无论是UI还是交互,MIUI如此多的牛人日以继夜的在优化,想要在里面找出还能够改进的地方确实很伤脑筋。
只是一个练习,可以下载附件查看结果。
原型效果在以下配置经过验证
【浏览器】在猎豹浏览器和Chrome中显示正常,IE中会有些换行或者字体变形
【分辨率】1280*1024、1024*768显示正常
【操作说明】
1、主界面只有“天气”可以点击
2、点击“返回”可以回到主界面
3、天气信息可以左右滑动
4、刷新按钮可以点击


【主要改进】
1、“进入天气后下方会显示三天内天气”,修改为直接显示“趋势图”,因此删除“趋势"按钮

2、刷新没有数据时没有任何反应,修改为提示“已经是最新数据:)”
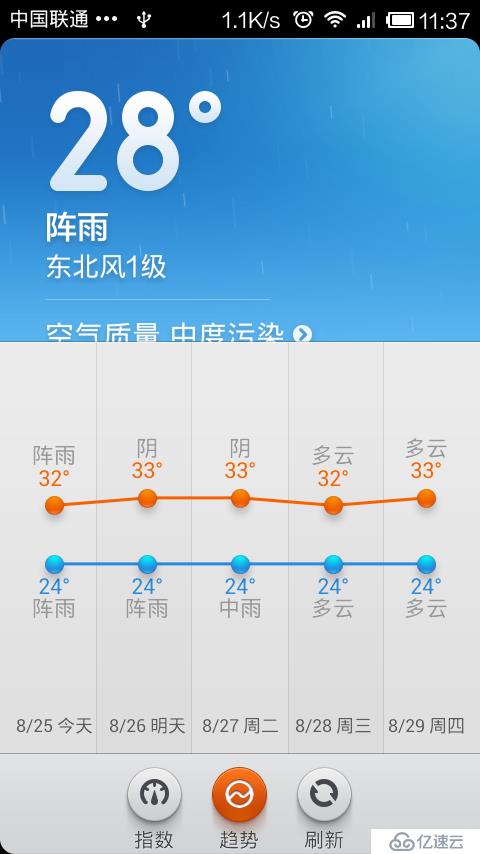
3、趋势图数据需要仔细看最下方小字才知道哪列是“今天”,修改为将第一列背景色与其他列不同,“今天”字体放大,颜色与其他列字体颜色不同.为不影响UI设计思路,原型中不指定具体的图标、字体、颜色、背景等。

【改进原因】
1、文字显示的三天内天气信息与趋势图信息重复,但文不如图,走势图更加直观。
2、天气的用户除了看当天数据通常也会关注近期的天气变化,直接展示变化趋势无需再次点击。
3、天气数据更新周期以小时计,一般用户不知道具体发布时间,手工触发“刷新”时如果已经没有新数据,界面显示会没有反应,增加一个toast提示能够给用户更完整的闭环反馈。
4、在趋势图中突出“今天”与其他日期的不同,更加醒目,无需“定睛一看”。
制作这个原型收获了如下几个要点
1、移动端原型与Web原型一个最大的区别是存在大量“滑动”动作,上下左右,需要综合使用“组件范围”“动态面板”,规划好页面布局,尤其是动态面板,本例中使用了4层嵌套
2、面板滑动的左右边界需要能够在超出后自动反弹,如果是可见边界采用一般组件当做检测点即可,如果无明显可见边界,可以采用“图像热区”
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。