这篇文章主要讲解了“Vuex怎么获取getter对象中的值”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vuex怎么获取getter对象中的值”吧!
getter取值与state取值具有相似性
// main.js中,把store注册在根实例下,可使用this.$stroe.getters直接取值
computed: {
testNum1() {
return this.$store.getters.testNum1;
}
}import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters({
// 把 `this.getNum1` 映射为 `this.$store.getters.getNum1`
getNum1: "getNum1"
}),
...mapGetters([
// 使用对象展开运算符将 getter 混入 computed 对象
"getNum4"
])
}
};module中的getter,又分为namespaced(命名空间)为true和false的情况。默认为false,则表示方位都是全局注册,与上边两种方法一致。
当为true时,则使用如下方法:
import { mapGetters } from "vuex";
export default {
computed: {
getNum1(a,b) {
return this.$store.getters['moduleA/getNum1']
},
// 第一个参数是namespace命名空间,填上对应的module名称即可
...mapGetters("moduleA", {
getNum2: "getNum2"
}),
...mapGetters("moduleA", ["getNum3"])
}
}; // state
state: {
leader: null
},
// getters
getters: {
getLead: state => state.leader
}
// mutations
mutations: {
setLead (state, data) {
state.leader = data
}
},
// 页面中赋值
// 登录时改变state.leader的值
this.$store.commit('setLead', true)
// 组件中计算属性监听
import { mapGetters } from 'vuex'
computed: {
leader () {
...mapGetters(['getLead'])
}
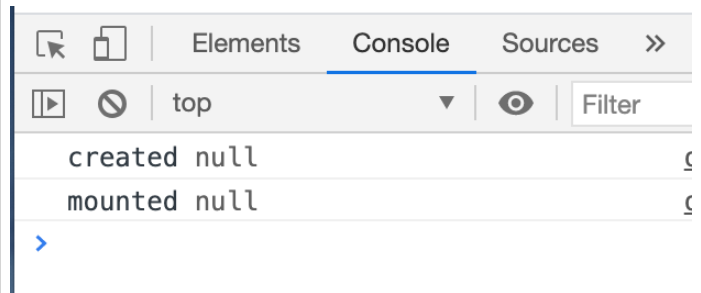
}打印this.leader,直接获取计算属性值

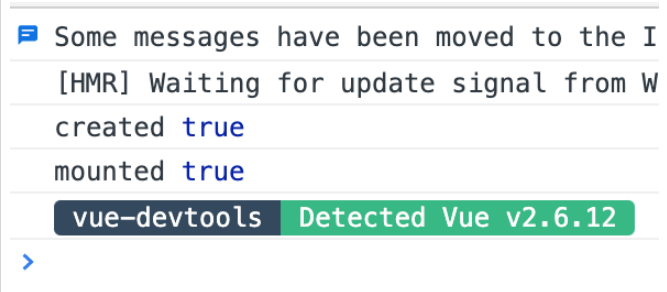
刷新之后的打印结果

增加监听函数watch,修改计算属性
computed: {
...mapGetters(['getLead'])
//原来
//leader () {
// ...mapGetters(['getLead'])
//}
}
watch: {
// 监听getters数据 --- 'getLead'
// 解决state数据可以更新,但getters数据需要刷新才能更新的问题
getLead (val) {
this.leader = val
// this.leader是data中自定义的值,
// 赋值之后,一定要重写之后的方法,
// 不然只是取值,页面操作依然不会改变
this.showVip() // 这是我页面上的方法名
}
},感谢各位的阅读,以上就是“Vuex怎么获取getter对象中的值”的内容了,经过本文的学习后,相信大家对Vuex怎么获取getter对象中的值这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。