这篇文章主要讲解了“elmentUI组件中el-date-picker怎么限制时间范围精确到小时”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“elmentUI组件中el-date-picker怎么限制时间范围精确到小时”吧!
时间选择器只能选择今天之前的日期.默认时间是前一天00点~23点
后台返回的最小时间和最大时间
时间精度限制到小时
开始想着用type="datetimerange"来实现,后来发现控制时间禁用无法实现,后改变思路使用两个type="datetime"拼装
css代码
<el-date-picker
v-model="validity1"
type="datetime"
value-format="yyyy-MM-dd HH"
format="yyyy/MM/dd HH"
class="datepicker-content"
:picker-options="datapickerOptions1"
popper-class="datepickerPopperClass"
@change="changeDatetime"
placeholder="起始时间"
:clearable="false"
>
</el-date-picker>
~
<el-date-picker
v-model="validity2"
type="datetime"
value-format="yyyy-MM-dd HH"
format="yyyy/MM/dd HH"
class="datepicker-content"
popper-class="datepickerPopperClass"
:picker-options="datapickerOptions2"
placeholder="结束时间"
:disabled="!validity1"
:clearable="false"
>
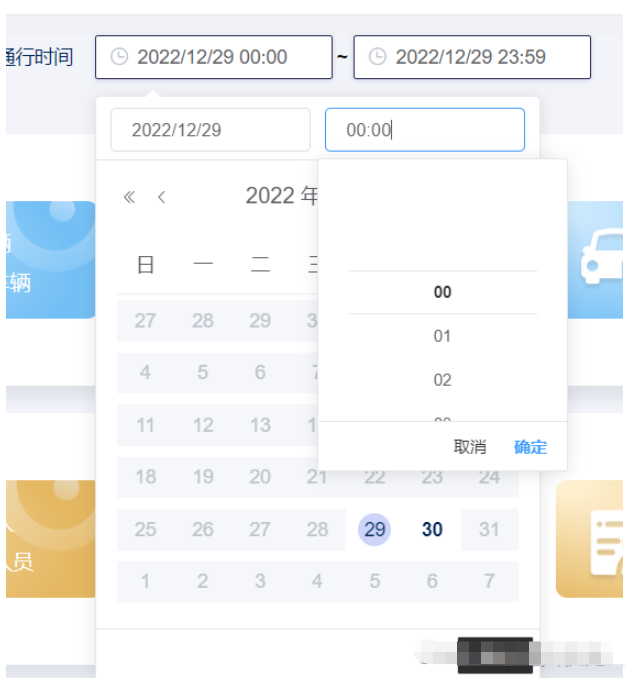
</el-date-picker>如何实现精度到小时,使选择器只能选择到时间(如图)

通过修改css样式实现代码,隐藏分秒结构
.datepickerPopperClass{
.el-button--text{
display: none; //删除时间弹框中此刻按钮(根据需求决定是否保留)
}
.el-time-spinner__wrapper{
width:100%;
}
.el-scrollbar:nth-child(2){
display: none;
}
}这样结构上就有一个只能选择到小时的时间范围选择器,这里结束时间在没有选择开始时间时是禁用的
其中disabledDate属性值来控制选择的日期范围,selectableRange属性值控制可选择的小时范围
vue中data中声明的变量
data() {
return {
validity1:'',
selectableRange1:"00:00:00 - 23:59:59",
validity2:"",
selectableRange2:"00:00:00 - 23:59:59",
startTime:"", //从后台获取的库表生成时间,之前的时间不能选择,这个值可以根据你需求中的时间来赋值
endTime:"", //数据库结束时间
datapickerOptions1: {
//设置不能选择的日期
selectableRange: this.selectableRange1,
disabledDate: (time) => {
//获取当前时间
let nowDate = new Date();
const oneHour = 1 * 3600 * 1000; //一个小时
let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh")
let startTime = this.startTime.split(' ')[0]+" 00:00:00"
defaultTime = defaultTime + ":59:59"
return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(startTime);
},
},
datapickerOptions2: {
//设置不能选择的日期
selectableRange: this.selectableRange2,
disabledDate: (time) => {
//获取当前时间
let nowDate = new Date();
const oneHour = 1 * 3600 * 1000; //一个小时
let defaultTime = this.formatDate(nowDate.getTime()-oneHour,"yyyy-MM-dd hh")
let validityTime = this.validity1.split(' ')[0]+" 00:00:00"
defaultTime = defaultTime + ":59:59"
return time.getTime() > new Date(defaultTime)||time.getTime() < new Date(validityTime);
},
},
};
},通过watch来监控起始时间和结束时间,日期选择后,相应的小时选择范围也会变化
watch:{
validity1: {
// date-picker控件点x清空之后默认会重置为null,监听设置为["",""]
handler(newVal) {
if (newVal) {
// console.log("newVal",newVal)
