这篇文章主要介绍“怎么使用js实现简易计数器功能”,在日常操作中,相信很多人在怎么使用js实现简易计数器功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用js实现简易计数器功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
可进行三个操作,开始计数,暂停计数,复位操作
(使用计时函数事件)
<html>
<head>
<meta charset="utf-8">
<title>简易计数练习</title>
<style type="text/css">
/* 取消浏览器默认属性 */
*{
margin: 0px;
padding: 0px;
}
/* 设置span标签位置 */
#inputID{
width: 300px;
height: 60px;
/* 字体居中 */
text-align: center;
/* 字体大小*/
font-size: 50px;
/*字体颜色*/
color: coral;
}
</style>
<script type="text/javascript">
//计数;
var num=0;
function count(){
//获取输入框对象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//计时器变量;
var timing;
//开始计数;
function start(){
//设置计时器, 1 秒执行一次计数函数count();
timing=setInterval("count()",1000);
}
//停止计数;
function stop(){
//停止执行计时器;
clearInterval(timing);
}
//复位(即将输入框的内容值变为原来的数值);
function restoration(){
//停止执行计时器;
clearInterval(timing);
var inputobj=document.getElementById("inputID");
//将输入框的值复位为0;
inputobj.value=0;
//将计数的num值也复位;
num=0
}
</script>
</head>
<body>
<!--使用只读的输入框显示计数-->
<h4>简易计数器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" value="开始计数" onclick="start()" />
<input type="button" value="停止计时" onclick="stop()" />
<input type="button" value="复位" onclick="restoration()" />
</body>
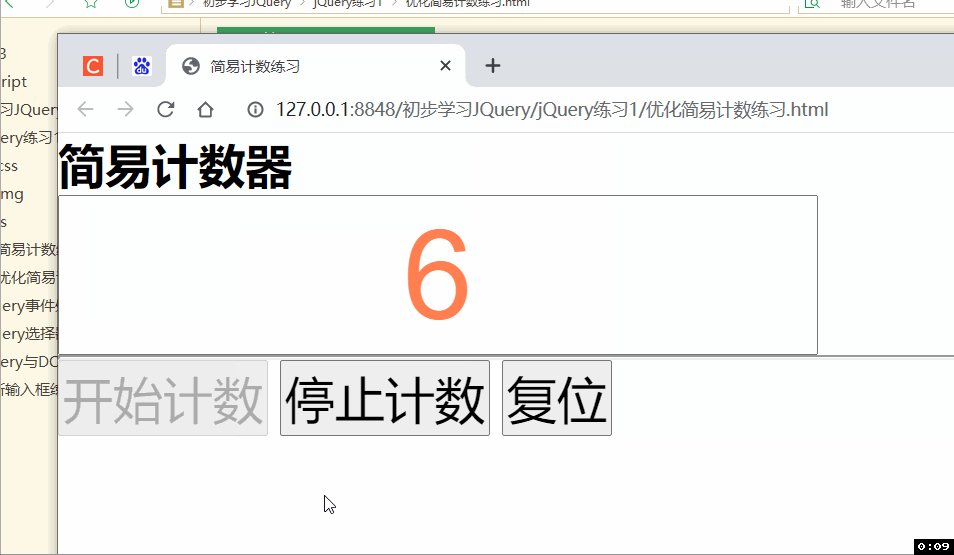
</html>效果:

为了防止重复点击开始按钮;而造成计数器重复操作,出现时间间隔问题;在点击开始按钮后,就禁用开始按钮组件;当点击停止按钮或者复位按钮时,恢复开始按钮组件.
<html>
<head>
<meta charset="utf-8">
<title>简易计数练习</title>
<style type="text/css">
/* 取消浏览器默认属性 */
*{
margin: 0px;
padding: 0px;
}
/* 设置span标签位置 */
#inputID{
width: 300px;
height: 60px;
/* 字体居中 */
text-align: center;
/* 字体大小*/
font-size: 50px;
color: coral;
}
</style>
<script type="text/javascript">
//计数;
var num=0;
function count(){
//获取输入框对象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//计时器变量;
var timing;
//开始计数;
function start(){
//设置计时器, 1 秒执行一次计数函数count();
timing=setInterval("count()",1000);
//点击开始后,禁用开始按钮;
document.getElementById("startbtn").disabled=true;
}
//停止计数;
function stop(){
//停止执行计时器;
clearInterval(timing);
//点击停止时;恢复开始按钮的使用;
document.getElementById("startbtn").disabled=false;
}
//复位(即将输入框的内容值变为原来的数值);
function restoration(){
//停止执行计时器;
clearInterval(timing);
var inputobj=document.getElementById("inputID");
//将输入框的值复位为0;
inputobj.value=0;
//将计数的num值也复位;
num=0
//点击复位按钮后,同时也恢复开始按钮的使用;
document.getElementById("startbtn").disabled=false;
}
</script>
</head>
<body>
<!--使用只读的输入框显示计数-->
<h4>简易计数器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" id="startbtn" value="开始计数" onclick="start()" />
<input type="button" value="停止计数" onclick="stop()" />
<input type="button" value="复位" onclick="restoration()" />
</body>
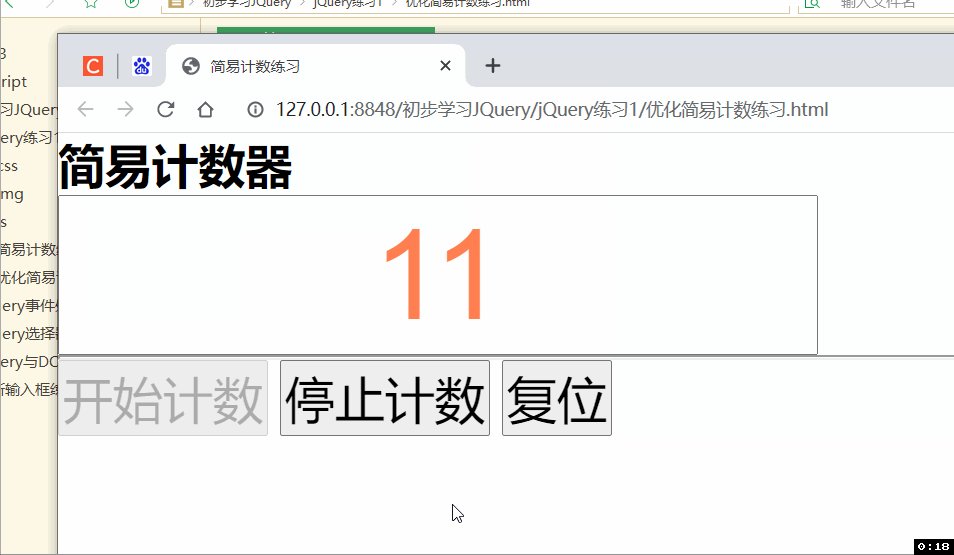
</html>效果:

