接web前端学习笔记第四篇,此篇为web学习笔记 五,在此感谢您的采集和转发,但请注明文章出自网知博学。
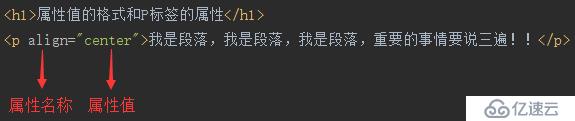
现在我们知道了两个双标签分别是,标题标签:<h2> - <h7>、和段落标签:<p></p>还知道了一个换行的单标签:<br />,现在我们给<p></p>标签添加一个属性,来改变段落是右对齐,还是左对齐,还是居中。

如上图,<p>标签中的 align(中文就是排列的意思)叫做属性名称,属性值就是等号后边的,写在双引号内,改变这个属性值,就能让段落,在页面中按照属性值设定的位置来显示;如现在的属性值是:"center",那么这个段落就将会居中显示,如果把"center"改成"right"那么段落就将会居右显示,如果是"left"呢,段落就将居左显示(默认就是居左显示)
p标签的属性:align
p标签的属性值:"left"、"center"、"right" 单词含义依次是:left(左边)、center(中心)、right(右边)在文档中通常翻译为,左对齐、居中对齐、右对齐
简单一句话就是:<p>标签的属性align有三个值,可以让段落左对齐、居中对齐、右对齐。
任何标签的属性都遵循这个格式,属性名称=“属性值”;一个标签中可以写多个属性,属性之间用空格分开,但只能写属于这个标签的属性,不能写其他标签的属性,如有一个改变字体颜色的属性并不属于<p>标签,那么就不能在p标签中写上这个属性。
标签中的样式属性基本已经作废,只需要了解即可。
我们总结一下书写标签的标准规范:
1. 所有标签和属性都必须使用小写字母;
2. 所有属性值都必须加引号;
3. 双标签必须成对出现,也就说必须有结束标签;
4. 单标签必须要有结束符:如 <br />
现在知道了标签和标签属性的写法,我们来了解一下简单的网页由哪些必须的标签构成:
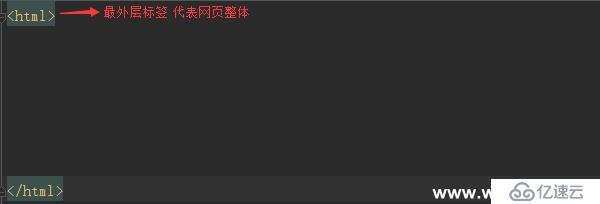
<html></html>标签:
整个文档中(网页)最大的(最外层的标签),表示一个网页整体,这个标签中包含头部标签(<head>)和主体标签(<body>),也就是说所有的标签都要写在这个html标签内。
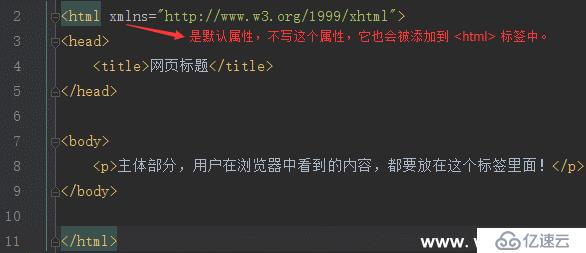
<head></head>标签:
head标签用来定义文档的头部,描述了文档的各种属性和信息,包括Html文档(网页)的标题,如定义在×××到样式表(css)到×××到JavaScript和Jquery等~这个标签所定义的内容,用户看不到。是给浏览器用的。
这个标签中包含一个所必须的标签,那就是<title>定义网页标题</title>标签,是用来定义网页标题的,其他的信息定义以后的笔记中有记录。
<body></body>标签:
<body>标签,主体部分,用户在浏览器中看到的内容,都要放在这个标签里面!如下图:

现在还要了解一下,这几个组成html文档基本标签的属性,希望大家不要忘记标签属性的格式:属性名称=“属性值”;
<html</html>标签的属性:
这个代表着整个html文档的标签有一个属性是: xmlns,它的值是“ http://www.w3.org/1999/xhtml” 是一个固定值,这个属性是默认的,即使你没有把它写到标签上,它也会被添加 <html> </html>标签中,现在只需知道这个属性是定义命空间的,不要忘记了,如果遇到现在理解不了的词语,没有必要非要弄明。
<body></body>标签的属性:
属性名称:text 属性值:颜色的单词。如text="red";把网页的文字设置为红色;
属性名称:bgcolor 属性值:颜色的单词。如bgcolor="black";把网页的背景设置为黑色
当然这个两个属性也经被弃用,但还是要知道标签的属性要怎么写,是因为,虽然标签的样式属性已经不赞成使用,但是标签还有一些全局属性,和事件属性,以及HTML5中新增的一些属性,在以后的笔记中将会介绍到。所以,必须要知道标签的属性和属性的写法!!

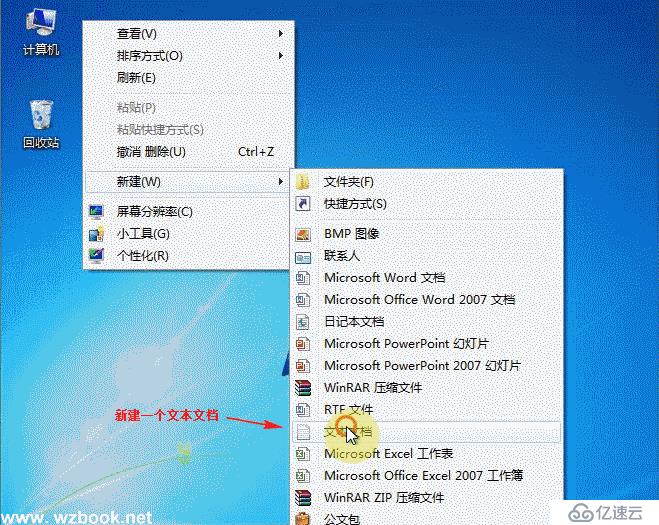
学习到这里,你必须能使用最简单的编辑器,也就是记事本,写出html文档最基本四个标签,如上图,并能知道标签和标签属性的书写格式,如果还是有些晕,就把网知博学技术博客中的web前端学习笔记一到四从新阅读一次吧。
新建一个文本文档 → 把文本文档的扩展名txt更改为html → 鼠标右键选择打开方式使用笔记本 → 打开后在里边写最基本的标签和属性,然后保存,双击即可使用关联的浏览器打开查看效果!如下图。如果你从未写过标签代码,必须多写几次,熟悉格式。跟着下面的gif图片多做几次把

此篇学习笔记为网知博学原创,转载请附上文章链接并注明: 网知博学-技术博客 WEB前端学习笔记 五
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。