微信小程序实现登录页面的方法:1.创建微信小程序项目;2.在index.wxml文件中添加页面设计代码;3.在index.wxss文件中添加页面样式代码;4.在index.js文件中添加用户交互代码;5.保存编辑的代码并进行调试即可。

具体实现内容:
1、首先在创建一个微信小程序项目。
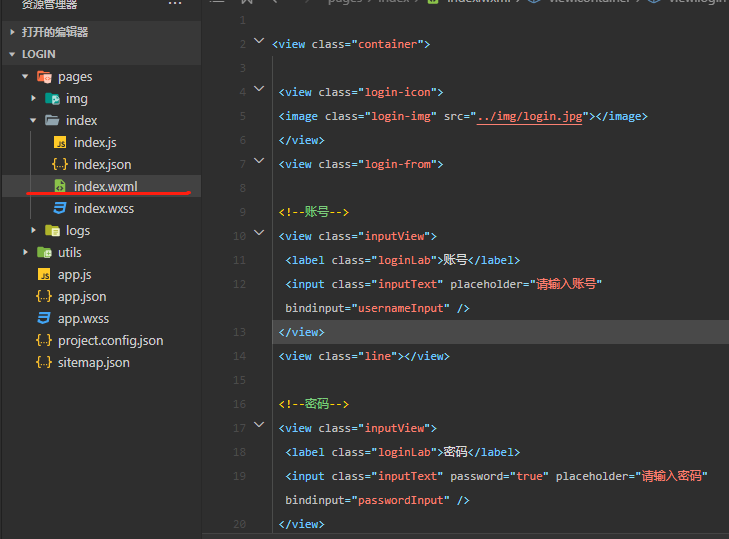
2、在pages包下的index文件中的index.wxml文件里添加页面设计代码。
<view class="container">
<view class="login-icon">
<!--登录页面-->
<image class="login-img" src="../img/login.jpg"></image>
</view>
<view class="login-from">
<!--账号-->
<view class="inputView">
<label class="loginLab">账号</label>
<input class="inputText" placeholder="请输入账号" bindinput="usernameInput" />
</view>
<view class="line"></view>
<!--密码-->
<view class="inputView">
<label class="loginLab">密码</label>
<input class="inputText" password="true" placeholder="请输入密码" bindinput="passwordInput" />
</view>
<!--按钮-->
<view class="loginBtnView">
<button class="loginBtn" type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="login">登录</button>
</view>
</view>
</view>

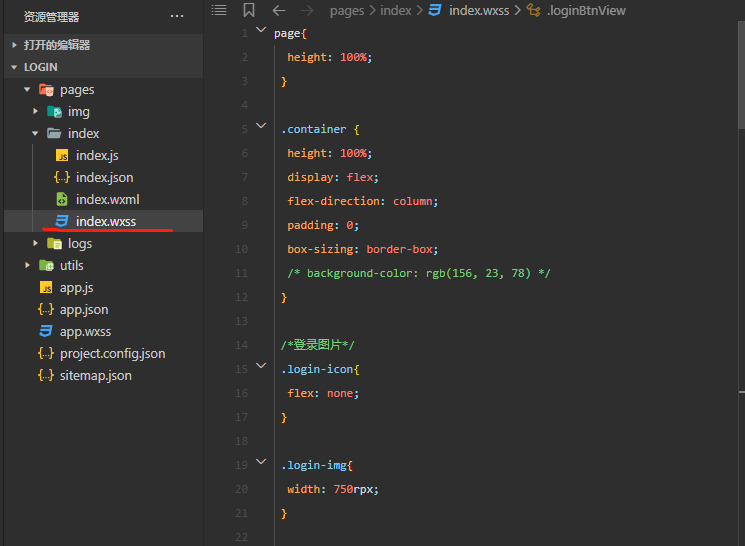
3、在pages包下的index文件中的index.wxss文件里添加页面样式代码。
page{ height: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*登录图片*/
.login-icon{
flex: none;
}
.login-img{
width: 750rpx;
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px
}
.loginLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputText {
flex: block;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.loginBtnView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 90%;
margin-top: 40px;
border-radius:10px;
}

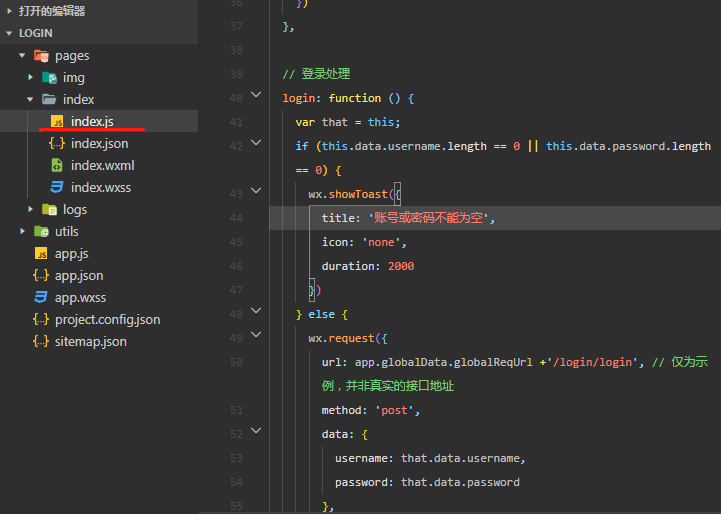
4、在pages包下的index文件中的index.js文件里添加用户交互代码。
//index.js//获取应用实例
const app = getApp()
Page({
data: {
username: '',
password: ''
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onShow: function () {
// 生命周期函数--监听页面显示
wx.hideTabBar({})
},
onLoad: function () {
},
// 获取输入账号
usernameInput: function (e) {
this.setData({
username: e.detail.value
})
},
// 获取输入密码
passwordInput: function (e) {
this.setData({
password: e.detail.value
})
},
// 登录处理
login: function () {
var that = this;
if (this.data.username.length == 0 || this.data.password.length == 0) {
wx.showToast({
title: '账号或密码不能为空',
icon: 'none',
duration: 2000
})
} else {
wx.request({
url: app.globalData.globalReqUrl +'/login/login', // 仅为示例,并非真实的接口地址
method: 'post',
data: {
username: that.data.username,
password: that.data.password
},
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success(res) {
if (res.data.code == "OK") {
var unitName = res.data.data.User.unitName;
var unitId = res.data.data.User.unitId;
wx.setStorageSync('unitId', unitId);
wx.setStorageSync('unitName', unitName);
wx.switchTab({
url: '../overviewData/realTimeData'
})
} else {
wx.showToast({
title: res.data.message,
icon: 'none',
duration: 2000
})
}
}
})
}
}
})

5.最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
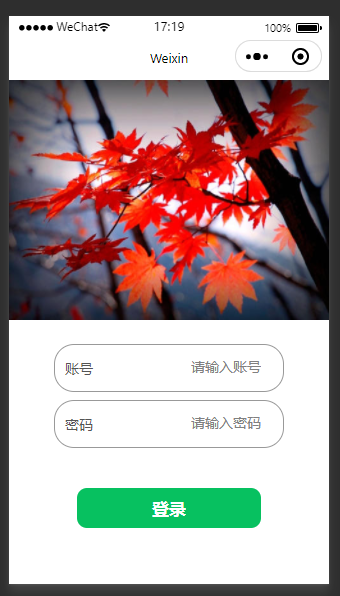
在开发工具左侧即可看到设计效果。