好久没写文章了,今天小码哥在前辈面前落怂了,但也学了点东西,弥补自身知识的欠缺。
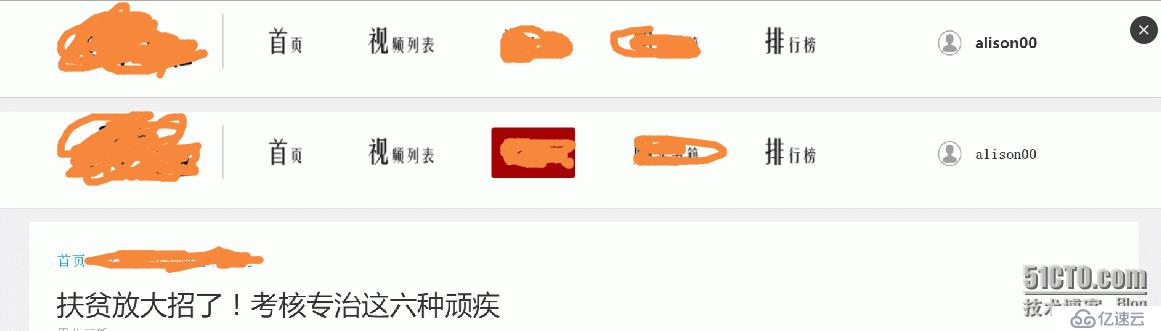
最近在做一个项目的时候,由于用到第三方框架的原因,好多自己写的页面在框架中跳转页面的时候不是碰到跨域问题就是碰到其他一些稀奇古怪的问题。今天就又碰到一个让我感觉无从着手的问题。那就是在一个超链接上通过URL跳转页面,目标页面是一个由iframe引入的有头有尾的完整页面嵌套进当前页面的一个操作。悲剧由此发生,当点击超链接的时候,发生如下图:
这样的两个头部导航的问题。当然还有两个页底的问题。就不贴图了。
就酱紫,小码哥遭到了前辈的鄙视,55555555.该问题该如何解决呢?
前辈支招,说,在点击超链接引入iframe时,让超链接地址直接替换当前页面的URL地址,不就OK了嘛,,好吧,,且看代码:
JS如下:window.top.location.href="指向iframe的URL地址";改代码的意思就是让链接直接替换掉顶层窗口的URL地址。
就上面一句搞定!!!
其实,在前端开发中,就嵌套iframe的时候,还有好多问题,比如像控制引入的iframe下的某个元素实现控制iframe父级窗口里的某个元素的时候,该如何操作呢?
当然,方法肯定是有的,IT都晓得,不懂问百度。
但小码哥,为了加深自己印象,喜欢写下来,让自己记得更牢靠。
JS代码有如下控制语句,小码哥就用JQuery方法写了,比较简单:
$(window.parent.document).find();
上面这句代码是要写在iframe里的JS里的。就是通过JS控制iframe里的某个元素,在iframe的父级窗口中通过find方法,找到父级窗口所在的HTML里的某个元素,已达到控制其执行某个事件的目的。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。