学习要点:
1. 标题栏 : ion-header-bar
2. 页脚栏 : ion-footer-bar
3. header/footer : 样式及内容
4. 内容区 : ion-content
5. 滚动框 : ion-scroll
6. 下拉更新数据 : ion-refresher
7. 上拉更新数据 : ion-infinite-scroll
8. 脚本接口 : $ionicScrollDelegate
1. 标题栏 : ion-header-bar
ion-header-bar 指令声明一个标题栏元素,标题栏总是位于屏幕的顶部:
<ion-header-bar>...</ion-header-bar>
ion-header-bar 指令有两个可选的属性:
align-title - 设置标题文字的对齐方式。允许值: left | right | center,分别对应左
对齐、 右对齐和居中对齐。
no-tap-scroll - 当点击标题时,是否将内容区域自动滚动到最开始。允许值: true |
false,默认为 false。
用法:
<ion-header-bar align-title="left" class="bar-positive">
<div class="buttons">
<button class="button" ng-click="doSomething()">左侧按钮</button>
</div>
<h2 class="title">Title!</h2>
<div class="buttons">
<button class="button">右侧按钮</button>
</div>
</ion-header-bar>
<ion-content>
一些内容!
</ion-content>
2. 页脚栏 : ion-footer-bar
ion-footer-bar 指令声明一个页脚栏元素,页脚栏总是位于屏幕的底部:
<ion-footer-bar>...</ion-footer-bar>
ion-footer-bar 指令有一个可选的属性:
align-title - 设置标题文本的对齐方式。允许值: left | right | center 。 现在好像没有作用
<ion-content>
一些内容!
</ion-content>
<ion-footer-bar align-title="left" class="bar-assertive">
<div class="buttons">
<button class="button">左侧按钮</button>
</div>
<h2 class="title">Title!</h2>
<div class="buttons" ng-click="doSomething()">
<button class="button">右侧按钮</button>
</div>
</ion-footer-bar>
3. header/footer : 样式及内容
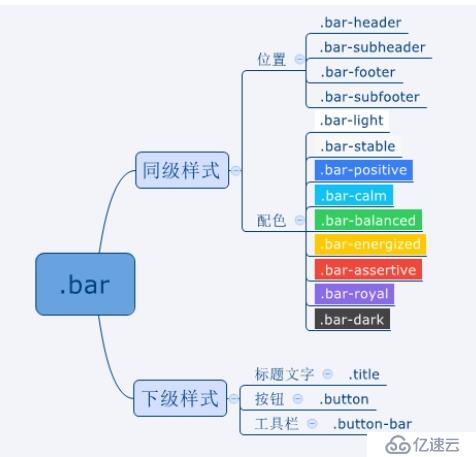
ion-header-bar 和 ion-footer-bar 经过编译后其样式类将分别被设置为.bar.bar-header
和.bar.bar-footer,回忆下我们在 CSS 框架课程中已经了解到的内容:
显然,你可以使用这些样式调整 ion-header-bar/ion-footer-bar 的外观!
