屏蔽web端双击鼠标产生问题


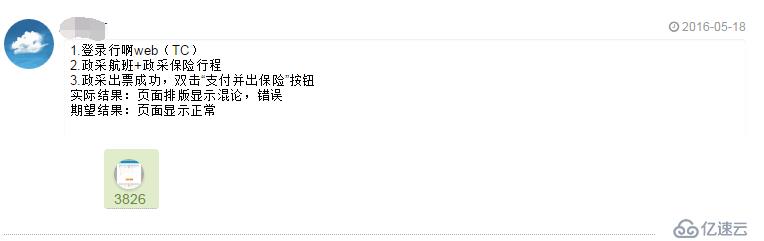
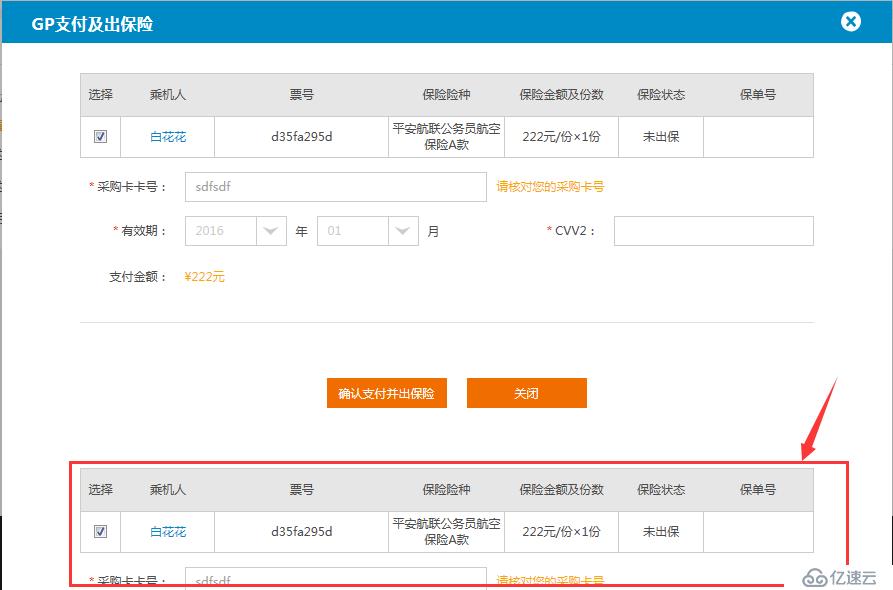
从上面两张图就可以看出,如果用户误操作双击“确认支付并出保险”按钮,则会出现如上图现象。如何消除此现象呢?
我想到的解决方法:在调用的click事件时,设置一个flag开关,flag类型为boolean型默认值为true的且为全局变量。flag为判断条件放入if语句中,当第一次点击触发事件时,设置flag为false并执行点击事件绑定方法。如此,当用户点击第二次时,flag为false,不执行点击事件绑定方法。这就有效避免了上图问题的发生。
var JourneyDetail = Widget.extend({
Implements:GovernmentProcureMent,
attrs : {
apvRuleAction : '',
apvRule : null,
journeyNo_cipher : null,
corpCode : null,
selectApver : '',
approvalUrgency : '0',
underLineAction : null,
orderReturnAction : null,
cancelAction : null,
sendEmailAction : null,
jourState : null,
psgRemark : null,
returnReason : null,
airItemtktlAction:ctx+'/journey/json/airItemtktl.html?requestType=AJAX',
hotelManualAction:ctx+'/hotel/json/hotelManualConfirm.html?requestType=AJAX',
queryPayUrlAction:ctx+'/pay/json/alipay/getDirectPayUrl.html?requestType=AJAX',
queryEmergencyPayUrlAction:ctx+'/pay/json/alipay/getDirectPayUrl.html?requestType=AJAX',
queryPayTktlAction:ctx+'/pay/json/alipay/getTktl.html?requestType=AJAX',
singleTradeQuery:ctx+'/pay/json/singleTradeQuery.html?requestType=AJAX',
queryAiritemDetail:ctx+'/journey/tc/queryAiritemDetail.html?requestType=AJAX',
refundHoverListAction:ctx+'/pay/json/refundHoverList.html?requestType=AJAX',
defaultApvers:null,
containerHight:null,
validatorRefund:'',
/**支付紧急送审添加标识*/
approvalUrgencyPayed:'0', //紧急送审已支付
approvalUrgencyNoPayed:'0',//紧急送审待支付
urgencyApvCache : null, //紧急送审缓存
tcEmergencyPay:false,//TC紧急送审且需要支付的行程
/**判断GP保险按钮点击次数*/
GPInsureClickCount:true
},
/**************************GP保险支付start*************************************/
/**查询GP保险信息*/
$('#gpInsurePayDialog').on('click',function(){
$('#gpInsurePayDialog').addClass('flow-btn disabled-btn');
if(th.get('GPInsureClickCount')){
th.set('GPInsureClickCount',false);
governmentProcureMent.gpInsurePayDialog();
}
});免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。