今天小编就为大家带来一篇XHTML标记介绍的文章。小编觉得挺不错的,为此分享给大家做个参考。一起跟随小编过来看看吧。
文本样式
文本样式的主要作用是对文本进行修饰,主要包括加粗、倾斜、下划线、段落、标题等等
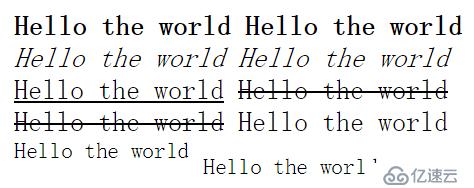
<b></b> 加粗
<strong></strong> 加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<s></s> 删除线
<strike></strike> 删除线
<span></span> 行内元素
<sup></sup> 上标
<sub></sub> 下标

段落与换行
段落
<p align='left|center|right'>...</p>
换行
<br/>
PS:段落元素与换行元素都是块级元素
标题
<h2>标题1</h2>
<h3>标题2</h3>
<h4>标题3</h4>
<h5>标题4</h5>
<h6>标题5</h6>
<h7>标题6</h7>
<h7>标题7,标题只有1~6</h7>
HTML实体
为了防止浏览器解析页面时发生歧义,采用HTML实体

水平分割线
<hr width="" size="" align="" />
浏览器支持的图像类型
gif(Graphics Interchange Format,图像交换格式),分为静态GIF和动画GIF两种。支持透明颜色,但只能显示256色。其扩展名为.gif
jpeg(Joint Photographic Experts Group,联合图像专家小组),是第一个国际图像压缩标准,是一种有损压缩格式。不支持透明色,不支持动画吗,显示的颜色可达1670万种。其扩展名为.jpg或.jpeg
png(Portable Network Graphic Format,可移植网络图像格式),采用无损压缩。PNG格式有8位、24位、32位三种形式。支持透明色(PNG24位不支持),但不支持动画。显示颜色可达1670万种。其扩展名.png
<img src="" alt=""/>
其他属性
width,图像的宽度
height,图像的高度
border,边框宽度
PS:图像的src和alt属性必须存在,否则无法通过W3C校验
如果alt属性值不为空的话,则必须同时使用title属性
以上就是XHTML标记介绍的汇总,内容较为全面,而且很多样式是我们日常工作可能会见到或用到的。通过这篇文章,希望你能收获更多。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。