жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
positionеұһжҖ§еҖјеҸҠе…¶зү№зӮ№зҡ„жЎҲдҫӢеҲҶжһҗпјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
positionе®ҡдҪҚеұһжҖ§жңүеӣӣдёӘеұһжҖ§еҖјеҲҶеҲ«дёәstaticй»ҳи®ӨеҖјиЎЁзӨәжІЎжңүе®ҡдҪҚпјҢrelativeзӣёеҜ№е®ҡдҪҚжҳҜзӣёеҜ№дәҺжң¬иә«иҝӣиЎҢе®ҡдҪҚпјҢabsoluteз»қеҜ№е®ҡдҪҚжҳҜзӣёеҜ№дәҺжңүе®ҡдҪҚзҡ„зҲ¶е…ғзҙ иҝӣиЎҢе®ҡдҪҚпјҢfixedеӣәе®ҡе®ҡдҪҚзӣёеҜ№дәҺжөҸи§ҲеҷЁзӘ—еҸЈе®ҡдҪҚ
д»ҠеӨ©е°ҶиҰҒд»Ӣз»Қзҡ„жҳҜCSSдёӯзҡ„е®ҡдҪҚеұһжҖ§positionзҡ„еҗ„дёӘеұһжҖ§еҖјеҸҠе…¶зү№зӮ№пјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғдҪңз”ЁпјҢеёҢжңӣеҜ№еӨ§е®¶еӯҰд№ е®ҡдҪҚжңүжүҖеё®еҠ©

positionеұһжҖ§
position еұһжҖ§е°ұжҳҜз”ЁжқҘ规е®ҡе…ғзҙ зҡ„е®ҡдҪҚзұ»еһӢпјҢеҚіжҠҠе…ғзҙ ж”ҫзҪ®еҲ°дёҖдёӘйқҷжҖҒзҡ„гҖҒзӣёеҜ№зҡ„гҖҒз»қеҜ№зҡ„гҖҒжҲ–еӣәе®ҡзҡ„дҪҚзҪ®дёӯгҖӮеӣ жӯӨеңЁpositionеұһжҖ§дёӯе®ғжңүеӣӣдёӘеұһжҖ§еҖјеҲҶеҲ«дёәпјҡstaticгҖҒrelativeгҖҒabsoluteгҖҒfixedгҖӮжҺҘдёӢжқҘеңЁж–Үз« дёӯе°Ҷе…·дҪ“д»Ӣз»ҚиҝҷеӣӣдёӘеұһжҖ§еҖјзҡ„з”Ёжі•еҸҠзү№зӮ№гҖӮ
staticеұһжҖ§еҖј
staticеұһжҖ§иЎЁзӨәй»ҳи®ӨеҖјпјҢеҚіжІЎжңүе®ҡдҪҚпјҢе…ғзҙ еҮәзҺ°еңЁжӯЈеёёзҡ„жөҒдёӯгҖӮеҝҪз•ҘдәҶ top, bottom, left, right жҲ–иҖ… z-index еЈ°жҳҺ
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
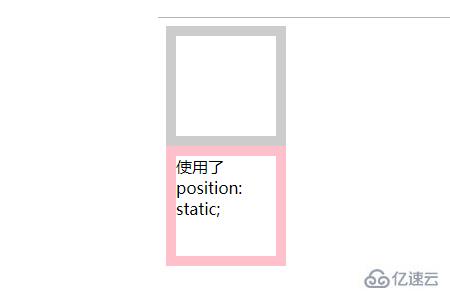
<div class="static">дҪҝз”ЁдәҶ position: static;</div>
</body>ж•Ҳжһңеӣҫпјҡ

