一.jsonp
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
因为同源策略,(它是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略。)我们不能从不同的域(网站)访问数据,而jsonp就是用来实现这种不能跨域请求数据。
二.jsonp原理:
在同源策略下,在某个服务器下的页面是无法获取到该服务器以外的数据的,但img、iframe、script等标签是个例外,这些标签可以通过src属性请求到其他服务器上的数据。然而,JSONP就是通过script节点src属性来实现调用跨域的请求。通过动态的创建script标签,当我们通过JSONP模式请求跨域资源时,服务器返回给客户端一段javascript代码,这段javascript代码自动调用客户端回调函数。
三.实例
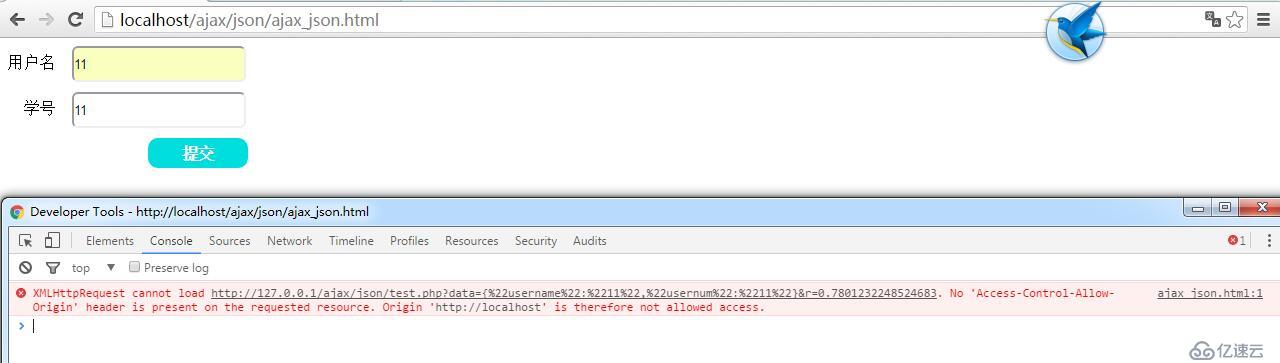
当使用ajax本地调用url='http://127.0.0.1/ajax/json/test.php?data='+jsonobj+"&r="+Math.random();会出现下面的错误:不能跨域请求
 然而,
然而,
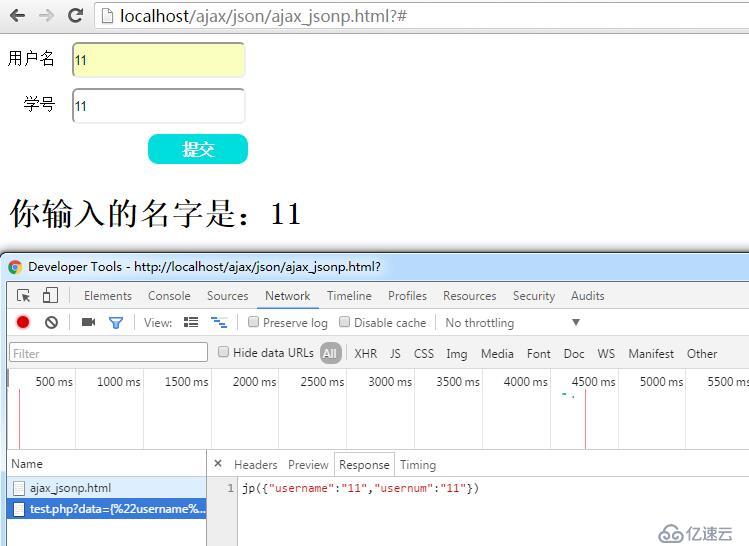
使用jsonp就可以解决这个问题:具体代码如下:
<script>
var result=false;
function check(){
if(resultform()){
return true;
}
else{
return false;
}
}
function checkform(){
var usernameobj=document.getElementById('username').value;
var usernumobj=document.getElementById('usernum').value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);
url='http://127.0.0.1/ajax/json/test.php?data='+jsonobj+"&r="+Math.random()+"&callbackname=jp";
//动态添加script标签
var scripttag=document.createElement("script");
scripttag.setAttribute("src",url);
document.body.appendChild(scripttag);
}
//客户端回调函数
var jp=function(data){
var tips=document.getElementById('tips');
if(data['username']=="11"){
tips.innerHTML="<h2>你输入的名字是:"+data['username']+"</h2>";
result=true;
}
else{
tips.innerHTML="<h2>你输入的有误</h2>";
result=false;
}
resultform();
}
function resultform(){
if(result){
return true;
}
else{
alert("您输入的有误");
return false;
}
}
</script>
php页面代码:
<?php
$data = json_decode($_GET['data'],true);
$callbackname=$_GET['callbackname'];
echo $callbackname ."(".json_encode($data).")" ;
?>效果图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。