在smobiler中可以通过相对布局或者绝对布局实现自适应不同手机分辨率。
例如实现下图中的布局,图中的布局实际可以分成3个部分,部分1可以使用Title控件,部分2可以使用Panel(在Panel中加入IconMenuView可以实现图中效果,本文不具体说明),部分3 使用ToolBar控件,具体见下文。


绝对布局
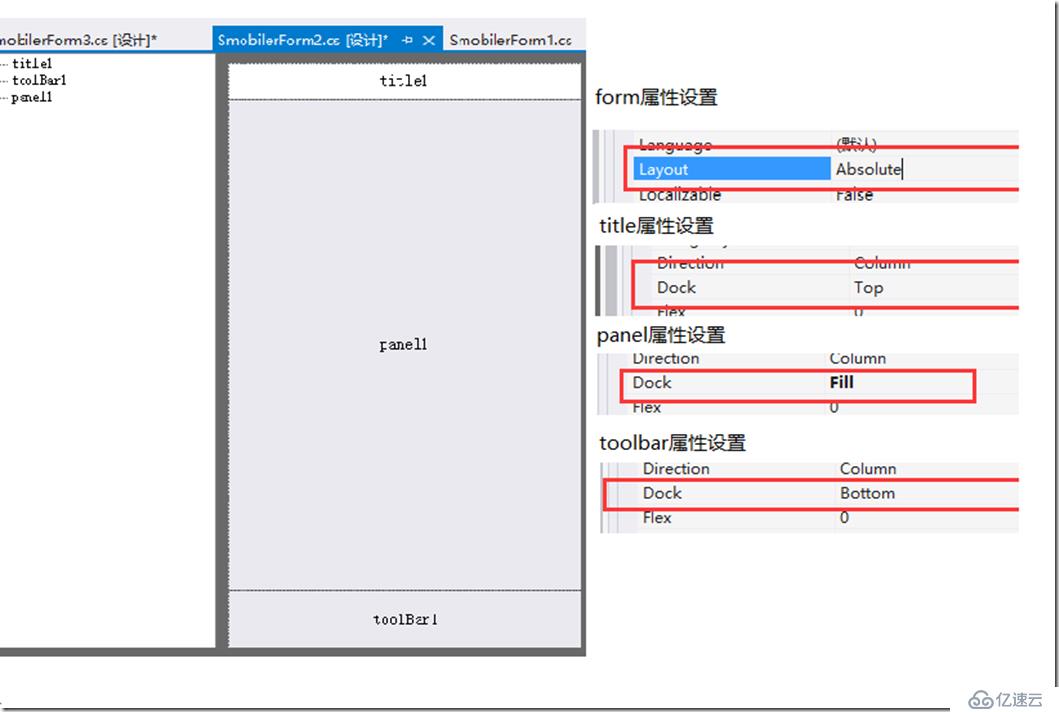
新建窗体,窗体的Layout属性设置Absolute,首先在窗体中拖入一个Title控件,dock属性设置Top,再拖入以ToolBar控件,dock属性设置Bottom,最后再拖入一个Panel控件,dock属性设置Fill。

这样Title一直处于窗体的顶部,ToolBar处于底部,而Panel始终撑满剩余的空间。
注:
1.dock属性只在绝对布局下生效
2.需要注意控件拖入的顺序,上述的步骤中如果先拖入Panel再拖入ToolBar设置dock属性后,Panel控件会覆盖toorbar控件
3.绝对布局参考https://www.smobiler.com/guide/layout.aspx
相对布局
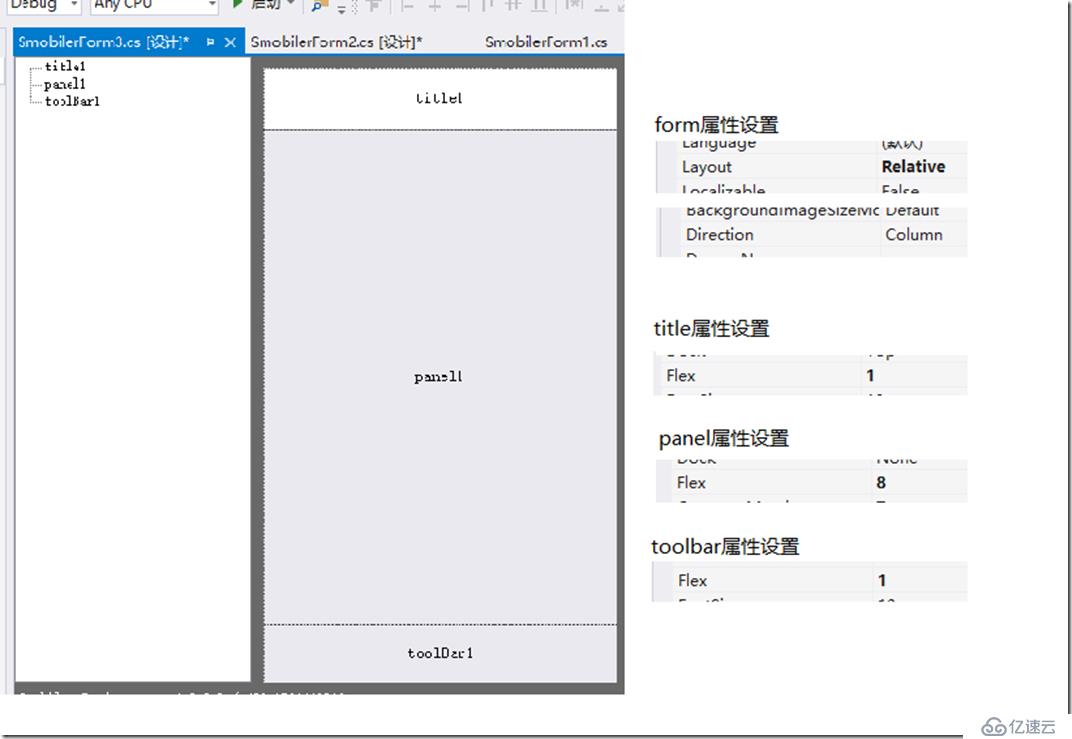
新建窗体,窗体的Layout属性设置Relative,窗体的Direction设置Column,接着在窗体中拖入一个Title控件,一个Panel控件,一个ToolBar控件,将这个三个控件的Flex属性分别设置为1,8,1。

窗体的Direction设置Column是为了让窗体中的控件垂直排列,Flex是比例因子,用于控制控件在窗体中的高度,Title的Flex为1,其高度占窗体高度的1/10,panel占8/10,toolbar占1/10.
注:
1.Flex比例因子,只在相对布局下生效
2.需要注意控件的拖入顺序
3.相对布局参考 https://www.smobiler.com/guide/layout1.aspx
上述两种布局都可以使得Title一直处于窗体的顶部,ToolBar处于底部,而Panel始终撑满剩余的空间,不会出现因手机屏幕分辨率导致的控件未能撑满屏幕。
补充:窗体大小和屏幕分辨率是自适应 ,Form若设置宽300,高500,显示的时候判断300为手机的宽来对应显示,即手机屏幕的宽度对应300 所以若是18:9的显示屏 对应的Form为宽300,高600
彩蛋
Smobiler中Label控件如何根据内容自适应大小呢?
在相对布局下Label控件可根据文本自动撑大控件,具体实现:
1.将窗体的Layout属性设置Relative(或者Panel的Layout属性设置Relative);
2.在窗体(或者Panel)中拖入label控件,Size设置(0,0)即可实现。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。