本篇内容主要讲解“SAP UI5应用里的列表怎么处理”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“SAP UI5应用里的列表怎么处理”吧!
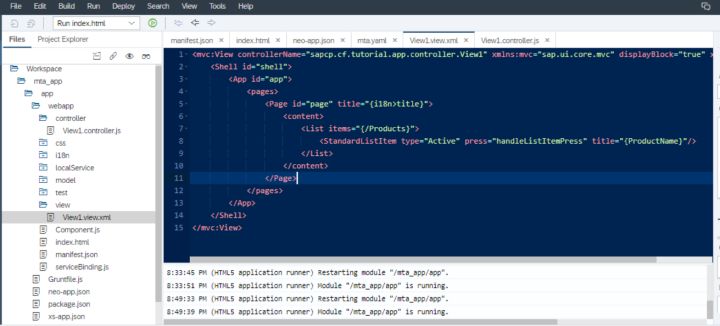
在XML view里,使用List标签引入列表:

<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List items="{/Products}">
<StandardListItem type="Active" press="handleListItemPress" title="{ProductName}"/>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
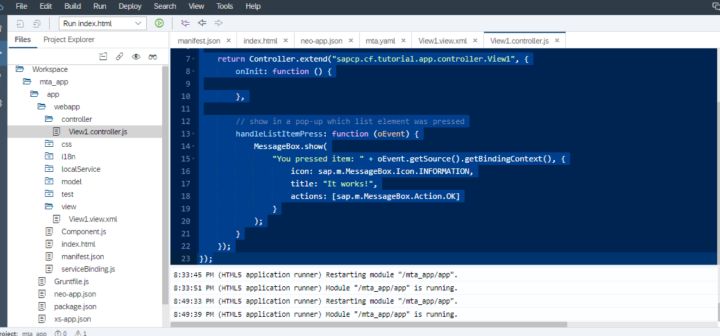
</mvc:View>上面代码里注册的列表元素点击处理函数handleListItemPress,实现在控制器文件里:

```JavaScript
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox"
], function (Controller, MessageBox) {
"use strict";
return Controller.extend("sapcp.cf.tutorial.app.controller.View1", {
onInit: function () {
},
// show in a pop-up which list element was pressed
handleListItemPress: function (oEvent) {
MessageBox.show(
"You pressed item: " + oEvent.getSource().getBindingContext(), {
icon: sap.m.MessageBox.Icon.INFORMATION,
title: "It works!",
actions: [sap.m.MessageBox.Action.OK]
}
);
}
});
});```
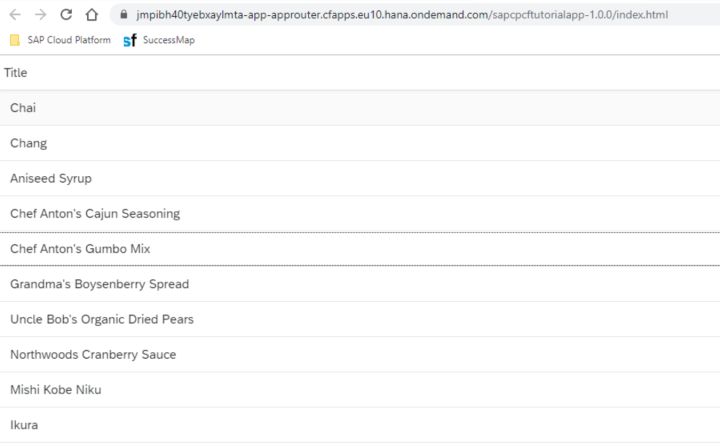
运行效果:点击列表元素:

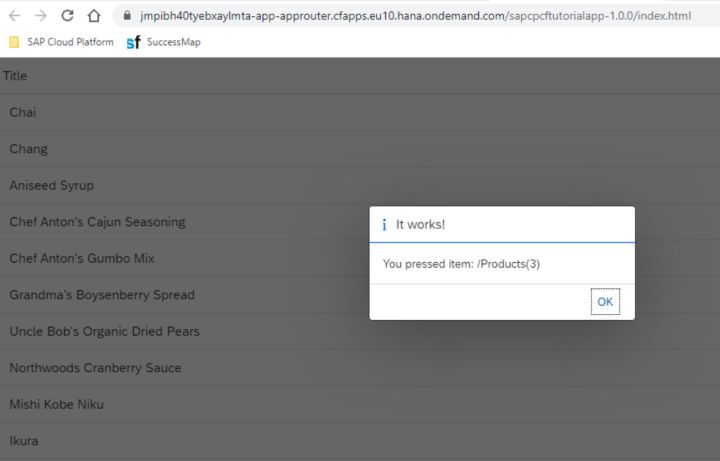
弹出对话框:

到此,相信大家对“SAP UI5应用里的列表怎么处理”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2677216/