MVC3中的分部视图怎么理解,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
MVC3的分部视图相当于webform的用户控件
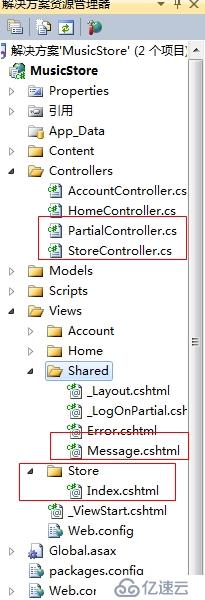
1,新建一个控制器PartialController.cs
2,新建一个视图(新建视图的时候,在弹出框中选择创建为分部视图)Message.cshtml,把这个文件放在Views/Shared这个文件夹下(约定优先于配置)
3,在视图中引用(Store/Index.cshtml)
-----控制器(PartialController.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MusicStore.Controllers
{
public class PartialController : Controller
{
//
// GET: /Partial/
public ActionResult Index()
{
return View();
}
public ActionResult Message()
{
return PartialView();//返回分部视图
}
}
}-----分部视图(Message.cshtml)
我是分部视图
-----视图(Index.cshtml)
@{
ViewBag.Title = "Index";
}
<h3>Index</h3>
<!--引用分部视图(输出:我是分部视图)-->
<li>@Html.Partial("Message")</li>
<!--Ajax请求模式(输出:我是分部视图)-->
<li id="a"></li>
<script type="text/javascript">
$(function () {
$("#a").load('/Partial/Message');
});
</script>
看完上述内容,你们掌握MVC3中的分部视图怎么理解的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。