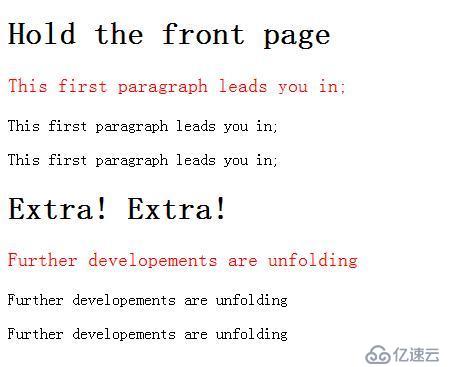
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS-DOM</title> <script src="addLoadEvent.js"></script> <link rel="stylesheet" type="text/css" href="9.css" > <script src="9.js"></script> </head> <body> <!-- <p id="example"> An example of a paragraph </p> --> <h2>Hold the front page</h2> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <p> This first paragraph leads you in;</p> <h2>Extra! Extra!</h2> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> <p> Further developements are unfolding</p> </body> </html>
function styleHeadersSiblings(){
if(!document.getElementsByTagName) return false;
var headers = document.getElementsByTagName("h2");
for(var i = 0;i < headers.length; i++){
var elem = getNextElement(headers[i].nextSibling);
elem.style.color = "red";
elem.style.fontSize = "1.2em";
}
}
//下一个元素节点通用函数
function getNextElement(node){
if(node.nodeType == 1){
return node;
}
//元素下一个节点,继续执行本次函数,循环,一直到找到下一个元素节点为止,则退出本次循环
if(node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
window.onload = styleHeadersSiblings;
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。