上一篇博文讲诉了如何动态增减listView中的行布局,接下来我为大家介绍listView的一些基本属性和头尾布局的添加。如果大家有什么疑问或者质疑,可以给我留言或者加qq,安卓技术是基于javaSE的。所以有关javaSE的内容我不会详细说,大家可以去网上下载马士兵老师有关于javaSE的视频,有疑问的也可以给我留言,我会尽力帮忙。本次代码是基于第二篇博文代码写的,我会把本次完整代码上传到我的下载,如果有需要的可以去下载(名字是ListView5)。
1:ListView的基本属性如下图

第6个属性可以设置listView的背景,但是当我们滑动listView时候背景会消失
所以第设置第7个属性这样一来不管怎么拉背景都不会消失(这是老师教的止于那属性什么意思我也不懂,想知道的可以百度~~第8个属性是行布局之间的那线的这里我把它设置为蓝色,第9个属性是线的高度,最后一个属性是当我们listView的内容很多的时候系统会给我们在右上角加一个滑动按钮,可以直接滑动到顶部或者底部。大家设置完可以自己试试(由于显示效果不好看所以不截图了~~)
2:增加listView的头布局
大家可以打开自己的微信,可以看到微信上的listView控件上有一个搜索框,他会随着listView的滑动跟着动。然后他的行布局是一个搜索控件并不同于listView的行布局。他是怎么做到的?其实很简单。
(1):我们先设计一个头行布局,如下图

(2):在代码界面使用getgetLayoutInflater().inflate()方法获得布局对象,然后调用listView的addHeaderView()方法传入布局对象,代码如下(这里注意添加头尾布局一定要在listView设置适配器之前,否则会有问题)
ListView listView = (ListView) findViewById(R.id.listView1);
View headerView = getLayoutInflater().inflate(R.layout.header, null);
listView.addHeaderView(headerView);这样就实现了头布局的添加并可以随着listView滑动而滑动。
2:加入尾布局
有的程序一次显示的listView有限,当你拉到最下面的时候会有个提示布局告诉用户是否显示更多,当用户点击后会显示更多的行布局。代码写法跟头布局类似,也是先建打开布局界面新建一个尾布局,然后调用方法加入为布局代码如下
View footerView = getLayoutInflater().inflate(R.layout.footer, null);
listView.addFooterView(footerView);(3):总结
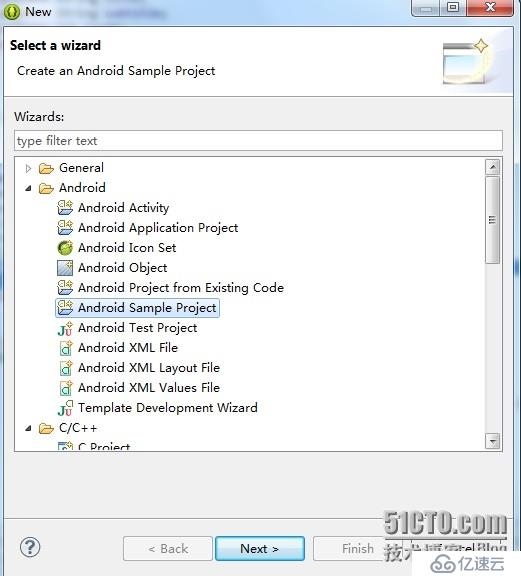
listView控件被广泛用于各种不同的应用程序,例如微信qq豌豆荚和91等等,一般应用程序10个界面有8个事listView,所以学好listView很重要,如果要写大型的程序listView的优化也是必须的,在这5篇博文里面我给大家只是简单的介绍下listView的用法。还有很多的listView类似的控件例如GradView(苹果安卓的应用程序界面就是),gallery(图片浏览控件)等。只要学会listView,这些控件也能够自学。当然listView还有很多功能由于本人技术有限所以只能介绍这么多,大家如果有兴趣学习的话可以新建一个android sample object(如下图) ,里面有个有apiDemos基本涵盖了安卓大部分技术例子。下次我将为大家开始介绍安卓四大组件之一-Activity的创建和生命周期

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。