relativeеұһжҖ§еҖј
иЎЁзӨәзӣёеҜ№е®ҡдҪҚзҡ„е…ғзҙ пјҢеҸҜд»ҘйҖҡиҝҮtop,bottom,left,rightзҡ„и®ҫзҪ®зӣёеҜ№дәҺе…¶жӯЈеёёпјҲеҺҹе…Ҳжң¬иә«пјүдҪҚзҪ®иҝӣиЎҢе®ҡдҪҚгҖӮе®ғжҳҜй»ҳи®ӨеҸӮз…§зҲ¶зә§зҡ„еҺҹе§ӢзӮ№дёәеҺҹе§ӢзӮ№жқҘе®ҡдҪҚзҡ„пјҢиӢҘж— зҲ¶е…ғзҙ еҲҷжҢүз…§дёҠдёҖдёӘе…ғзҙ зҡ„еә•йғЁдёәеҺҹе§ӢзӮ№иҝӣиЎҢе®ҡдҪҚгҖӮ
1гҖҒзӣёеҜ№е®ҡдҪҚдёҚдјҡеҪұе“Қе…ғзҙ жң¬иә«зү№жҖ§
2гҖҒ дёҚдјҡдҪҝе…ғзҙ и„ұзҰ»ж–ҮжЎЈжөҒпјҲе…ғзҙ еҺҹжң¬дҪҚзҪ®дјҡиў«дҝқз•ҷпјү
3гҖҒжІЎжңүе®ҡдҪҚеҒҸ移йҮҸж—¶еҜ№е…ғзҙ ж— еҪұе“Қ
4гҖҒжҸҗеҚҮеұӮзә§пјҢеҸҜд»ҘдҪҝз”Ёz-indexжқҘж”№еҸҳдёҖдёӘе®ҡдҪҚе…ғзҙ зҡ„еұӮзә§е…ізі»пјҢд»ҺиҖҢж”№еҸҳе…ғзҙ зҡ„иҰҶзӣ–е…ізі»пјҢеҖји¶ҠеӨ§и¶ҠеңЁдёҠйқў
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
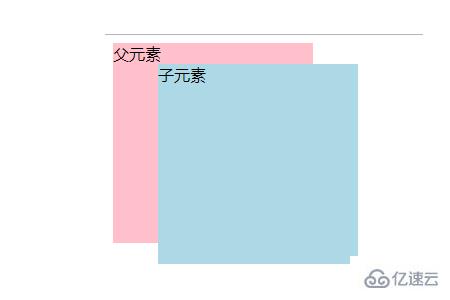
<div>зҲ¶е…ғзҙ
<div class="relative">еӯҗе…ғзҙ </div>
</div>
</body>ж•Ҳжһңеӣҫпјҡ

absoluteеұһжҖ§еҖј
иЎЁзӨәз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ пјҢзӣёеҜ№дәҺ static е®ҡдҪҚд»ҘеӨ–зҡ„第дёҖдёӘзҲ¶е…ғзҙ иҝӣиЎҢе®ҡдҪҚгҖӮе®ғзҡ„зү№зӮ№жңүд»ҘдёӢеҮ дёӘж–№йқў
1гҖҒ дҪҝе…ғзҙ е®Ңе…Ёи„ұзҰ»ж–ҮжЎЈжөҒпјҢеҚіеңЁж–ҮжЎЈжөҒдёӯдёҚеҶҚеҚ дҪҚ
2гҖҒеҸҜд»Ҙж”№еҸҳеҶ…иҒ”е…ғзҙ зҡ„зү№жҖ§пјҢеҚіеңЁеҶ…иҒ”е…ғзҙ дёӯеҸҜд»Ҙи®ҫзҪ®е®Ҫй«ҳ
3гҖҒдҪҝеҢәеқ—е…ғзҙ еңЁжңӘи®ҫзҪ®е®ҪеәҰж—¶з”ұеҶ…е®№ж’‘ејҖе®ҪеәҰ
4гҖҒ зӣёеҜ№дәҺжңҖиҝ‘дёҖдёӘжңүе®ҡдҪҚзҡ„зҲ¶е…ғзҙ еҒҸ移пјҢиӢҘе…¶зҲ¶е…ғзҙ жІЎжңүе®ҡдҪҚеҲҷйҖҗеұӮдёҠжүҫпјҢзӣҙеҲ°жүҫеҲ°bodyдёәжӯўгҖӮ
5гҖҒзӣёеҜ№е®ҡдҪҚдёҖиҲ¬й…ҚеҗҲз»қеҜ№е®ҡдҪҚдҪҝз”ЁпјҲеӯҗз»қзҲ¶зӣёпјү
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
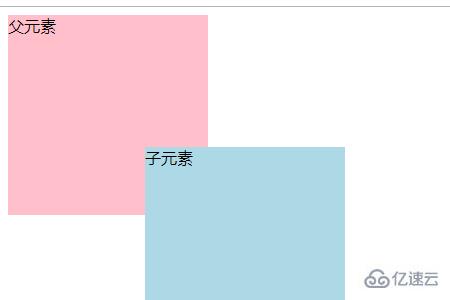
<div>зҲ¶е…ғзҙ
<div class="absolute">еӯҗе…ғзҙ </div>
</div>ж•Ҳжһңеӣҫпјҡ

fixedеұһжҖ§еҖј
иЎЁзӨәеӣәе®ҡеұһжҖ§еҖјпјҢз”ҹжҲҗз»қеҜ№е®ҡдҪҚе…ғзҙ пјҢзӣёеҜ№дәҺжөҸи§ҲеҷЁзӘ—еҸЈиҝӣиЎҢе®ҡдҪҚгҖӮе°ұжҳҜж— и®әдҪ жҖҺд№Ҳж»ҡеҠЁж»ҡеҠЁжқЎпјҢе…ғзҙ дҫқж—§еңЁйӮЈдёӘдҪҚзҪ®дёҚеҠЁ
<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">еӣәе®ҡе…ғзҙ </div>
</body>ж•Ҳжһңеӣҫпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№positionеұһжҖ§еҖјеҸҠе…¶зү№зӮ№зҡ„жЎҲдҫӢеҲҶжһҗеӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