继上篇文章中介绍了Jmeter cookie manager的两种常用使用情况:
jmeter视频:https://edu.51cto.com/course/14305.html
同一线程组和不同线程组间传递cookie;
前些天在工作中又遇到了cookie的跨域使用问题,调试了好久才调好,查了很多资料,从cookie的实现原理到SSO单点登录到SSO实现方式,再到session、token,到OAuth认证.....
原本想综合起来写一篇详细的文章,讲一下这一块知识整个的来龙去脉,但是修改了好几次发现暂时还不能描述清楚每一个细节,所以纠结了好久、修修改改还是没完成。
反思了一下,是我太贪多了,太追求完美了,想把大量的知识点在一篇文章中讲完,但是自己还没有储备足够多的知识量,即使能长篇大幅的写出来,相信大家也不愿意看一篇臭长臭长的文章的,所以凡事要慢慢来,一步一个脚印,循序渐进。
所以,今天先从最初遇到的问题说起,后面再逐步完善和扩展。
一、cookie跨域问题背景
问题是这样的,在上一篇文章中提到了跨线程组传递cookie,实现方法是:
调用JMeterUtils类中setProperty和getProperty方法,
在生成cookie的线程组中把cookie保存在全局变量中,
然后在需要使用cookie的另一个线程组中取出全局变量的值,
从而实现了cookie的跨线程组传递。
但是
跨线程组就是跨域吗?
到底什么是跨域传递呢?
怎么实现cookie的跨域传递呢?
其实实现方法跟上一篇是类似的,只是有些细节涉及到很多方面,非常容易踩坑.....
二、cookie机制
首先,我们要深入了解一下cookie机制。
Cookie机制主要是为了弥补HTTP(1.0)协议无状态特点的不足。
1、HTTP协议特点
目前绝大部分的Web应用都是基于HTTP(超文本传输协议),它的特点是简单快速、使用灵活、无连接、无状态。
其中无状态是指http协议对于事务处理没有记忆能力,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。
这意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,但是在服务器不需要先前信息的情况下它的应答就较快。
但是在很多情况下我们希望用到前面请求的数据,比如你登录邮箱,登录一个页面,我们经常会在此时设置30天内记住我,或者自动登录选项,那么这种情况下是怎么记录信息的呢?
就是用cookie来保存!
Cookie是由HTTP服务器设置的,保存在浏览器中,是在客户端保持状态的方案。
2、Cookie的分类
cookie分为会话cookie和持久cookie;
会话cookie:是指在不设定它的生命周期expires时的状态。
浏览器从开启到关闭就是一次会话,当关闭浏览器时,会话cookie就会跟随浏览器而销毁(当关闭一个页面时,不影响会话cookie的销毁)。会话cookie就像我们没有办理会员卡去购物,是一次单一的买卖过程,离开之后,信息则销毁。
持久cookie:则是设定了它的生命周期expires,此时,cookie像商品一样,有个保质期,关闭浏览器之后,它不会销毁,直到设定的过期时间。
对于持久cookie,可以在同一个浏览器中传递数据,比如,你在打开一个淘宝页面登陆后,再点开一个商品页面,还是登录状态,即便你关闭了浏览器,再次开启浏览器,依然会是登录状态。这就是因为cookie自动将数据传送到服务器端,再反馈回来的结果。持久cookie就像是我们办理了一张会员卡,即便离开,信息一直保留,直到时间到期,信息销毁。
3、Cookie的安全性
Cookie中的数据通常会包含用户的隐私数据,所以为了保证数据的保密性,通常需要对cookie内容进行加密。
加密方式一般使用对称加密(单密钥,如DES)或非对称加密(一对密钥,如RSA),而且密钥需要保存在服务器端一个安全的地方。
4、Cookie的属性
Cookie是由名称、内容、作用路径Path、作用域Domain、协议、过期时间expires、secure(表示安全级别)、HttpOnly等属性组成。
它一般是在web服务器的响应头中进行设置,类似如下所示:

服务器把cookie返回给客户端后,通常以字符串的形式保存在浏览器中。
交互过程如下图所示:
当浏览器访问页面1时,web服务器设置了一个cookie,并将这个cookie和页面1一起返回给浏览器,浏览器接到cookie之后,就会保存起来,在它访问页面2的时候会把这个cookie也带上,Web服务器接到请求时也能读出cookie的值,根据cookie值的内容就可以判断和恢复一些用户的信息状态。
5、Cookie的作用域(domain)
1)、Cookie的domain属性未设置时,默认情况下为当前请求的域名
2)、Cookie作用域为父级域名时,所有子级域名都可以得到该cookie
比如:现在有两个域名--web1.test.com,web2.test.com,它们有共同父域test.com,如果cookie的domain属性设置为test.com,那么,web1.test.com和web2.test.com都可以访问该cookie。
这时有些朋友可能会想到那我把cookie作用域设置到顶级域名(.com、.net)上,是不是用该顶级域名的网站就都能获取该cookie了?
