dnn模块开发第一种方法:通过在website中添加新建项,

今天尝试在dnn7.0.5源代码的基础上开发一个简单的模块,并完成注册,添加到页面的功能.记录一下操作的步骤.
1.源代码调试成功,并且环境部署好之后.
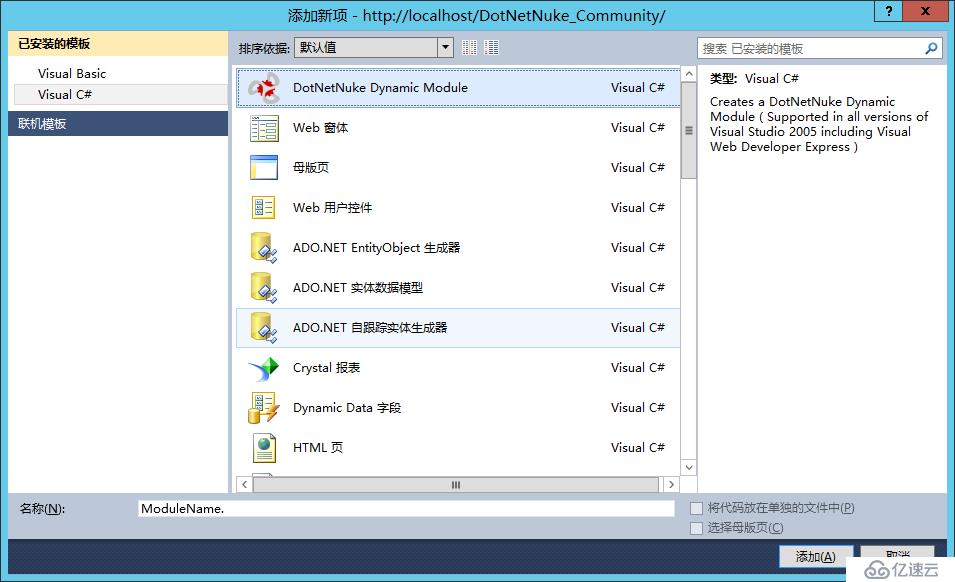
2.在http://localhost/DotNetNuke_Community/->右键->添加新项,然后在“我的模板”中选择DotNetNuke Dynamic Module

3.添加完新建模块后,需要对三处进行修改
1). /App_Code/ModuleName to /App_Code/YourCompany.HelloWorld

2). /DesktopModules/ModuleName to /DesktopModules/YourCompany.HelloWorld.

3)以及web.config文件中做如下修改,这是为了对应app_code中添加的HelloWorld
<system.web>
<compilation>
<codeSubDirectories>
<add directoryName="YourCompany.HelloWorld" />
</codeSubDirectories>
</compilation>
</system.web>
4.修改完成之后运行网站,添加模块定义
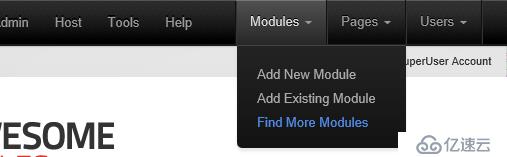
选择查找更多模块如下图

