我们就以获取当前系统时间来做一个无刷新提交
首先呢看一下下面的【MVC2】文件夹创建过程
1
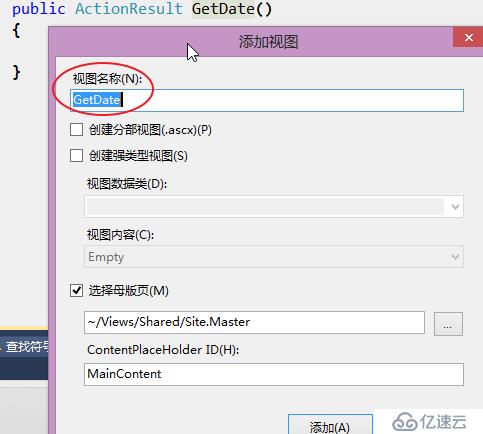
在控制器里面写一个方法,鼠标放在方法上面右击添加视图。
 2
2
在控制器里面写一个方法,获取当前时间
public ActionResult AjaxGetDate() { return Content(DateTime.Now.ToString()); } 在aspx里面写先导入两个重要文件夹
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script> <script src="../../Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script> 来获取时间
<%using(Ajax.BeginForm("AjaxGetDate",new AjaxOptions{Confirm="确定要获取时间",HttpMethod="post",UpdateTargetId="dv1",InsertionModeInsertionMode=InsertionMode.Replace})){%><input type="submit" value="获取时间"/><%}%> <div id="dv1">这是显示时间的地方</div> MVC3的创建过程
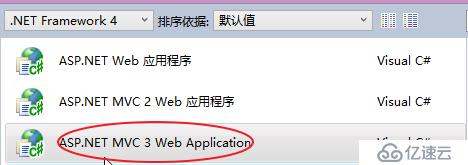
1

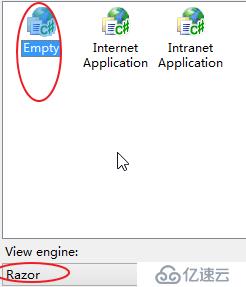
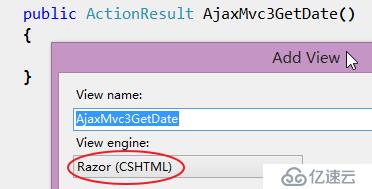
2.这是就先创建一个空的 在下面一定得选择这个Razor哦

3.创建视图

在MVC3里面创建一个页面很干净的就只一个@{ ViewBag.Title="XXXXXX"}
导入两个文件很重要的哦
<script src="../../Scripts/jquery-ui-1.8.11.js" type="text/javascript"></script> <script src="../../Scripts/jquery.unobtrusive-ajax.js" type="text/javascript"></script> 这是mvc3里面的表单元素
<form data-ajax-comfirm="确定要提交吗?",data-ajax-method="post",data-ajax="true",data-ajax-update="#dv1",action="/AjaxDate/AjaxMvc3GetDate"> <input type="submit" value="获取时间"/> </form> <div id="dv1"></div> 亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。