晚上学习了下拉框、日历、pannel控件的使用,这几个控件看上去好像没有之前的一些控件那么简单,但是使用起来还是很方便。使用完了后,才发现真的和之前的几种控件差不多。
最了一个小小的模块:每日签到填写心情模块。
主要功能有:
1. 点击日历可以填写签到日期,并在签到内容中自动添加;
2. 可以选择心情,已经写好三种心情供选择。只需要选择一下就可以自动把心情填写到今日心情展示模块中,使用起来很方便。
3. 手动填写心情。手懂填写的时候可以和日期、选择的心情一起自动填写到心情展示区。
4. 历史心情区隐藏功能。点击隐藏可以隐藏历史心情,界面变得干净。
5. 清除所有历史心情功能。(目前此功能没有做好,只添加了一个按钮。)
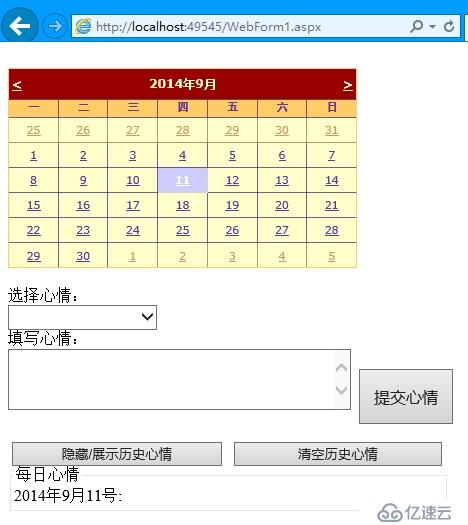
最终效果图如下:

下面来分别看各个模块的实现方法:
日历功能:
//引用选择的日期,将日期发送到临时变量中。
protected void Calendar_Date_SelectionChanged(object sender, EventArgs e)2. 选择心情功能区:
//选择心情控件:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)3. 手动填写心情区:
//写心情:
protected void TextBox_WriteMood_TextChanged(object sender, EventArgs e)4. 提交心情区:
//提交心情控件,点击提交按钮时发表心情。
protected void Button_SubmitMood_Click(object sender, EventArgs e)5. 隐藏历史心情区:
//设置一个按钮,隐藏历史心情,pannel的Visible功能。
protected void Button_HideHisMood_Click(object sender, EventArgs e)6. 清除历史心情区:
//此区域目前没有做好。综上所有代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
//引用选择的日期,将日期发送到临时变量中。
protected void Calendar_Date_SelectionChanged(object sender, EventArgs e)
{
Label_DateTmp.Text =
Calendar_Date.SelectedDate.Year.ToString() + "年"
+ Calendar_Date.SelectedDate.Month.ToString() + "月"
+ Calendar_Date.SelectedDate.Day.ToString() + "号: ";
}
//选择心情控件:
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label_temp.Text = DropDownList1.SelectedItem.Text;
}
//写心情:
protected void TextBox_WriteMood_TextChanged(object sender, EventArgs e)
{
TextBox_WriteMood.Text = TextBox_WriteMood.Text;
}
//提交心情控件,点击提交按钮时发表心情。
protected void Button_SubmitMood_Click(object sender, EventArgs e)
{
//提交心情时,同事展示选择的日期、选择的心情和手动填写的心情。
Label_ShowMood.Text = Label_DateTmp.Text + Label_temp.Text + TextBox_WriteMood.Text;
}
//设置一个按钮,隐藏历史心情,pannel的Visible功能。
protected void Button_HideHisMood_Click(object sender, EventArgs e)
{
if (Pannel_ShowMood.Visible == true)
{
Pannel_ShowMood.Visible = false;
}
else
Pannel_ShowMood.Visible = true;
}
//清除历史心情功能(目前还没完善)。
}
}实现了功能,我们来看效果吧:
只选择日期:

选择心情:

手动填写心情:

隐藏历史心情:

重新展示历史心情:

6. 清空历史心情模块目前还没有做好。有待继续学习。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。