public class ShopFragment extends Fragment implements OnClickListener {
private List<Goodlist> mGoodList = new ArrayList<Goodlist>();
private View mLayout;
private TextView mTvTab1;
private TextView mTvTab2;
private TextView mTvTab3;
private TextView mTvTab4;
private int[] textViewIDs = new int[] { R.id.tv_tab1, R.id.tv_tab2,
R.id.tv_tab3, R.id.tv_tab4 };
private MyAdapter mAdapter;
private DisplayImageOptions options;
private ImageView mLoadingAnim;
private AnimationDrawable mDrawable;
private View mLayLoading;
private int mPos = 0;
private ListView mListView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (mLayout == null) {
mLayout = inflater.inflate(R.layout.fragment_shop, container,
false);
initUI();
// 注册广播,更新TextView
IntentFilter filter = new IntentFilter();
filter.addAction(MeituanConstants.BroadcastKey.ACTION_CHANGETEXTVIEW);
getActivity().registerReceiver(new MyRecivice(), filter);
getJson();
initUIL();// 解析图片
setLoadingAnim();
}
return mLayout;
}
private void setLoadingAnim() {
//设置下载动画
mLayLoading.setVisibility(View.VISIBLE);
mDrawable.stop();
mDrawable.start();
}
private void initUIL() {
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_review_score_tip_good_off)
// 设置图片在下载期间显示的默认图片
.showImageForEmptyUri(R.drawable.ic_review_score_tip_good_off)
// 设置URI错误或者为空时显示的图片
.showImageOnFail(R.drawable.ic_review_score_tip_good_off)
// 设置图片加载或者解析出现错误时设置的图片
.cacheInMemory(true)
// 是否内存缓存
.cacheOnDisk(true)
// 是否外存缓存
.considerExifParams(true)
// .displayer(new RoundedBitmapDisplayer(100))// 是否设置图片圆角
.displayer(new FadeInBitmapDisplayer(200))// 图片加载好之后渐入的时间
.build();
}
private void getJson() {
MyVolley.get(getActivity(), MeituanConstants.UrlPath.XINDANJINGXUAN,
new VolleyListener() {
@Override
public void onErrorResponse(VolleyError arg0) {
arg0.getMessage();
}
@Override
public void onResponse(String arg0) {
parseJson(arg0);
}
});
}
protected void parseJson(String arg0) {
CainixihuanInfo info = GsonUtils.parseJSON(arg0, CainixihuanInfo.class);
mGoodList.addAll(info.getGoodlist());
if(mGoodList.size() > 10){
mLayLoading.setVisibility(View.GONE);
mDrawable.stop();
}
// new Handler().postDelayed(new Runnable() {
// @Override
// public void run() {
// mLayLoading.setVisibility(View.GONE);
// mDrawable.stop();
// }
// }, 3000);
mAdapter.notifyDataSetChanged();
}
private void initUI() {
initListView();
mLayLoading = mLayout.findViewById(R.id.layout_loading);
mLoadingAnim = (ImageView) mLayout.findViewById(R.id.img_loading);
mDrawable = (AnimationDrawable) mLoadingAnim.getDrawable();
mLayout.findViewById(R.id.rl_map_btn).setOnClickListener(this);
mLayout.findViewById(R.id.rl_tab1).setOnClickListener(this);
mLayout.findViewById(R.id.rl_tab2).setOnClickListener(this);
mLayout.findViewById(R.id.rl_tab3).setOnClickListener(this);
mLayout.findViewById(R.id.rl_tab4).setOnClickListener(this);
mLayout.findViewById(R.id.rl_search_btn).setOnClickListener(this);
mTvTab1 = (TextView) mLayout.findViewById(R.id.tv_tab1);
mTvTab2 = (TextView) mLayout.findViewById(R.id.tv_tab2);
mTvTab3 = (TextView) mLayout.findViewById(R.id.tv_tab3);
mTvTab4 = (TextView) mLayout.findViewById(R.id.tv_tab4);
}
private void initListView() {
mListView = (ListView) mLayout.findViewById(R.id.listView1);
mAdapter = new MyAdapter();
mListView.setAdapter(mAdapter);
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Goodlist goodlist = mGoodList.get(position);
//保存点击商品到数据库
DBManager.deleteDB(goodlist.getProduct() , "recent");
DBManager.insertToDB(goodlist, "recent");
Intent intent = new Intent(getActivity(), ProDetailActivity.class);
intent.putExtra("goodlist", goodlist);
startActivity(intent );
}
});
}