哈哈,这样设置的cookie,浏览器是不存储的,无效的~
3)、cookie不能跨二级域名访问
比如说:如果cookie的domain属性设置为web1.test.com,那么web2.test.com就不能访问该cookie.
所以cookie是不能直接跨域名访问的!!
三、cookie跨域传递的具体实现
既然cookie不能直接跨域名访问,
那为什么前面还说要实现cookie跨域名访问呢?
其实我们经常听说到的cookie跨域名访问都不是直接访问的,都需要经过中间处理的。
比如把web1的cookie保存下来,再在web2中取出来使用;
再比如让web1.com和web2.com两个不同的域名使用共同的认证系统,把公共的cookie信息保存在同一认证系统中,目前淘宝(www.taobao.com)和天猫(www.tmall.com)就是使用的这种方式;
再比如......
那么在jmeter中到底如何实现cookie跨域访问呢?
总体思路是使用刚才所说的第一种方法:“把web1的cookie保存下来,再在web2中取出来使用”。
四、业务场景:
登录后进行查询用户信息,
需要在登录线程组中获取cookie并保存,
然后在查询用户信息线程组中取出cookie并携带cookie发送请求。
实现步骤:
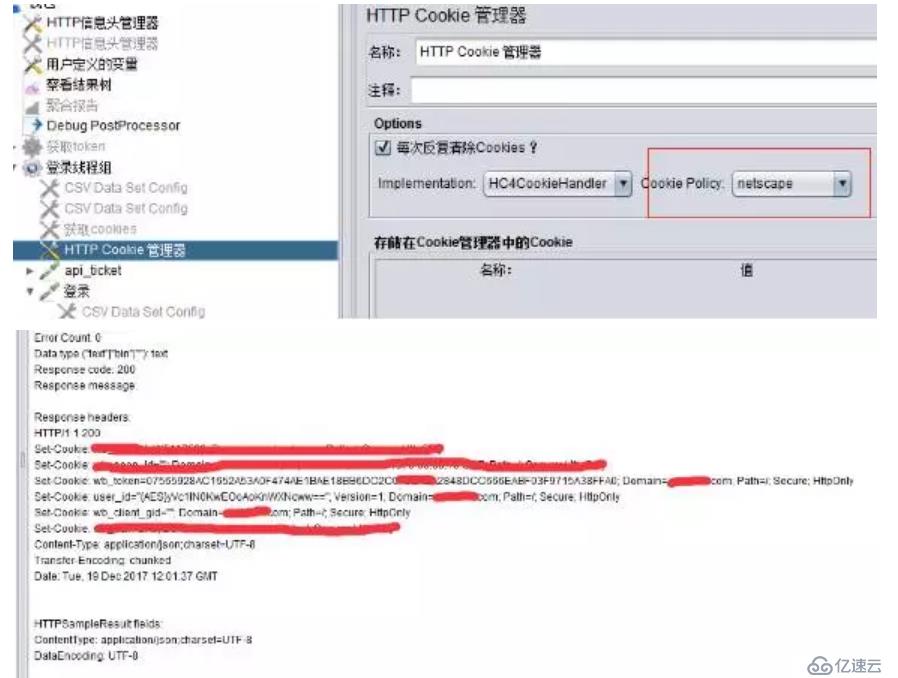
1、在登录线程组中添加一个cookie manager,使jmeter自动保存cookie信息;
然后执行脚本,并在结果树中查看登录请求的response headers中的cookies,此处我只以其中一个名称为token的cookie为例来讲。

注意:此处生成的cookie的domain是xxxx.com,那么后面是否要设置成一样的domain呢?先往下看.....
