一简介
amCharts 是一个致力于图表组件开发的公司,公司地址在立陶宛首都维尔纽斯,2004年开始推出图表和地图组件。截至目前,amCharts提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps三种图表组件。
amCharts支持柱状图、条形图、线形图、面积图、烛台图、雷达等基本图形。
amCharts功能特点:图表可以为动画或静态
价值轴能够扭转
线性或对数轴的价值尺度
定制描述任何数据点
设置和数据可以通过直接从一个HTML文件
二.操作amCharts常用对象
1.valueAxis对象:表示图标的Y轴,使用方法:var valueAxis=new AmCharts.ValueAxis();
2.categoryAxis对象:表示图表的X轴,用法:var categoryAxis=new AmCharts.categoryAxis();
3.Legend对象:表示在图表的上方或者下方显示,图例的颜色就是对应线条的颜色,用法:var legend=new AmCharts.Legend();
4.Guide对象:表示一条跟Y轴平行的线,或者是矩形,用法:var guide=new AmCharts.Guide();
5.Scrollbar对象:表示可以选择图表显示的区域,用法var chartScrollbar = new AmCharts.ChartScrollbar();
6.Graph对象:表示对象对象,必须有的属性,用法:var graph = new AmCharts.AmGraph();
7.Chart对象:是核心对象,用法: chart = new AmCharts.AmSerialChart();
8.chartCursor对象:表示设置鼠标的形状和样式,用法: var chartCursor = new AmCharts.ChartCursor();
三.各个对象下有许多属性,比如:
(1)valueAxis对象的常用属性:
axisColor:轴的颜色,用法: valueAxis.axisColor = "#ccc";
axisThickness:轴的宽度,用法:valueAxis.axisThickness=2;
gridAlpha:轴的透明度,用法:valueAxis.gridAlpha=0.5;
tickLength:轴从下到上向左或向右伸出来的延长线,用法:valueAxis.tickLength=0;
tittle:轴的名称;
logarithmic:是否为对数函数分布,一般轴的刻度是均匀划分的,当该属性设置为true的时候,刻度分布成对数形式,用法:valueAxis.logarithmic = true;
gridCount:最大刻度个数。用法:valueAxis.gridCount;
unit:单位。用法:valueAxis.unit=“%”;
inside:轴的刻度值显示在里面还是外面。用法: valueAxis.inside = "true";
Position:轴的位置,默认在左侧,用法:valueAxis.position=“left”;
其他对象的属性值,还在继续整理中,以后继续补充完善....
使用这些对象及对象的某些属性,简单实现图表显示功能:
window.onload=function(e){
var json=[
{"name":"文章1","value":"35"},
{"name":"文章2","value":"60"},
{"name":"文章3","value":"22"},
{"name":"文章4","value":"65"},
{"name":"文章5","value":"35"},
{"name":"文章6","value":"22"},
{"name":"文章7","value":"43"},
{"name":"文章8","value":"55"},
{"name":"文章9","value":"15"}
]
var average = 45;//为了测试例子随便给的数值
var zhibiaoObj=document.getElementById('zhibiao');
var zongtiObj=document.getElementById('zongti');
var xianshiObj=document.getElementById('xianshi');
var xianshiObj1=document.getElementById('xianshi1');
zongtiObj.addEventListener("click", GetSerialChart1,false);
zhibiaoObj.addEventListener("click", GetSerialChart2,false);
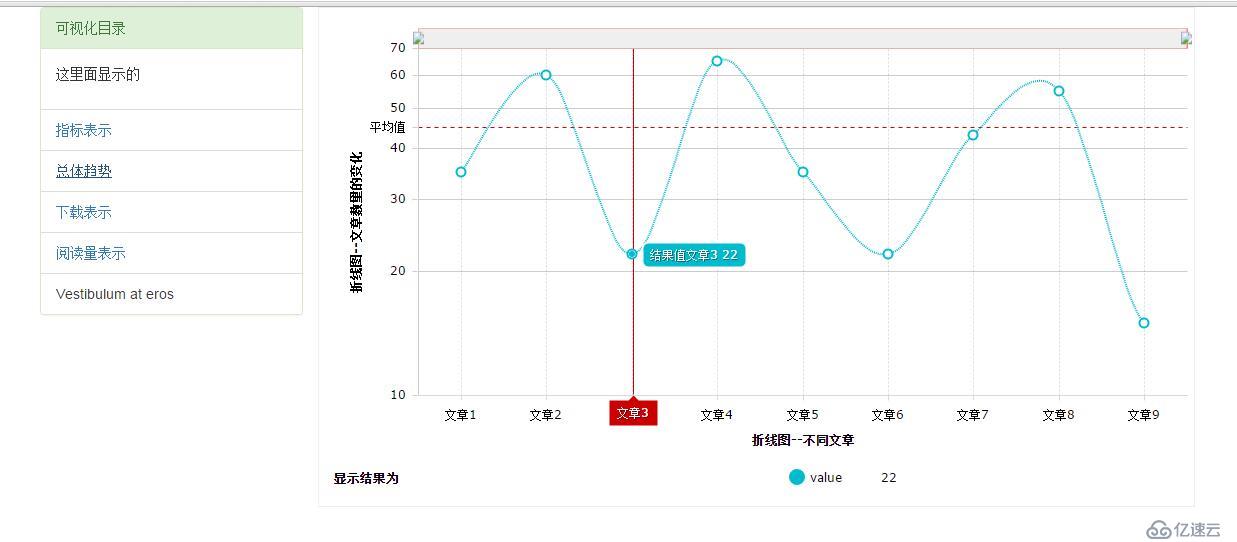
function GetSerialChart1(){
xianshiObj.style.display="none";
xianshiObj1.style.display="inline-block";
chart = new AmCharts.AmSerialChart(); //chart为核心对象
chart.dataProvider = json;
chart.categoryField = "name";//指定X轴由哪个字段决定