class MyAdapter extends BaseAdapter {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View inflate = getActivity().getLayoutInflater().inflate(
R.layout.listview_item, null);
Goodlist goodlist = mGoodList.get(position);
TextView shortTitle = (TextView) inflate
.findViewById(R.id.tv_short_title);
TextView longTitle = (TextView) inflate
.findViewById(R.id.tv_long_title);
TextView tvValue = (TextView) inflate
.findViewById(R.id.tv_old_money);
TextView tvPrice = (TextView) inflate
.findViewById(R.id.tv_new_money);
TextView tvExtra = (TextView) inflate.findViewById(R.id.tv_extra);
View view = inflate.findViewById(R.id.img_home_pic);
TextView tvOther = (TextView) inflate
.findViewById(R.id.other_text2);
ImageView imgPic = (ImageView) inflate
.findViewById(R.id.img_home_main_pic);
// 在文字中间加横线
tvValue.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
tvOther.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
if (goodlist != null) {
shortTitle.setText(goodlist.getProduct());
longTitle.setText(goodlist.getshort_title());
tvValue.setText("" + goodlist.getValue());
tvPrice.setText("" + goodlist.getPrice());
tvExtra.setText("" + goodlist.getBought());
List<Image> p_w_picpaths = goodlist.getImages();
String picUrl = p_w_picpaths.get(2).getImage();
ImageLoader.getInstance().displayImage(picUrl, imgPic, options,
null);
}
if(goodlist.getis_appointment() == 1){
view.setVisibility(view.GONE);
}
return inflate;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mGoodList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
@Override
public void onDestroyView() {
super.onDestroyView();
ViewGroup parent = (ViewGroup) mLayout.getParent();
parent.removeView(mLayout);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.rl_map_btn:
//周边
startActivity(new Intent(getActivity(), MapOverLayActivity.class));
break;
case R.id.rl_search_btn:
//搜索
break;
case R.id.rl_tab1:
setTextView(mTvTab1);
jumpActivity("tab1");
break;
case R.id.rl_tab2:
setTextView(mTvTab2);
jumpActivity("tab2");
break;
case R.id.rl_tab3:
setTextView(mTvTab3);
jumpActivity("tab3");
break;
case R.id.rl_tab4:
setTextView(mTvTab4);
jumpActivity("tab4");
break;
default:
break;
}
}
private void jumpActivity(String string) {
Intent intent = new Intent(getActivity(), NearByActivity.class);
intent.putExtra("msg", string);
intent.putExtra("position", mPos);
startActivityForResult(intent,1);
}
private void setTextView(TextView textview) {
// 改变textview的字体颜色和drawable图案
int colorOrange = getResources().getColor(R.color.green);
textview.setTextColor(colorOrange);
Drawable drawable = getResources().getDrawable(
R.drawable.takeout_poi_notice_arrow_up);
drawable.setBounds(0, 0, drawable.getMinimumWidth(),
drawable.getMinimumHeight());
textview.setCompoundDrawables(null, null, drawable, null);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if(data != null){
if(resultCode == MeituanConstants.Code.RESULT_NEARBY){
mPos = data.getIntExtra("position", 0);
}
}
super.onActivityResult(requestCode, resultCode, data);
}
class MyRecivice extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
int colorGrey = getResources().getColor(R.color.textColor_53);
Drawable drawable = getResources()
.getDrawable(R.drawable.iv_filter);
for (int i = 0; i < textViewIDs.length; i++) {
TextView textView = (TextView) mLayout
.findViewById(textViewIDs[i]);
drawable.setBounds(0, 0, drawable.getMinimumWidth(),
drawable.getMinimumHeight());
textView.setTextColor(colorGrey);
textView.setCompoundDrawables(null, null, drawable, null);
}
}
}
}
NearByActivity的实现
public class NearByActivity extends Activity implements OnClickListener {
private String[] titleLefts = new String[] { "全部分类", "今日新单", "美食", "休闲娱乐",
"电影", "生活服务", "摄影写真", "酒店", "旅游", "教育培训" };