4. 内容区 : ion-content
使用 ion-content 指令定义内容区域:
<ion-content>...</ion-content>
ion-content 占据 header 和 footer 以外的剩余区域。当内容超过可视区域时, ion-content
可以滚动以显示被隐藏的部分。
试着滚动右边示例效果的内容区域,你会发现浮现的滚动条。当滚动停止时,浮动条消失。
这是 ionic 定制的滚动视图,可以使用 overflow-scroll 属性设置使用系统内置的滚动条:
<ion-content overflow-scroll="true">...</ion-content>
scroll="false" 禁止滚动 用于百度地图 或者谷歌地图显示
<ion-content scroll="false" >...</ion-content>
5. ionic 滚动框 : ion-scroll
ion-scroll 指令声明一个可滚动的容器元素,用户可以按住内容进行拖动:
<ion-scroll>
<!--content-->
</ion-scroll>
ion-scroll 指令有两个常用的可选属性:
direction - 内容可以滚动的方向。允许值: x|y|xy。默认为 y。
zooming - 是否支持 pinch-to-zoom(捏拉缩放)。允许值: true | false。
在使用 ion-scroll 时,需要显式指定滚动框元素及内容元素 的大小(高度和宽度):

6. 下拉更新数据 : ion-refresher
使用指令 ion-refresher 可以为滚动容器( ion-scroll 或 ion-content)增加 拉动刷新
/pull-to-refresh 的功能:
<ion-refresher></ion-refresher>
ion-refresher 指令有以下可选的属性:
on-refresh - 当用户向下拉动足够的距离并松开时,执行此表达式
on-pulling - 当用户开始向下拉动时,执行此表达式
pulling-text - 当用户向下拉动时,显示此文本
pulling-icon - 当用户向下拉动时,显示此图标
refreshing-icon - 当用户向下拉动并松开后,显示的等待图标。 ionic 推荐使用
spinner 代替这个属性
spinner - 和 refreshing-icon 的作用一样,但 spinner 是基于 SVG 的动画
disable-pulling-rotation - 禁止下拉图标旋转动画
注意在刷新完毕后,应当使用作用域的$broadcast()方法通知框架:
$scope.$broadcast("scoll.refreshComplete")
spinner 使用:
<ion-infinite-scroll on-infinite="load_more();" spinner="android">
</ion-infinite-scroll>
http://www.ionicframework.com/docs/api/directive/ionSpinner/
7. 上拉更新数据 : ion-infinite-scroll
使用 ion-infinite-scroll 指令可以为滚动容器( ion-scroll 或 ion-content)增加 滚动
刷新功能:
<ion-infinite-scroll on-infinite="">...</ion-infinite-scroll>
ion-infinite-scroll 指令有如下属性:
on-infinite - 必须。当滚动到底部时执行此表达式
distance - 可选。距底部距离百分比。当距离底部超过此数值时,执行 on-infinite。
默认为 1%
icon - 可选。载入时显示的图标。默认是 ion-load-d。 ionic 推荐使用 spinner
代替 icon 属性
spinner - 可选。载入时的 spinner。默认是 ionSpinner
immediate-check - 可选。是否在载入时立即检查滚动框范围
载入图标使用 icon 属性设置为 ion-load-a 试试
8. $ionicScrollDelegate 指令
可以使用服务$ionicScrollDelegate,通过脚本控制滚动容器( ion-scroll 或 ion-content)。
$ionicScrollDelegate 服务提供的常用方法如下:
resize()
重新计算容器尺寸。当父元素大小变化时,应当调用此方法
scrollTop([shouldAnimate])
滚动到内容顶部。 shouldAnimate 参数为 true|false,表示是否使用动画展示滚动过程
scrollBottom([shouldAnimate])
滚动到内容底部。 shouldAnimate 参数为 true|false,表示是否使用动画展示滚动过程
scrollTo(left,top[,shouldAnimate])
滚动到指定位置。 left 和 top 分别表示要滚动到的 x 坐标和 y 坐标
scrollBy(left,top[,shouldAnimate])
滚动指定偏移量。 left 和 top 分别表示要滚动的 x 偏移量和 y 偏移量
getScrollPosition()
读取当前视图位置。返回值为一个 JSON 对象,具有 left 和 top 属性,分别表示 x 和 y 坐标
angular.module("myAPP",["ionic"])
.controller("firstCtrl",["$scope","$ionicScrollDelegate",function($scope,$i
onicScollDelegate){
$scope.items = [];
for(var i=0;i<100;i++)
$scope.items.push(["item ",i+1].join(""));
$scope.gotop = function(){
$ionicScollDelegate.scrollTop(true);
}
$scope.gobottom = function(){
$ionicScollDelegate.scrollBottom(true);
}
}]);
交流QQ群:187269144
QQ群2:438443293
QQ群3:248403526
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。