使用简单例子,表单的的输入,将表单输入以JSON的形式传入,并后台返回JSON格式,使用js函数处理,进行显示,进一步熟悉了ajax的用法,以及JSON的的使用。例子如下:
html部分:
<form action="test1.php" method="get" onsubmit="return check();">
<label for="username">用户名 </label><input type="text" placeholder="请输入用户名" id="username"><br>
<label for="usernum"> 学号 </label><input type="text" placeholder="请输入学号" id="usernum" onblur="checkform();"><br>
<input type="submit" value="提交">
<div id="tips"></div>
</form>
js部分:
<script>
var xmlobj;
var result=false;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlobj=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlobj=new XMLHttpRequest();
}
}
function check(){
if(resultform()){
return true;
}
else{
return false;
}
}
function checkform(){
var usernameobj=document.getElementById('username').value;
var usernumobj=document.getElementById('usernum').value;
var data={username:usernameobj,usernum:usernumobj};
var jsonobj=JSON.stringify(data);//将对象转换为JSON串,通过ajax进行传递
var cb = ajaxResultdeal;
url='test.php?data='+jsonobj+"&r="+Math.random();
toAjax(url,cb);
}
function toAjax(url,callback){
createXMLHttpRequest();
xmlobj.onreadystatechange=function(){
if(xmlobj.readyState==4&&xmlobj.status==200){
callback(xmlobj.responseText);
}
else{
result=false;
}
}
xmlobj.open("GET",url,true);
/*xmlobj.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlobj.send(data);*/
xmlobj.send(null);
}
function ajaxResultdeal(response){
var tips=document.getElementById('tips');
var json=JSON.parse(response);
if(json['username']=="11"){
tips.innerHTML="<h2>你输入的名字是:"+json['username']+"</h2>";
result=true;
}
else{
tips.innerHTML="<h2>你输入的有误</h2>";
result=false;
}
resultform();
}
function resultform(){
if(result){
return true;
}
else{
return false;
}
}
</script>
php部分:
<?php
header("Content-Type:application/json;charset=utf-8");
$data = json_decode($_GET['data'],true);
echo $_GET['data'];
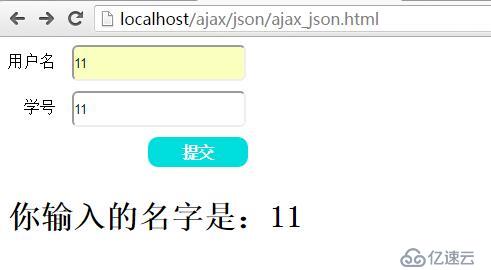
?>效果图:
当用户名为11时,输入正确,如图:

当用户名不是11时,输出为:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。