private String[] titleFoots = new String[] { "全部", "自助餐", "火锅", "烤鱼", "烧烤",
"西餐", "川菜", "福建菜", "台湾菜", "湘北菜" };
private String[] titleRelaxs = new String[] { "全部", "×××", "温泉洗浴", "养身休闲",
"运动健身", "桌游电玩", "演出赛事", "咖啡茶馆" };
private String[] titleLifes = new String[] { "全部", "健康护理", "汽车服务", "母婴亲子",
"洗涤护理", "婚庆服务", "配镜", "照片冲印", "其他生活" };
private String[] titleOthers = new String[] { "全部分类", "火锅", "西餐", "湘北菜",
"休闲娱乐", "×××", "教育培训", "生活服务", "摄影写真" };
private int[] imgIDs = new int[] { R.drawable.ic_all, R.drawable.ic_newest,
R.drawable.ic_food, R.drawable.ic_entertain, R.drawable.ic_movie,
R.drawable.ic_life, R.drawable.ic_photo, R.drawable.ic_hotel,
R.drawable.ic_travel, R.drawable.ic_edu };
private int[] textViewIDs = new int[] { R.id.tv_text1, R.id.tv_text2,
R.id.tv_text3, R.id.tv_text4, R.id.tv_text5, R.id.tv_text6 };
private int[] imgSwitchIDs = new int[] { R.id.img_switch2,
R.id.img_switch3, R.id.img_switch4 };
private List<String[]> titleList = new ArrayList<String[]>();
private boolean isFood;
private boolean isRelax;
private boolean isLife;
private boolean isOther;
private ListView mLvLeft;
private ListView mLvRight;
private ListLeftAdapter mLeftAdapter;
private ListRightAdapter mRightAdapter;
private OnItemClickListener OnItemClickListenerLeft = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
isFirst = false;
if (position == 2) {
isFood = true;
isRelax = false;
isLife = false;
isOther = false;
mRightAdapter.notifyDataSetChanged();
}
if (position == 3) {
isRelax = true;
isFood = false;
isLife = false;
isOther = false;
mRightAdapter.notifyDataSetChanged();
}
if (position == 5) {
isLife = true;
isFood = false;
isRelax = false;
isOther = false;
mRightAdapter.notifyDataSetChanged();
}
if (position != 2 && position != 3 && position != 5) {
isOther = true;
isFood = false;
isRelax = false;
isLife = false;
mRightAdapter.notifyDataSetChanged();
}
}
};
private String mStr;
private View mLayList;
private View mLaySort;
private View mLayFourth;
private boolean isFirst;
private int mPos;
private ImageView mImgSwitch2;
private ImageView mImgSwitch3;
private ImageView mImgSwitch4;
private boolean isOff1;
private boolean isOff2;
private boolean isOff3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_near_by);
Intent intent = getIntent();
mStr = intent.getStringExtra("msg");
mPos = intent.getIntExtra("position", 0);
isFirst = true;
initUI();
initListView();
}
private void initUI() {
mLayList = findViewById(R.id.layout_listview);
mLaySort = findViewById(R.id.layout_sort);
mLayFourth = findViewById(R.id.layout_fourth);
if ("tab1".equals(mStr) || "tab2".equals(mStr)) {
mLayList.setVisibility(View.VISIBLE);
}
if ("tab3".equals(mStr)) {
mLaySort.setVisibility(View.VISIBLE);
mLaySort.setOnClickListener(this);
}
if ("tab4".equals(mStr)) {
mLayFourth.setVisibility(View.VISIBLE);
mLayFourth.setOnClickListener(this);
}
findViewById(R.id.btn_ok).setOnClickListener(this);
findViewById(R.id.layout_1).setOnClickListener(this);
findViewById(R.id.layout_2).setOnClickListener(this);
findViewById(R.id.layout_3).setOnClickListener(this);
findViewById(R.id.layout_4).setOnClickListener(this);
findViewById(R.id.layout_5).setOnClickListener(this);
findViewById(R.id.layout_6).setOnClickListener(this);
mImgSwitch2 = (ImageView) findViewById(R.id.img_switch2);
mImgSwitch2.setOnClickListener(this);
mImgSwitch3 = (ImageView) findViewById(R.id.img_switch3);
mImgSwitch3.setOnClickListener(this);
mImgSwitch4 = (ImageView) findViewById(R.id.img_switch4);
mImgSwitch4.setOnClickListener(this);
changeText(mPos);
}
private void changeText(int i) {
int color = getResources().getColor(R.color.white);
TextView textView = (TextView) findViewById(textViewIDs[i]);
textView.setTextColor(color);
