<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/img.css" />
<style type="text/css">
#largeimg{width:550px;height:400px;padding:5px;border:1px dotted #ccc;}
.thumbs img{width:100px;height:100px;border:1px dotted #ccc;padding:4px;}
.thumbs img:hover{border-color:#ff9900;}
p{text-align: center;}
body {
margin: 20px auto;
padding: 0;
width: 580px;
font: 75%/120% Arial, Helvetica, sans-serif;
text-align:center;
}
h3 {
font: bold 190%/100% Arial, Helvetica, sans-serif;
margin: 0 0 .2em;
}
h3 em {
font: normal 80%/100% Arial, Helvetica, sans-serif;
color: #999999;
}
#large{
position:absolute;
z-index:999;
}
</style>
<script src="js/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<script src="" type="text/javascript" charset="utf-8">
$(function(){
alert(largePath)
$(".thumbs a").click(function(){
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
alert(largePath)
console.log(largeAlt)
$("#largeimg").attr({
src:largePath,
alt:largeAlt
});
return false;
});
});
</script>
</head>
<body>
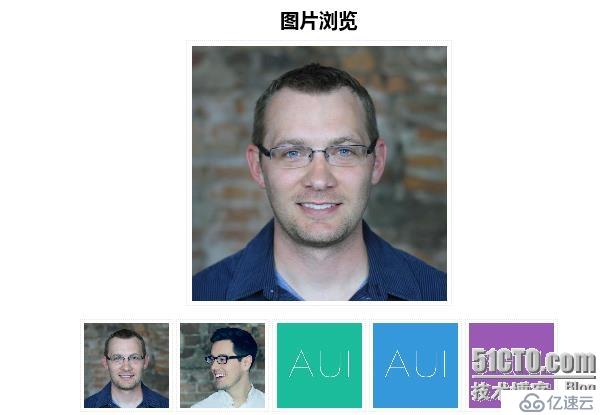
<h3>图片浏览</h3>
<p><img id="largeimg" src="img/adam.jpg" alt="Large Image" /></p>
<p class="thumbs">
<a href="img/adam.jpg" title="img1"><img src="img/adam.jpg" /></a>
<a href="img/ben.png" title="img2"><img src="img/ben.png" /></a>
<a href="img/demo1.png" title="img3"><img src="img/demo1.png" /></a>
<a href="img/demo2.png" title="img4"><img src="img/demo2.png" /></a>
<a href="img/demo3.png" title="img5"><img src="img/demo3.png" /></a>
<a href="img/demo4.png" title="img6"><img src="img/demo4.png" /></a>
<a href="img/demo5.png" title="img7"><img src="img/demo5.png" /></a>
<a href="img/demo6.png" title="img8"><img src="img/demo6.png" /></a>
<a href="img/ionic.png" title="img9"><img src="img/ionic.png" /></a>
<a href="img/mike.png" title="img10"><img src="img/mike.png" /></a>
<a href="img/max.png" title="img11"><img src="img/max.png" /></a>
<a href="img/mybg.png" title="img12"><img src="img/mybg.png" /></a>
<a href="img/perry.png" title="img13"><img src="img/perry.png" /></a>
</p>
</body>
</html>

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。