原型的含义:如果构造器有个原型对象A,则由构造函数创建的实例都必然复制于A。原型也是一个对象,原型可以在运行时获得和改变。可以增加属性到原型上或者删除原型上已经存在的属性。原型对象是用来实现继承的。
2.prototype属性,是每个函数自带的属性,(所有类型的构造函数也是函数),prototype是一个包含constructor属性的Object对象,其中constructor属性保存了指向function的一个引用。
3.prototype上的属性可以被所有实例所共享,是因为每个实例都有一个_proto_属性。
4原型链:Js中的所有对象(undefined,null除外)都有一个内置的`prototype`(_proto_)属性指向它的“父类”的prototype.把这个有_proto_串起来的直到Object.prototype.proto为null的链叫做原型链.
5.function Fun(){
//code
}
这个函数内部会执行下面几个动作:
为该函数添加一个原型(即prototype)属性,为prototype对象额外添加一个constructor属性,并且该属性保存指向函数Fun()的一个引用。
var obj = new Fun();当使用构造函数来创建实例对象的时候,对象的实例内部会自动保存一个指向其构造函数的prototype对象的一个属性_proto_,所以我们每一个对象实例中就可以访问构造函数的prototype所有的属性和方法。
以下面的这个例子来说明,原型的作用,以及原型链的体现:
function CreatePerson(name,age,job){
this.name = name;
this.age = age;
this.job = job;
}
CreatePerson.prototype.firstname = "xi";
CreatePerson.prototype.getName = function() {
alert(this.name);
};
var per1 = new CreatePerson("xixi",22,"SE");
var per2 = new CreatePerson("xiyin",23,"FF");CreatePerson.prototype设置了一个函数对象的属性firstname,和一个方法getName(),那CreatePerson实例(例中:per1,per2)出来的普通对象就继承了这些属性和方法,这就是原型的作用。
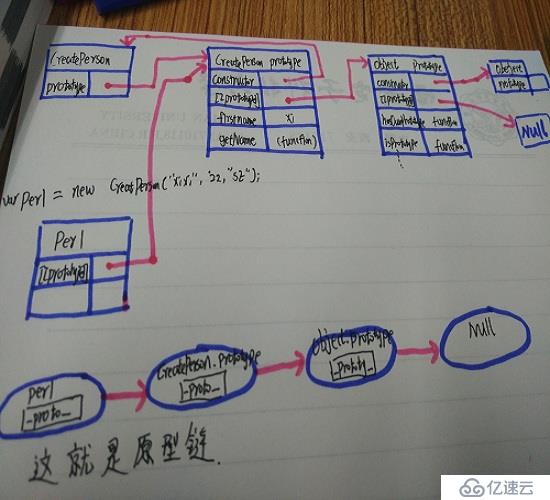
用一副图来说明理解这整个过程,图如下:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。