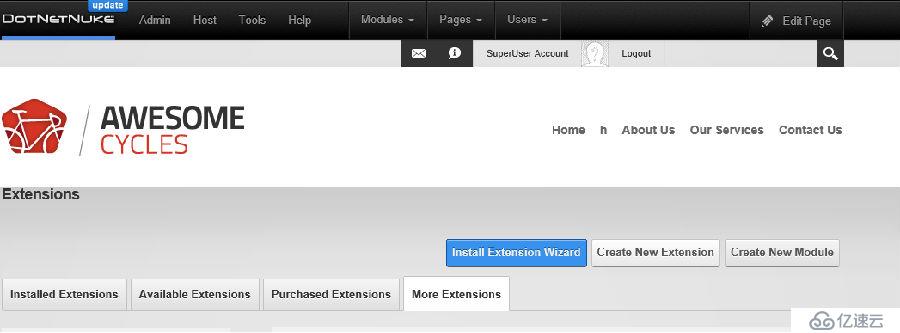
选择 create new module

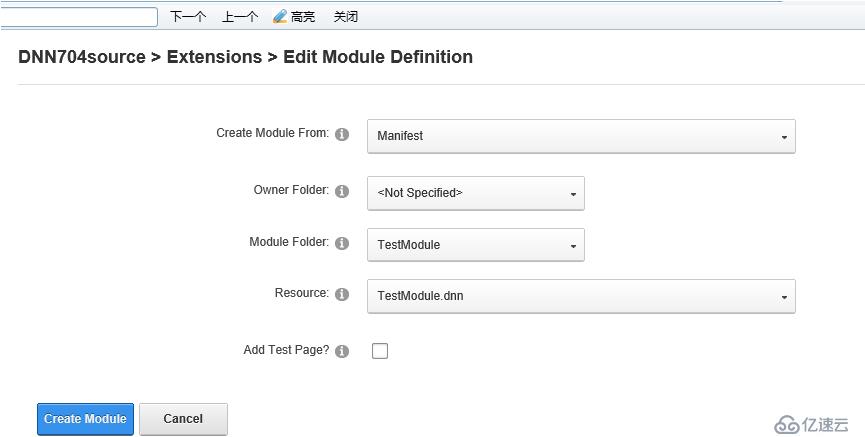
如下图添加模块定义:

点击create module ,添加模块完成.
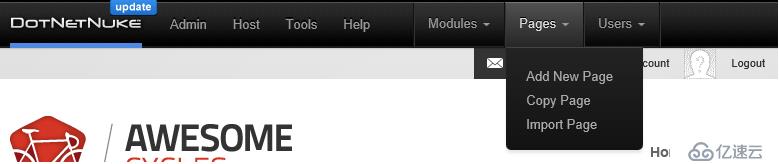
5.添加一个页面测试添加的模块.

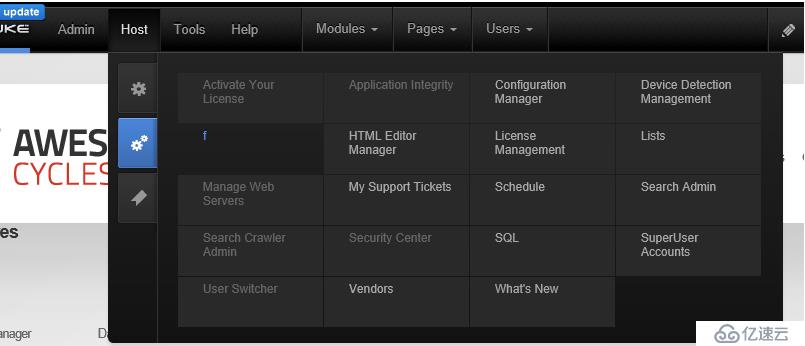
6.找到新建的页面,默认在host 中,如下图,在新建的页面上添加新建的模块

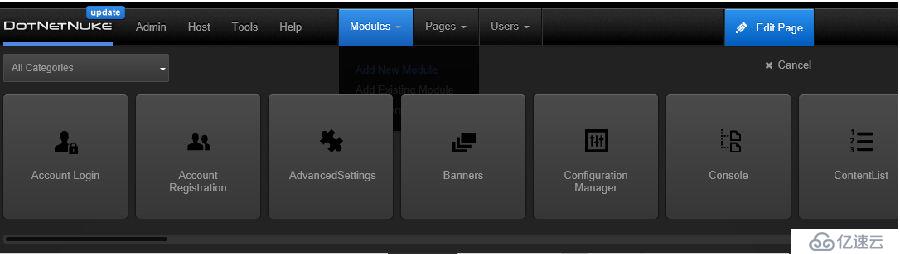
7.添加新建模块
选择modules->add new modules,找到新建的模块,拖到新建的页面上.

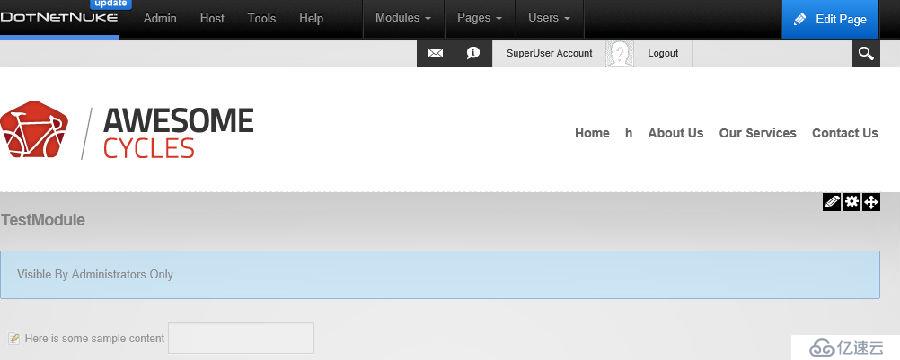
8.最后添加后 的效果如下:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。