//搜索键关键字变色
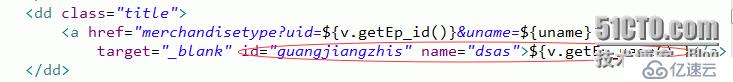
var nWord = "${guanj}"; //获取el表达式冲文本框输入的关键字
var array = nWord.split(""); //分割
var dsa=document.getElementsByName("dsas");//获取全部商品
for ( var t = 0; t < dsa.length; t++) {
for ( var i = 0; i < array.length; i++) {
//创建表达式,匹配替换
var reg = new RegExp("(" + array[i].replace(/,/, "|") + ")", "g");
//替换重新写入商品名, 匹配结果中对应的分组匹配结果
dsa[t].innerHTML =dsa[t].innerHTML.replace(reg,"<font color='red'>$1</font>");
}
}



这个是基于js跟servlet、数据库做出来的,仅供参考, QQ1015420659,喜欢结交朋友,如您有更好的解决方式请多分享。(分享是一种美德)
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。