为了实现自定义的Menu和ContextMenu效果,可以通过派生ProfessionalColorTable类,在自定义类中通过重写ProfessionalColorTable类的相关属性,产生自定义菜单效果。
using System.Drawing;
using System.Windows.Forms;
public class CustomToolStripColorTable : ProfessionalColorTable
{
/// <summary>
/// 主菜单项被点击后,展开的下拉菜单面板的边框
/// </summary>
public override Color MenuBorder
{
get
{
return Color.FromArgb(37, 37, 37);
}
}
/// <summary>
/// 鼠标移动到菜单项(主菜单及下拉菜单)时,下拉菜单项的边框
/// </summary>
public override Color MenuItemBorder
{
get
{
return Color.Transparent;
}
}
#region 顶级菜单被选中背景颜色
public override Color MenuItemSelectedGradientBegin
{
get
{
return Color.FromArgb(37, 37, 37);
}
}
public override Color MenuItemSelectedGradientEnd
{
get
{
return Color.FromArgb(37, 37, 37);
}
}
#endregion
#region 顶级菜单被按下是,菜单项背景色
public override Color MenuItemPressedGradientBegin
{
get
{
return Color.Black;
}
}
public override Color MenuItemPressedGradientMiddle
{
get
{
return Color.FromArgb(37, 37, 37);
}
}
public override Color MenuItemPressedGradientEnd
{
get
{
return Color.Black;
}
}
#endregion
/// <summary>
/// 菜单项被选中时的颜色
/// </summary>
public override Color MenuItemSelected
{
get
{
return Color.FromArgb(37, 37, 37);
}
}
#region 下拉菜单面板背景设置(不包括下拉菜单项)
//下拉菜单面板背景一共分为2个部分,左边为图像区域,右侧为文本区域,需要分别设置
//ToolStripDropDownBackground设置文本部分的背景色
public override Color ToolStripDropDownBackground
{
get
{
return Color.Black;
}
}
//以ImageMarginGradient开头的3个设置的是图像部分的背景色,begin->end是从左到右的顺序
public override Color ImageMarginGradientBegin
{
get
{
return Color.Black;
}
}
public override Color ImageMarginGradientMiddle
{
get
{
return Color.Black;
}
}
public override Color ImageMarginGradientEnd
{
get
{
return Color.Black;
}
}
#endregion
}然后对需要实现自定义风格的菜单(如:contextMenuStrip1)应用如下代码:
contextMenuStrip1.RenderMode = ToolStripRenderMode.Professional; contextMenuStrip1.Renderer = new ToolStripProfessionalRenderer(new CustomToolStripColorTable());
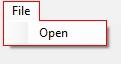
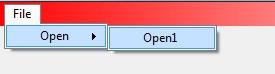
1.菜单项点击之后,整个菜单项及下拉菜单项边框的颜色
publicoverrideColor MenuBorder
{
get
{
returnColor.Red;
}
}

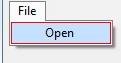
2.鼠标移动到菜单项上,菜单项边框的颜色(包括下拉菜单项)
publicoverrideColor MenuItemBorder
{
get
{
returnColor.Red;
}
}


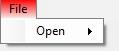
3、菜单项被按下时,菜单项背景渐变开始的颜色
publicoverrideColor MenuItemPressedGradientBegin
{
get
{
returnColor.Red;
}
}

4.菜单项被按下时,菜单项背景渐变结束的颜色
publicoverrideColor MenuItemPressedGradientEnd
{
get
{
returnColor.Red;
}
}

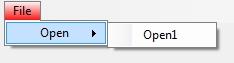
5、下拉菜单被选中的颜色
publicoverrideColor MenuItemSelected
{
get
{
returnColor.Red;
}
}

6、主菜单项被选中(而非按下),渐变开始的颜色
publicoverrideColor MenuItemSelectedGradientBegin
{
get
{
returnColor.Red;
}
}

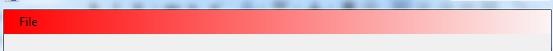
7、主菜单栏渐变开始的颜色
publicoverrideColor MenuStripGradientBegin
{
get
{
returnColor.Red;
}
}


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。