
小程序按钮点击变色的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.wxss文件里添加两种按钮样式;4.在index.js文件中添加交互代码来测试效果;5.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

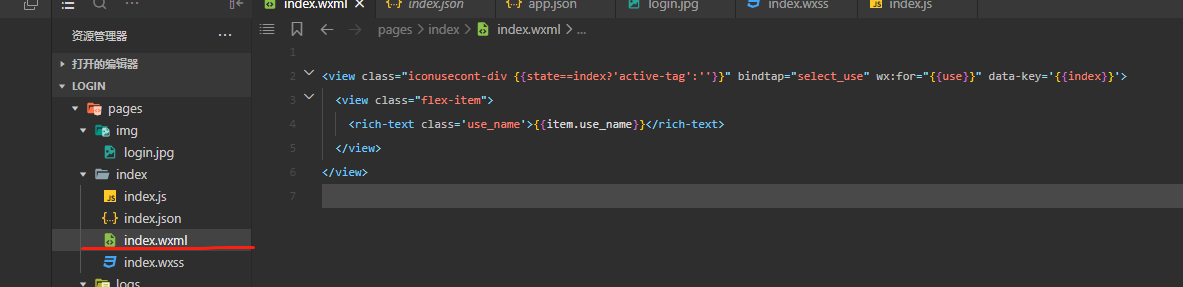
2、在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<view class="iconusecont-div {{state==index?'active-tag':''}}" bindtap="select_use" wx:for="{{use}}" data-key='{{index}}'> <view class="flex-item">
<rich-text class='use_name'>{{item.use_name}}</rich-text>
</view>
</view>
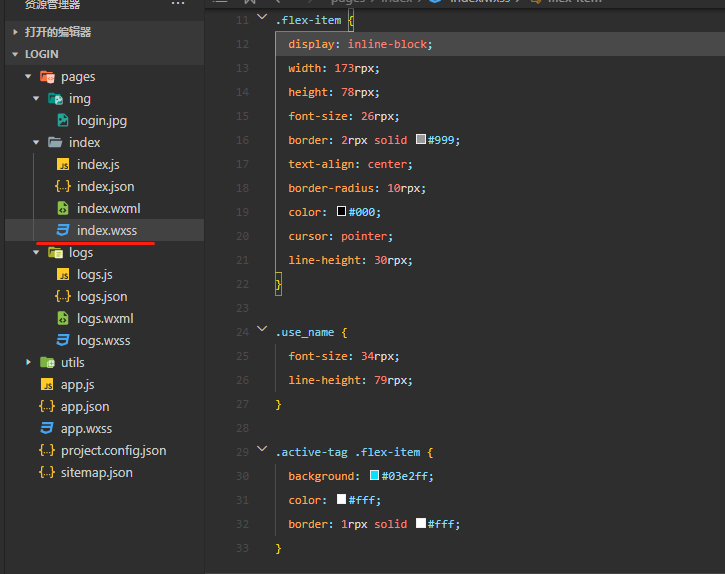
 3、在pages包下的index目录中index.wxss文件里添加两种按钮样式,实现点击后改变的区别。
3、在pages包下的index目录中index.wxss文件里添加两种按钮样式,实现点击后改变的区别。
/* 样式 */
.iconusecont-div {
display: inline-block;
width: 32%;
text-align: center;
margin-top: 30rpx;
}
.flex-item {
display: inline-block;
width: 173rpx;
height: 78rpx;
font-size: 26rpx;
border: 2rpx solid #999;
text-align: center;
border-radius: 10rpx;
color: #000;
cursor: pointer;
line-height: 30rpx;
}
.use_name {
font-size: 34rpx;
line-height: 79rpx;
}
.active-tag .flex-item {
background: #03e2ff;
color: #fff;
border: 1rpx solid #fff;
}

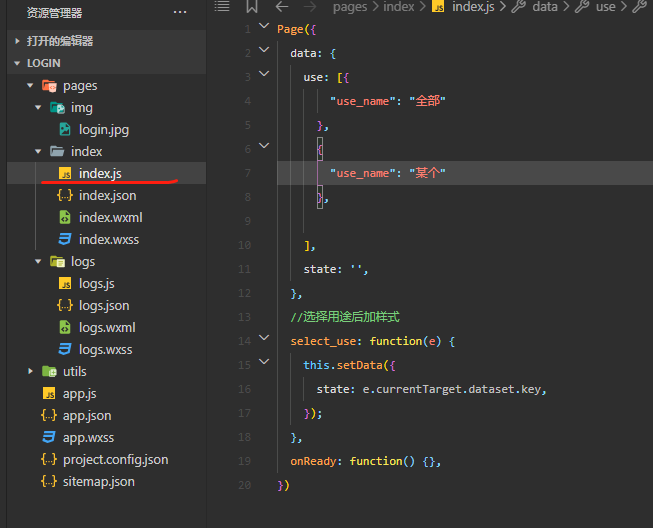
4、在pages包下的index目录中index.js文件添加交互代码来测试按钮是否可以点击后变色。
Page({ data: {
use: [{
"use_name": "全部"
},
{
"use_name": "某个"
},
],
state: '',
},
//选择用途后加样式
select_use: function(e) {
this.setData({
state: e.currentTarget.dataset.key,
});
},
onReady: function() {},
})

5、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
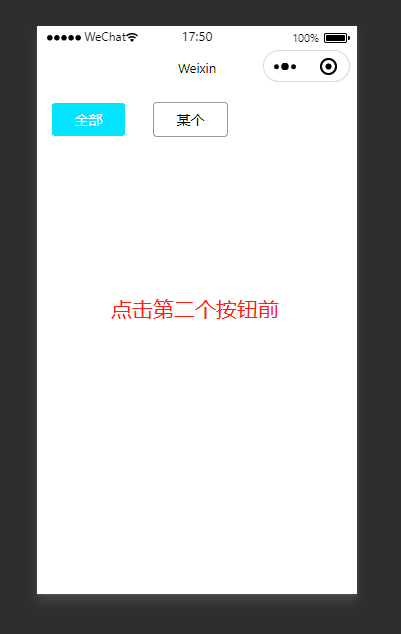
在开发工具左侧即可看到设计效果,点击按钮前效果:

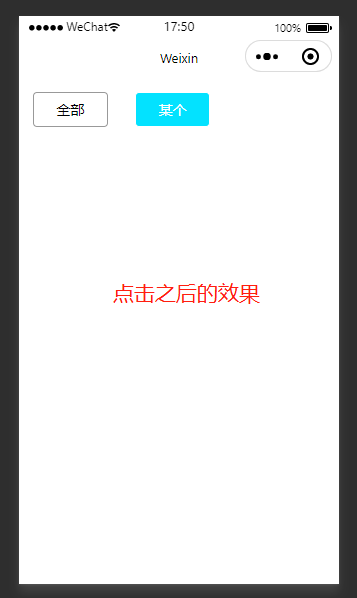
点击按钮后,如果按钮背景颜色改变,说明设置成功。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
推荐阅读:怎么在小程序中设置按钮点击效果