内容概要:

一、div和span
(1)块级标签:div
(2)内联标签:span
如图所示:

二、盒模型(重要)
注:可用浏览器的调试工具可查看盒子
(1)margin:盒子外边距

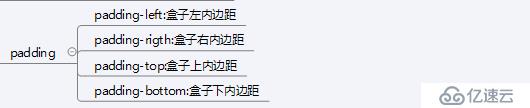
(2)padding:盒子内边距(会改变块的大小)

(3)border:盒子边框宽度
(4)width:盒子宽度
(5)height:盒子高度
例子:
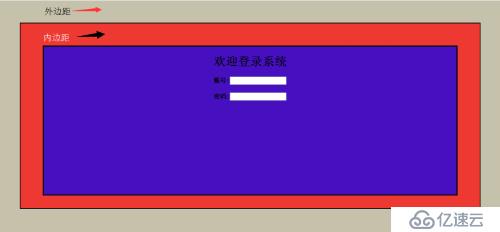
①:外边距和内边距区别:

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background:#C5C1AA;
}
div{
height:500px;
margin:60px;
padding:o;
border:solid 2px black;
background-color:rgba(255,0,0,0.7);
}
div.div1{
height:400px;
margin:0 audio;
border:solid 3px black;
background-color:rgba(0,0,255,0.7);
}
</style>
</head>
<body>
<div>
<div class="div1">
<h2 >欢迎登录系统</h2>
<h5 >账号:<input ></h5>
<h5 >密码:<input ></h5>
</div>
</div>
</body>
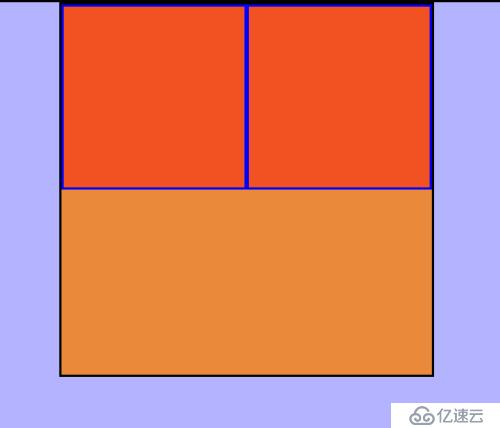
</html>②:盒子模型div摆放例子:

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background-color:rgba(0,0,255,0.3);
}
div{
width:500px;
height:500px;
background-color:rgba(250,128,10,0.8);
margin:0 auto; /* 使div居中*/
border:solid black;
}
div.div1{
float:left; /* 向左排列/*
background-color:rgba(255,0,0,0.4);
border:solid blue;
height:244px;
width:244px;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
<div class="div1"></div>
</div>
</body>
</html>三、布局相关的属性(重要)
(1)position 定位方式
①.正常定位:relative
②.根据父元素进行定位 :absolute
③.根据浏览器窗口进行定位 : fixed
④.没有定位 :static
⑤.继承 :inherit
(2)定位
①.left:XXpx(左)离页面顶点的距离
②.right:XXpx(右)离页面顶点的距离
③.top:XXpx(上)离页面顶点的距离
④.bottom:XXpx(下)离页面顶点的距离
(3)z-index 层覆盖先后顺序(优先级)
①.-1,0,1,2,3;当为-1时,该图层为最底层
(4)display 显示属性(块级标签和内联标签之间的切换)
①.display:none 层不显示
②.display:block 块状显示,在元素后面换行,显示下一个块元素
③.display:inline 内联显示,多个块可以显示在一行内
(5)float 浮动属性
①.left:左浮动
②.right:右浮动
(6)clear 清除浮动
①.clear:both
(7)overflow 溢出处理
①.hidden 隐藏超出层大小的内容
②.scroll无论内容是否超出层大小都添加滚动条
③.auto 超出时自动添加滚动条
例子:
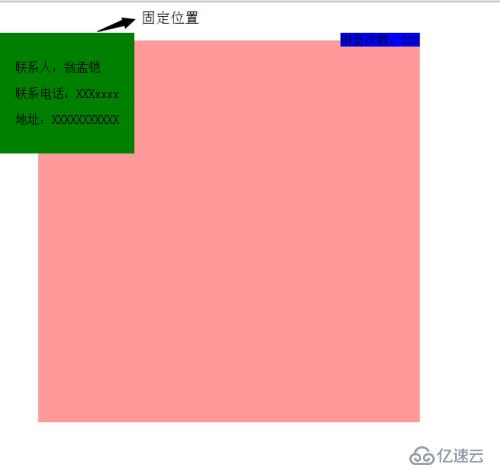
①:固定位置与布局demo

<!doctype html>
<html>
<head>
<title>Div+Css布局(布局相关的属性)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div.diva{
position:relative; /* 一定要添加,如没添加其子元素则不生效*/
margin:50px;
width:500px;
height:500px;
background-color:rgba(255,0,0,0.4);
}
.spanb{
position:absolute;
background-color:blue;
color:black;
top:-10px;
right:0;
}
.fixed{
padding:20px;
background:green;
position:fixed;
left:0;
top:40px;
z-index:1; /* z-index的value值可为-1,0,1,2;当为-1时,该图层为最底层 */
}
</style>
</head>
<body>
<div class="fixed">
<p>联系人:翁孟铠</p>
<p>联系电话:XXXxxxx</p>
<p>地址:XXXXXXXXXXX</p>
</div>
<div class="diva">
<span class="spanb">浏览次数:222</spn>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
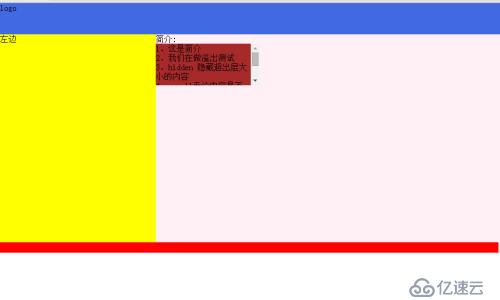
</html>②:浮动与溢出效果demo

<!doctype html>
<html>
<head>
<title>Div+Css布局(浮动以及溢出处理)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:auto;
height:auto;
background:#f1f1f1;
margin:0 auto;
color: black;
}
.left{
width: 300px;
height: 400px;
position: inherit;
top: 60px;
background:yellow;
float: left;
color: black;
}
.right{
float: left;
width: 1049px;
height: 400px;
position: inherit;
top: 60px;
background:lavenderblush;
color: black;
}
.top{
width: auto;
height: 60px;
background: royalblue;
position: inherit;
top:0;
}
.bottom{
clear: both;
margin-top:20px;
width: 960px;
height: 20px;
background: red;
}
.jianjie{
height: 80px;
width: 200px;
background: brown;
overflow: auto;
}
</style>
</head>
<body>
<div class="div">
<div class="top">logo</div>
<div class="left">左边</div>
<div class="right">
简介:<br>
<div class="jianjie">
1、这是简介<br>
2、我们在做溢出测试<br>
3、hidden 隐藏超出层大小的内容<br>
4、scroll无论内容是否超出层大小都添加滚动条<br>
5、auto 超出时自动添加滚动条
</div>
</div>
<div class="bottom"></div>
</div>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。