值");
},
},
};
</script>element-china-area-data 插件主要分成四种展示格式:
provinceAndCityData
provinceAndCityDataPlus
regionData
regionDataPlus
以下是设置不同属性时对应展示的格式:
1.
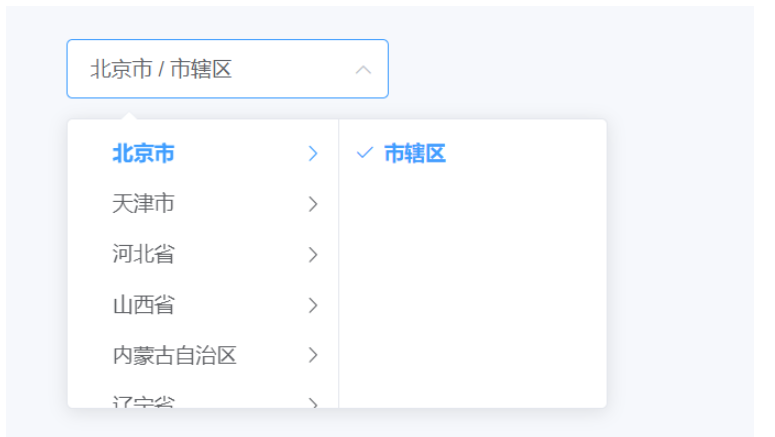
provinceAndCityData是省市两级联动数据且不带"全部"字样选项。当options的值为provinceAndCityData时,展示如下:

2.
provinceAndCityDataPlus是省市两级联动数据且显示"全部"字样选项。当options的值为provinceAndCityDataPlus时,展示如下:

3.
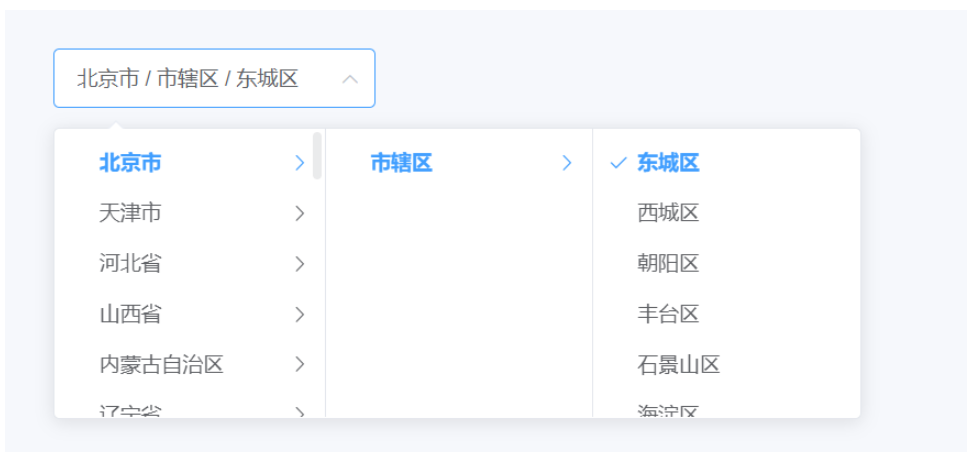
regionData是省市区三级联动数据且不带"全部"字样选项。当options的值为regionData时,展示如下:

4.
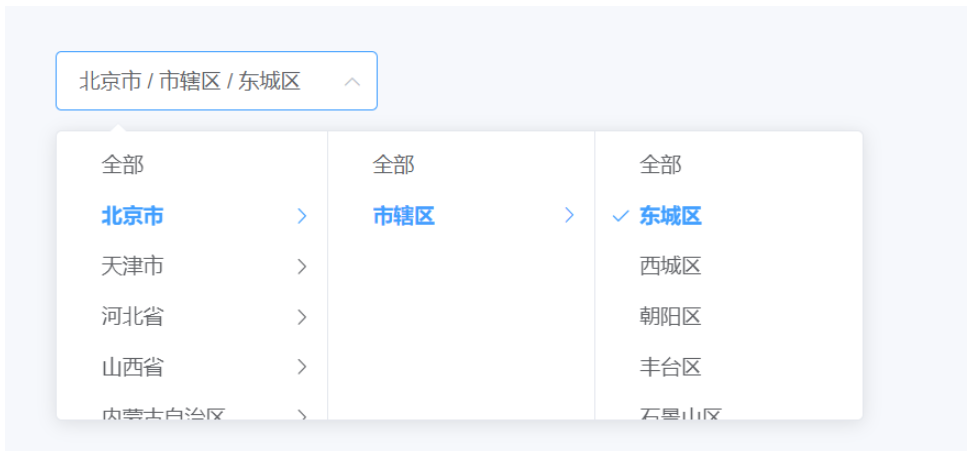
regionDataPlus是省市区三级联动数据且显示"全部"字样选项。当options的值为regionDataPlus时,展示如下:

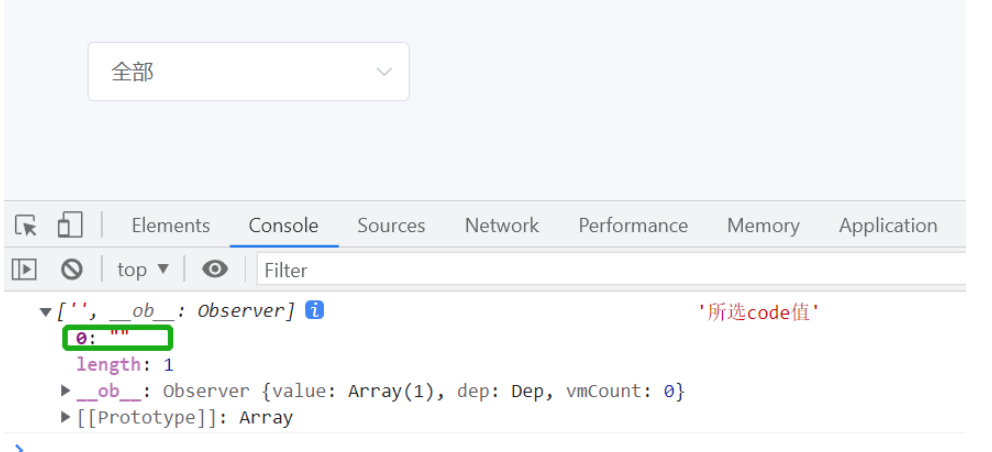
注意: 当选择 “全部” 字样选项时,绑定的 value 值是空字符串。

<template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { provinceAndCityData } from 'element-china-area-data'
export default {
data () {
return {
options: provinceAndCityData,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { provinceAndCityDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: provinceAndCityDataPlus,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionData } from 'element-china-area-data'
export default {
data () {
return {
options: regionData,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script><template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template>
<script>
import { regionDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: regionDataPlus,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script>到此,相信大家对“vue基于element-china-area-data插件怎么实现省市区联动”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。