将开始按钮与停止按钮布局在同一个位置
<html>
<head>
<meta charset="utf-8">
<title>简易计数练习</title>
<style type="text/css">
/* 取消浏览器默认属性 */
*{
margin: 0px;
padding: 0px;
}
/* 设置span标签位置 */
#inputID{
width: 300px;
height: 60px;
/* 字体居中 */
text-align: center;
/* 字体大小*/
font-size: 50px;
color: coral;
}
</style>
<script type="text/javascript">
//计时器变量;
var timing;
//开始计数;
function start(){
//获取开始按钮的对象;
var startobj=document.getElementById("startbtn");
//对按钮的内容进行判断;
if(startobj.value=="开始计数"){
//设置计时器, 1 秒执行一次计数函数count();
timing=setInterval("count()",1000);
//将按钮值变为停止;
startobj.value="暂停计数";
}else{
//当按钮值为暂停时;停止计数;
clearInterval(timing);
//将按钮值变为开始;
startobj.value="开始计数";
}
}
//计数;
var num=0;
function count(){
//获取输入框对象;
var inputobj=document.getElementById("inputID");
inputobj.value=num;
num++;
}
//复位(即将输入框的内容值变为原来的数值);
function restoration(){
var inputobj=document.getElementById("inputID");
//将输入框的值复位为0;
inputobj.value=0;
//将计数的num值也复位;
num=0
}
</script>
</head>
<body>
<!--使用只读的输入框显示计数-->
<h4>简易计数器</h4>
<input type="text" id="inputID" value="0" readonly="readonly" /><hr/>
<input type="button" value="开始计数" id="startbtn" onclick="start()" />
<input type="button" value="复位" onclick="restoration()" />
</body>
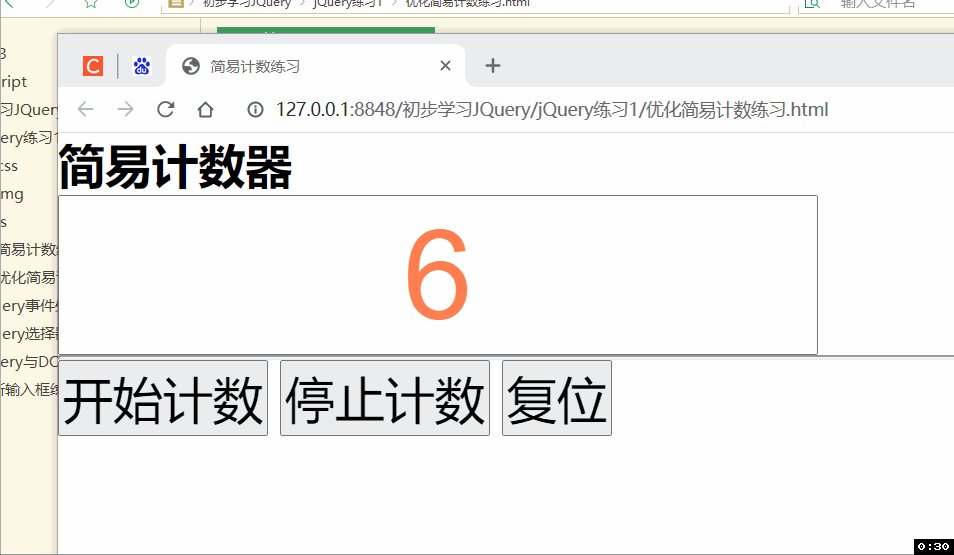
</html>效果:

到此,关于“怎么使用js实现简易计数器功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。