textView.setBackgroundResource(R.color.green);
}
private void initListView() {
mLvLeft = (ListView) findViewById(R.id.listview_left);
mLvRight = (ListView) findViewById(R.id.listview_right);
mLvLeft.setOnItemClickListener(OnItemClickListenerLeft);
mLeftAdapter = new ListLeftAdapter();
mLvLeft.setAdapter(mLeftAdapter);
mRightAdapter = new ListRightAdapter();
mLvRight.setAdapter(mRightAdapter);
mLvRight.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
finish();
}
});
}
class ListLeftAdapter extends BaseAdapter {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = getLayoutInflater().inflate(
R.layout.nearby_listview_left_item, null);
View arrow = view.findViewById(R.id.other_arrow);
TextView tvTitle = (TextView) view.findViewById(R.id.tv_title);
tvTitle.setText(titleLefts[position]);
// 设置TextView Drawable图片
Drawable drawable = getResources().getDrawable(imgIDs[position]);
drawable.setBounds(0, 0, drawable.getMinimumWidth(),
drawable.getMinimumHeight());
tvTitle.setCompoundDrawables(drawable, null, null, null);
if (position == 0 || position == 1 || position == 4) {
arrow.setVisibility(view.GONE);
}
return view;
}
@Override
public int getCount() {
return titleLefts.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
class ListRightAdapter extends BaseAdapter {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = getLayoutInflater().inflate(
R.layout.nearby_listview_right_item, null);
TextView tvTitle = (TextView) view.findViewById(R.id.tv_title);
if (isFirst) {
tvTitle.setText(titleOthers[position]);
return view;
}
if (isFood) {
tvTitle.setText(titleFoots[position]);
return view;
}
if (isRelax) {
tvTitle.setText(titleRelaxs[position]);
return view;
}
if (isLife) {
tvTitle.setText(titleLifes[position]);
return view;
}
if (isOther) {
tvTitle.setText(titleOthers[position]);
return view;
}
return view;
}
@Override
public int getCount() {
return 8;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_ok:
finish();
break;
case R.id.layout_1:
savePos(0);
break;
case R.id.layout_2:
savePos(1);
break;
case R.id.layout_3:
savePos(2);
break;
case R.id.layout_4:
savePos(3);
break;
case R.id.layout_5:
savePos(4);
break;
case R.id.layout_6:
savePos(5);
break;
case R.id.img_switch2:
isOff1 = !isOff1;
if (isOff1) {
mImgSwitch2.setImageResource(R.drawable.switch_on);
} else {
mImgSwitch2.setImageResource(R.drawable.switch_off);
}
break;
case R.id.img_switch3:
isOff2 = !isOff2;
if (isOff2) {
mImgSwitch3.setImageResource(R.drawable.switch_on);
} else {
mImgSwitch3.setImageResource(R.drawable.switch_off);
}
break;
case R.id.img_switch4:
isOff3 = !isOff3;
if (isOff3) {
mImgSwitch4.setImageResource(R.drawable.switch_on);
} else {
mImgSwitch4.setImageResource(R.drawable.switch_off);
}
break;
default:
break;
}
}
private void savePos(int i) {
Intent data = new Intent();
data.putExtra("position", i);
setResult(MeituanConstants.Code.RESULT_NEARBY, data);
finish();
}
private void changeImg(int i) {
ImageView p_w_picpathView = (ImageView) findViewById(imgSwitchIDs[i]);
p_w_picpathView.setImageResource(R.drawable.switch_on);
}
@Override
protected void onDestroy() {
// 发送广播通知TextView更新
Intent intent = new Intent();
intent.setAction(MeituanConstants.BroadcastKey.ACTION_CHANGETEXTVIEW);
sendBroadcast(intent);
super.onDestroy();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 发送广播通知TextView更新
Intent intent = new Intent();
intent.setAction(MeituanConstants.BroadcastKey.ACTION_CHANGETEXTVIEW);
sendBroadcast(intent);
finish();
return super.onTouchEvent(event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.near_by, menu);
return false;
}
}
遇到问题:

解决

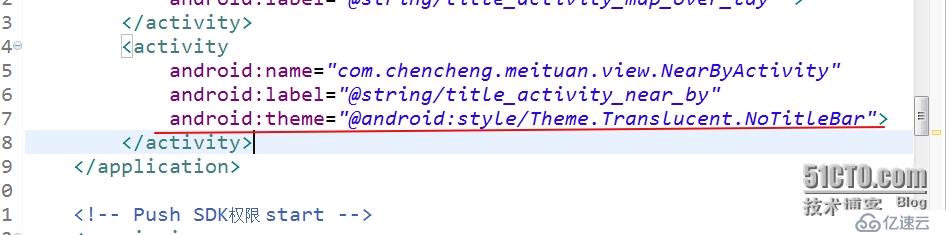
最终:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。