// console.log(this.startTime)
if(new Date(newVal+":00:00").getTime()<new Date(this.startTime).getTime()){
this.validity1 = this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd") + " " + this.startTime.split(' ')[1].split(':')[0]+":00"
// console.log("validity1",this.validity1)
}
let rangeStart = ""
let rangeEnd = ""
//如果选择的日期是后台库表初始日期
if(this.startTime){
if(newVal.split(' ')[0]==this.formatDate(this.startTime.split(' ')[0],"yyyy-MM-dd")){
rangeStart = this.startTime.split(' ')[1]
}else{
rangeStart = "00:00:00"
}
}else{
rangeStart = "00:00:00"
}
if(this.endTime){
if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){
rangeEnd = this.endTime.split(' ')[1]
}else{
rangeEnd = "23:59:59"
}
}else{
rangeEnd = "23:59:59"
}
this.selectableRange1 = rangeStart + " - " + rangeEnd
this.$set(this.datapickerOptions1,"selectableRange",this.selectableRange1)
}
},
immediate: true,
deep: true,
},
validity2: {
// date-picker控件点x清空之后默认会重置为null,监听设置为["",""]
handler(newVal) {
if (newVal) {
// console.log("newVal",newVal)
if(new Date(newVal).getTime()<new Date(this.validity1).getTime()){
this.validity2 = this.validity1.split(':')[0]+ ":59"
}
let rangeStart = ""
let rangeEnd = ""
//如果选择的日期是后台库表初始日期
if(new Date(newVal.split(' ')[0]).getTime()==new Date(this.validity1.split(' ')[0]).getTime()){
rangeStart = this.validity1.split(' ')[1].split(':')[0] + ":59:59"
}else{
this.selectableRange2 = "00:59:59"
}
if(this.endTime){
if(newVal.split(' ')[0]==this.formatDate(this.endTime.split(' ')[0],"yyyy-MM-dd")){
rangeEnd = this.endTime.split(' ')[1]
}else{
rangeEnd = "23:59:59"
}
}else{
rangeEnd = "23:59:59"
}
this.selectableRange2 = rangeStart + " - " + rangeEnd
this.$set(this.datapickerOptions2,"selectableRange",this.selectableRange2)
}
},
immediate: true,
deep: true,
},
},其中用到的时间格式化方法formatDate
filters: {
formatDate: function(time) {
if (time != null && time != "") {
var date = new Date(time);
return formatTimeToStr(date, "yyyy/MM/dd hh:mm:ss");
} else {
return "";
}
},
},date.js
export function formatTimeToStr(times, pattern) {
var d = new Date(times).Format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(times).Format(pattern);
}
return d.toLocaleString();
}起始时间选择后,结束时间才可以显示同时结束时间清空
changeDatetime(){
this.validity2 = ""
},感谢各位的阅读,以上就是“elmentUI组件中el-date-picker怎么限制时间范围精确到小时”的内容了,经过本文的学习后,相信大家对elmentUI组件中el-date-picker怎么限制时间范围精确到小时这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_46995731/article/details/128455200