【下载Infragistics Ultimate最新版本】
“设计到代码”,即可视化设计师、用户体验架构师、产品经理和应用程序开发人员如何参与协作软件设计和开发过程,允许每个利益相关者使用他们最喜欢的工具,包括Sketch、Indigo Studio和Visual Studio代码以及Angular & Flutter框架.。
Indigo.Design是一个统一的、基于云的可视化设计、UX原型、代码生成和应用程序开发平台。

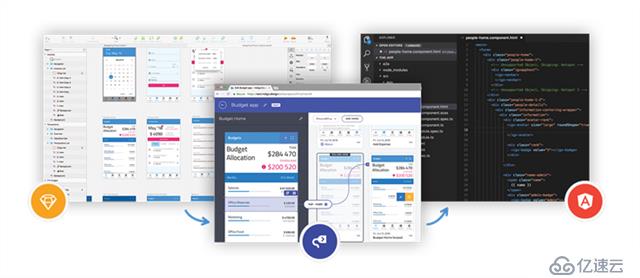
Indigo.Design包含四个关键组件,它们构成了从设计到开发的过程,创造了令人惊叹的体验,其目标是确保利益相关者参与设计过程,并消除了从设计师到开发人员之间容易出错和繁琐的设计移交——Indigo.Design允许您生成代码,而不是提供无与伦比的团队流和生产力。
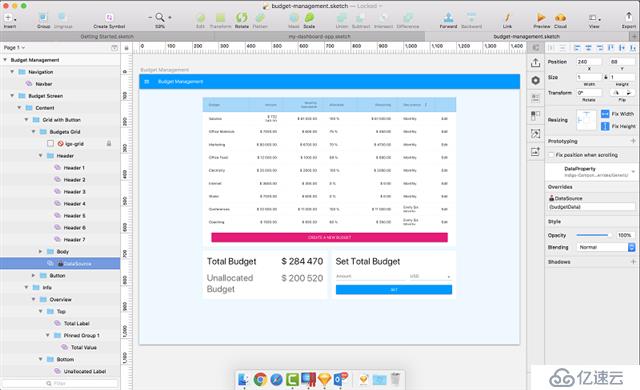
Design System——50多个UI组件作为SketchUI工具包出现,映射到我们的Angular UI工具集的Ignite UI。使用这些组件创建的设计将生成HTML、CSS和Angular代码。我们还包括45+UX/UI模式和完整的应用程序来启动您的设计项目,以及一些您可以学习的完整应用程序设计。我们的库在设计时考虑了可扩展性,允许您轻松定制组件或UX模式,以满足您的品牌需求。

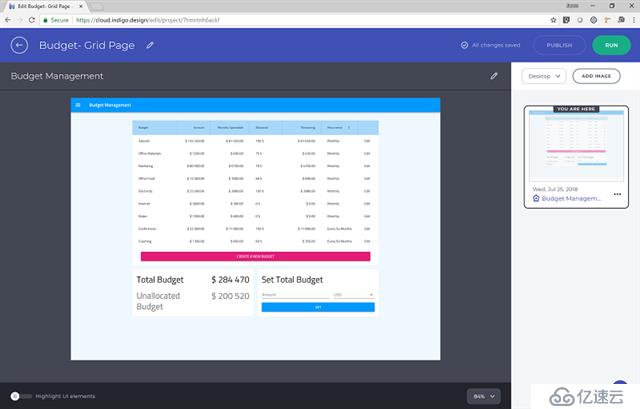
Design Cloud——是我们的云体验,具有一些关键功能和优势。一个基于图像的原型设计工具和内置的组协作允许您围绕公共和私有工作区组织您的团队。使用基于图像的原型制作,您可以导入Sketch文档或图像,然后添加交互和转换,以显示用户流,然后与其他人共享原型并在任何设备上查看。添加无减额可用×××功能,该功能允许您为原型创建基于任务的测试,我们将记录音频和视频,这样你就可以看到你的用户与你的原型交互,同时在任务完成时返回实时分析和报告。

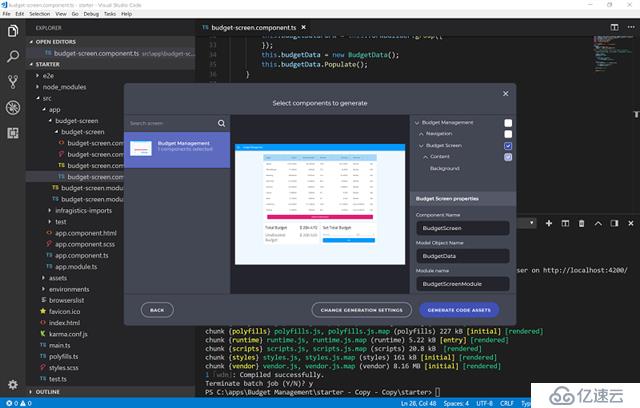
Design Code Generation Service:通过将基于云的设计链接到开发团队的Visual Studio代码扩展出现。使用从Indigo.Design原型生成的URL从Visual Studio代码扩展访问原型,选择要用于HTML、CSS和代码的组件或视图,单击一次,我们将生成最佳实践角度代码并将其添加到应用程序中。

Ignite UI for Angular:50+基于材料的UI组件,设计并构建在谷歌的Angular框架上,包括市场上最快的Angular数据网格和数据图表。SketchUI工具包中的每个符号都映射到我们的角度组件,确保您的应用程序具有功能齐全、企业级就绪的功能。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。