chart.color="black";//设置图标颜色,X轴与Y轴的字体颜色
var categoryAxis = chart.categoryAxis;
categoryAxis.dashLength = 2;
categoryAxis.gridAlpha = 0.15;
categoryAxis.axisColor = "#DADADA";
categoryAxis.title="折线图--不同文章";
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#ccc";
valueAxis.dashLength = 1;
valueAxis.title = "折线图--文章数量的变化";
valueAxis.gridAlpha = 0.2; //刻度线透明度
chart.addValueAxis(valueAxis);
var guide = new AmCharts.Guide();// 是一条与Y轴平行的线
guide.value = average;
guide.lineColor = "#Cf0000";
guide.dashLength = 4;
guide.label = "平均值";
guide.lineAlpha = 1;
valueAxis.addGuide(guide);
var graph = new AmCharts.AmGraph();
graph.type = "smoothedLine";//图像类型,有line,column,smoothedLine
graph.bullet = "round"; //图像的节点类型。
graph.dashLength=1;//绘制图像时延时,默认为0秒,设置正整数时,可以看到动态效果。
graph.bulletColor = "#FFFFFF";//节点的填充颜色
graph.bulletBorderColor = "#00BBCC";//节点的边框颜色
graph.bulletBorderThickness = 2;//节点边框厚度
graph.bulletSize = 9;//节点大小
graph.title = "value";
graph.valueField = "value";
graph.lineThickness = 2;
graph.lineColor = "#00BBCC";//图像线颜色
//鼠标移入提示信息
graph.balloonText = "结果值`category` `value`"; //文本节点的内容
chart.addGraph(graph);
legend = new AmCharts.AmLegend();
legend.align = "center";
legend.markerType = "circle";
legend.title="显示结果为";
chart.addLegend(legend);
// WRITE
chart.write("xianshi1");
};
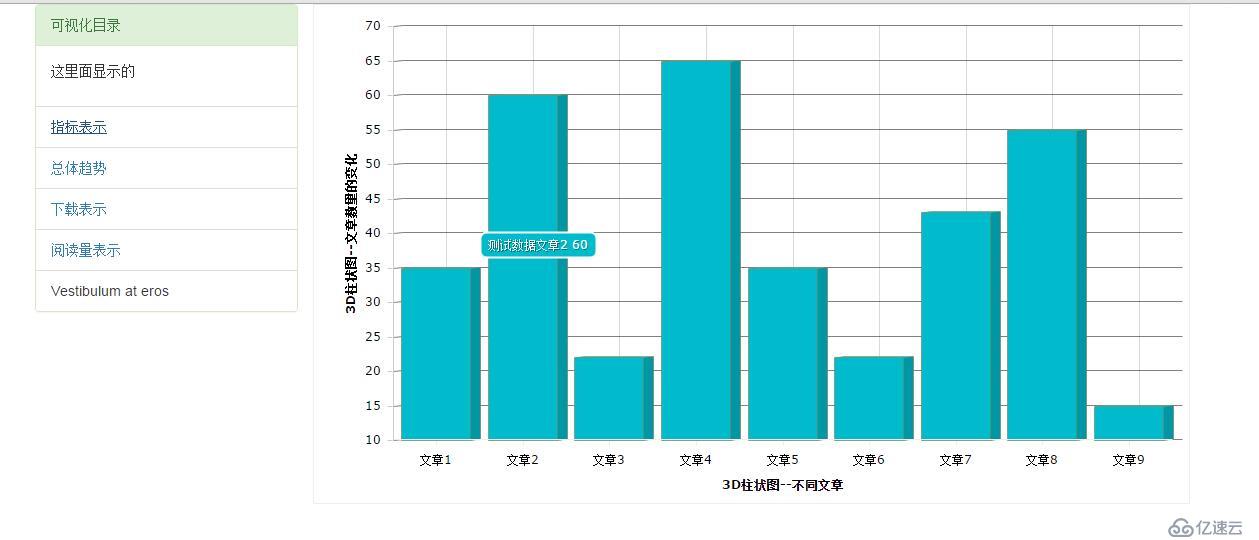
function GetSerialChart2(){
xianshiObj.style.display="inline-block";
xianshiObj1.style.display="none";
chart = new AmCharts.AmSerialChart();
chart.dataProvider = json;
chart.categoryField = "name";
//图像是否XY轴互换,默认为false,让图像顺时针旋转90度,则设置为true;
chart.rotate = false;
//设置3d图像的厚度值
chart.depth4D = 10;
//设置3D图像时,使用旋转角度角度
chart.angle = 5;
var categoryX = chart.categoryAxis;
categoryX.axisColor = "#efefef";//X轴的颜色
categoryX.gridColor="black";
categoryX.title = "3D柱状图--不同文章";
var valueAxis = new AmCharts.ValueAxis();
valueAxis.axisColor = "#ccc"; //Y轴线颜色
valueAxis.title = "3D柱状图--文章数量的变化"; //标题
valueAxis.gridAlpha = 0.5; //Y轴线透明度
chart.addValueAxis(valueAxis);
var graph = new AmCharts.AmGraph();
graph.title = "value";
graph.valueField = "value";
graph.type = "column";
graph.balloonText = "测试数据`category` `value`";
graph.lineAlpha =0.3; //边框透明度
graph.fillColors = "#00BBCC"; //填充颜色
graph.fillAlphas = 1;
chart.addGraph(graph);
chart.write("xianshi");
};
}

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。