




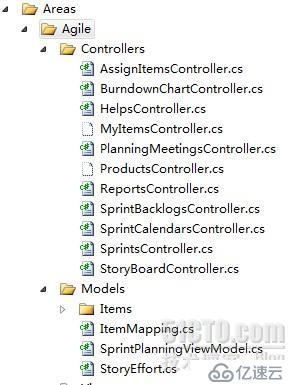
在这个局部目录里边,我们看到的就是MVC的设计解决的问题:纵向的层次问题
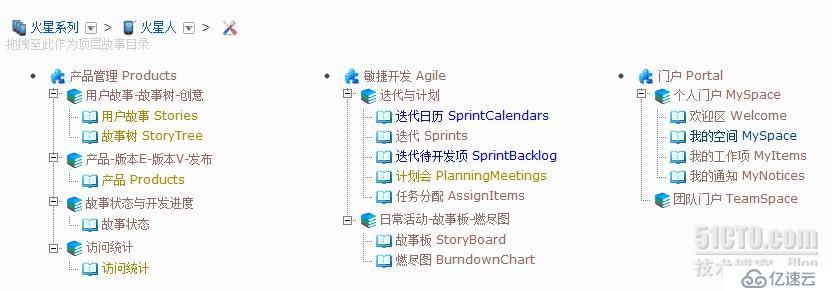
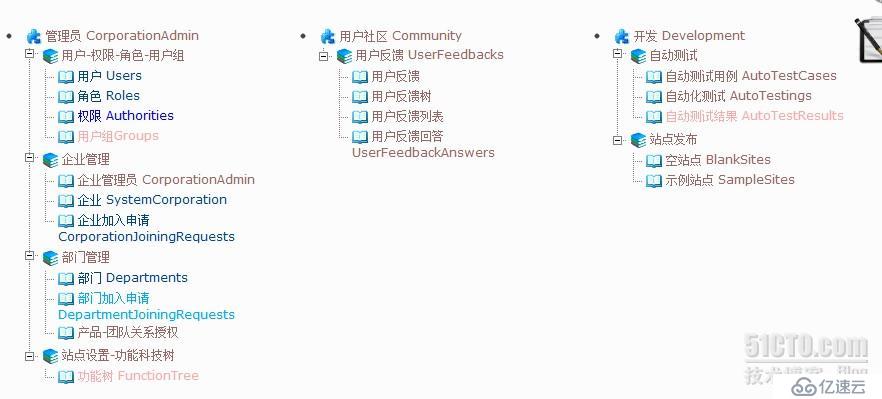
而刚才的故事树,则解决了横向的模块问题。
这是“故事树”的优势,因为你可以设计某种树根的级别,就是模块,从而直接产生出模块设计来。而敏捷原来做的“故事表”,就不能解决这个问题。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。