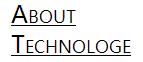
目的样式:全部大写字母,带下划线,第一个字母24px,其余字母略小,约19px。

Html标签:
<p class="about">about</p>
<p class="about">technologe</p>css样式:
.about{
font-size: 24px;
color: #000;
font-family: "微软雅黑";
line-height: 40px;
text-decoration: underline;
font-variant: small-caps; /*关键样式*/
text-transform: capitalize; /*关键样式*/
}text-transform 属性
这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个“词”。
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
兼容性:
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。所有浏览器都支持 text-transform 属性。
font-variant 属性
设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。(意味着已经使用大写字母的文本字体会更大)。
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器会显示一个标准的字体。 |
| small-caps | 浏览器会显示小型大写字母的字体。 |
| inherit | 规定应该从父元素继承 font-variant 属性的值。 |
兼容性:
| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
所有主流浏览器都支持 font-variant 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。