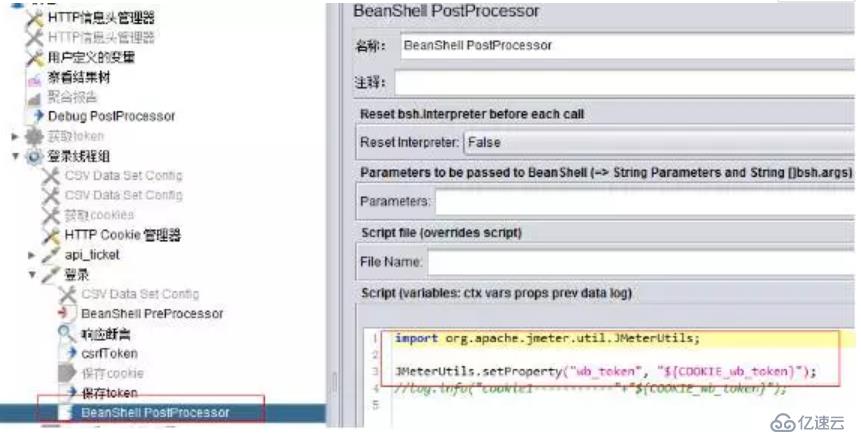
2、在登录线程组中添加一个beanshell后置处理器,在其中添加如下脚本:
setProperty(proname,provalue):
该方法是把某个字符串保存在全局变量中(全局变量的作用域是整个测试计划),其中第一个参数是全局变量的名字,第二个参数是全局变量的值。
当有多个cookie值时,写多行setProperty方法即可,此处仅以一个cookie为例。
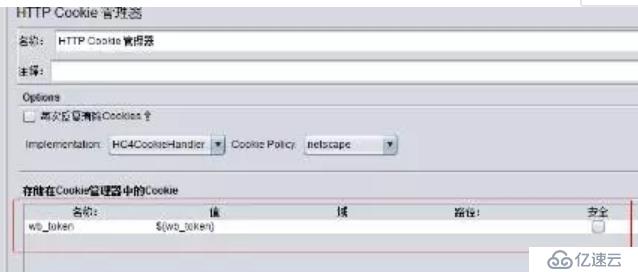
3、在另一个需要使用cookie的线程组中添加一个cookie manager和一个beanshell前置处理器,并分别进行如下设置:
getProperty(“proname”):
该方法是获取指定名称的全局变量的值,其中的参数是全局变量的名称;
vars.put(“proname”,”provalue”):
该方法是把指定字符串存入局部变量中(作用域是当前线程组),第一个参数是变量的名称,第二个参数是变量的值。
log.info()方法是为了辅助调试脚本而打印的日志。
下面看cookie manager的设置:
Implementaion:指cookie的实现方式,jmeter3.0开始默认是HC4CookieHandler。
Cookie Policy:cookie策略,从jmeter3.0开始默认是standard,具体是跟服务器端的实现方式有关的,各公司可能不一样,我试用了其它的几个选项都获取不到cookie,只有netscape才能获取到。所以当你获取cookie有问题时,也可以检查一下这个选项。
存储在cookie管理器中的cookie:在这里可以添加用户自定义的cookie,并且会被作用域内的所有线程共享。
这里的名称要跟前面在结果树中看到的cookie的名称一 致,值就是我们刚才保存在局部变量中的值。
其中域的值是要跟当前线程组内的域名一样,不一定跟之前保存的cookie的域一样哦,我这个线程组中使用的是IP,没用域名所以这里不填,就会默认成当前IP了,填上域值反而不对了。
所以如果你这里的域和路径不知道怎么填时,可以直接置空,jmeter会默认设置在当前请求的域名下。
前面提到的跨域,其实关键点就在于这里的域值的设置。
如果设置成跟前面生成cookie的域值一样,那么就只是跨线程组而不跨域;
如果这里的域值设置成跟前面生成cookie的域值不一样,那么就是跨线程组且跨域。
安全:如果是http请求,此处不要勾选;如果是https请求,要勾选。
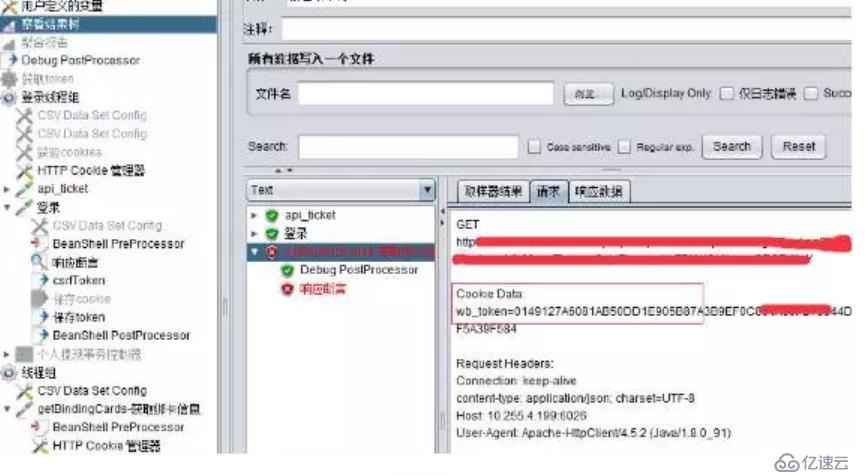
好了,脚本都设置好了,下面执行脚本,就可以在结果树中看到cookie可以跨线程组且跨域传递了

五、其它跨域实现方式
其它实现方式:
上面使用的通过全局变量+在cookie manager手动添加cookie的方式相对是最简单的方法,当然还有其它方法,比如:
1、把cookie保存在文件中,而不是全局变量中:
同样是在beanshell中写脚本保存到文件,再读取文件。
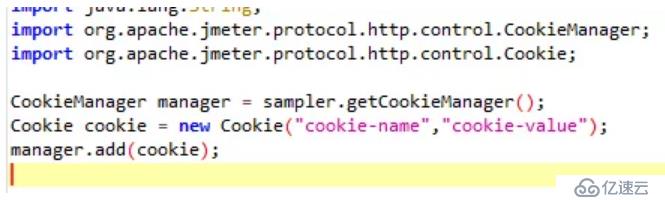
2、在beanshell中手动添加cookie到cookie manager,而不是通过配置元件添加:
类似下面的脚本:
可根据自己需要选择使用哪种方式。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。