这篇“JavaScript怎么实现淘宝网图片的局部放大功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript怎么实现淘宝网图片的局部放大功能”文章吧。
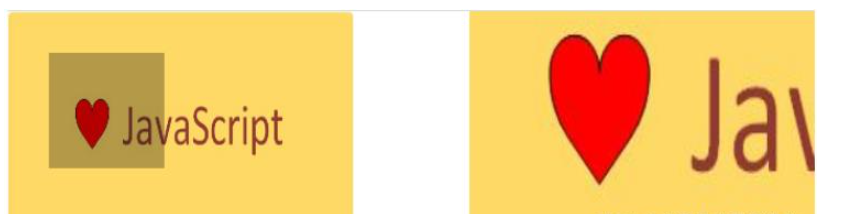
要实现的效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 200px;
background: url("./JS封面.jpg");
/*设置背景图尺寸大小*/
background-size: 300px 200px;
}
.slider{
position: absolute;
width: 100px;
height: 100px;
background: black;
/*设置透明度0~1,0是全透明。*/
opacity: 0.3;
}
.small{
position: absolute;
width: 100px;
height:100px;
background: url('./JS封面.jpg');
top: 0px;
right: -300px;
background-size: 300px 200px;
/*让元素放大,scale(3)指宽高同时放大3倍。*/
transform: scale(3);
}
</style>
</head>
<body>
<div class="box">
<div class="slider"></div>
<div class="small"></div>
</div>
</body>
</html>
<script type="text/javascript">
var slider = document.querySelector('.slider');
var small = document.querySelector('.small');
//鼠标按下
slider.onmousedown = function(event){
var startX = event.offsetX;
var startY = event.offsetY;
//鼠标移动
document.onmousemove = function (event1) {
var l = event1.clientX-startX;
var t = event1.clientY-startY;
//将小滑块限制在大滑块内
if(l <= 0) l = 0;
if(l >= 200) l = 200;
if(t <= 0) t = 0;
if(t >= 100) t = 100;
slider.style.left = l+"px";
slider.style.top = t+"px";
//修改小图的背景图定位
small.style.backgroundPosition="-"+l+"px -"+t+"px";
}
}
//鼠标抬起时,将鼠标移动事件移除
document.onmouseup = function () {
document.onmousemove = null;
}
</script>代码运行效果:

以上就是关于“JavaScript怎么实现淘宝网图片的局部放大功能”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。