笔记内容:小程序环境搭建与开发工具的简单介绍
笔记日期:2018-1-03
和其他产品的开发一样,开发小程序也需要搭建相应的环境,小程序的开发环境很简单,下载个开发工具就可以了。微信官方提供了一个小程序的开发者工具,可以在官网下载到。
官网下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
下载对应的版本即可,我这里下载的是最新版的。
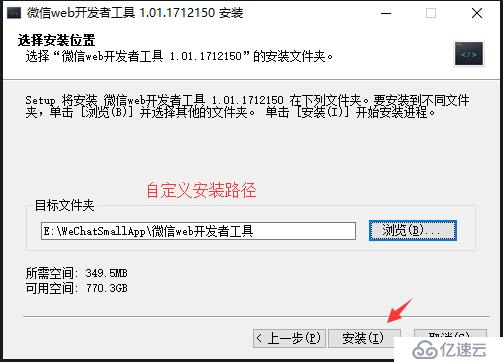
下载完成之后安装,因为安装都是图形化而且是中文的,就不过多说明了:




建议处于学习阶段的话,在模拟器上运行会比较好一些,真机运行需要绑定一些相关的信息,过程比较麻烦,不利于初学者。
安装好开发工具,运行之后会弹出一个对话框,让你使用微信扫码登录:
登录之后点击小程序项目:
创建相应的工程,没有AppID的话可以点击 “点此体检” 即可,当然你也可以去注册一个AppID,我这里选择的是不使用AppID:

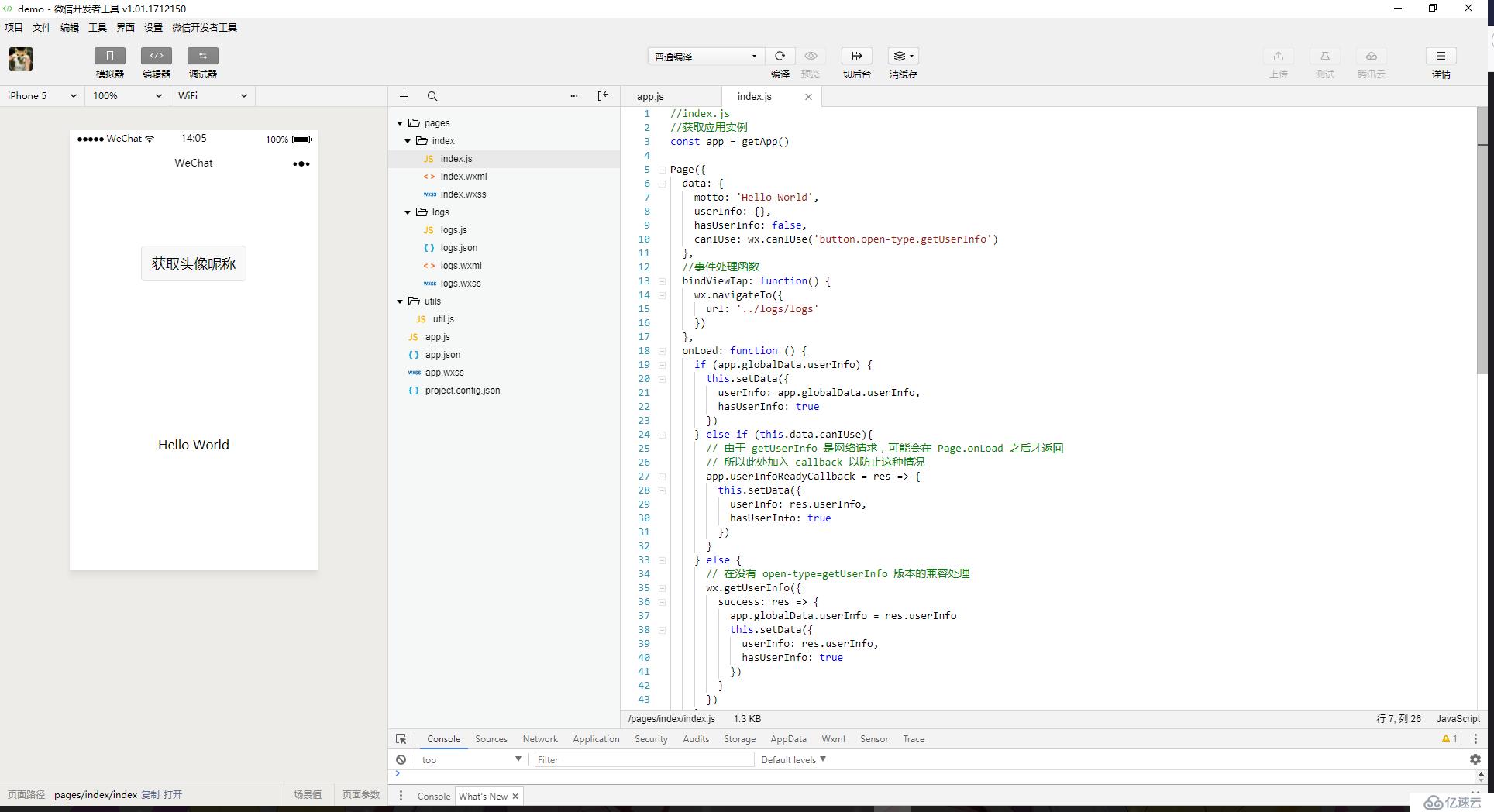
创建完成:
左边是效果的显示区域,右边是代码的编写区域。当代码修改后保存按Ctrl+s保存时就会自动编译,然后左边就会显示出修改后的效果。这个开发工具还是比较简单的,没有什么复杂的功能。
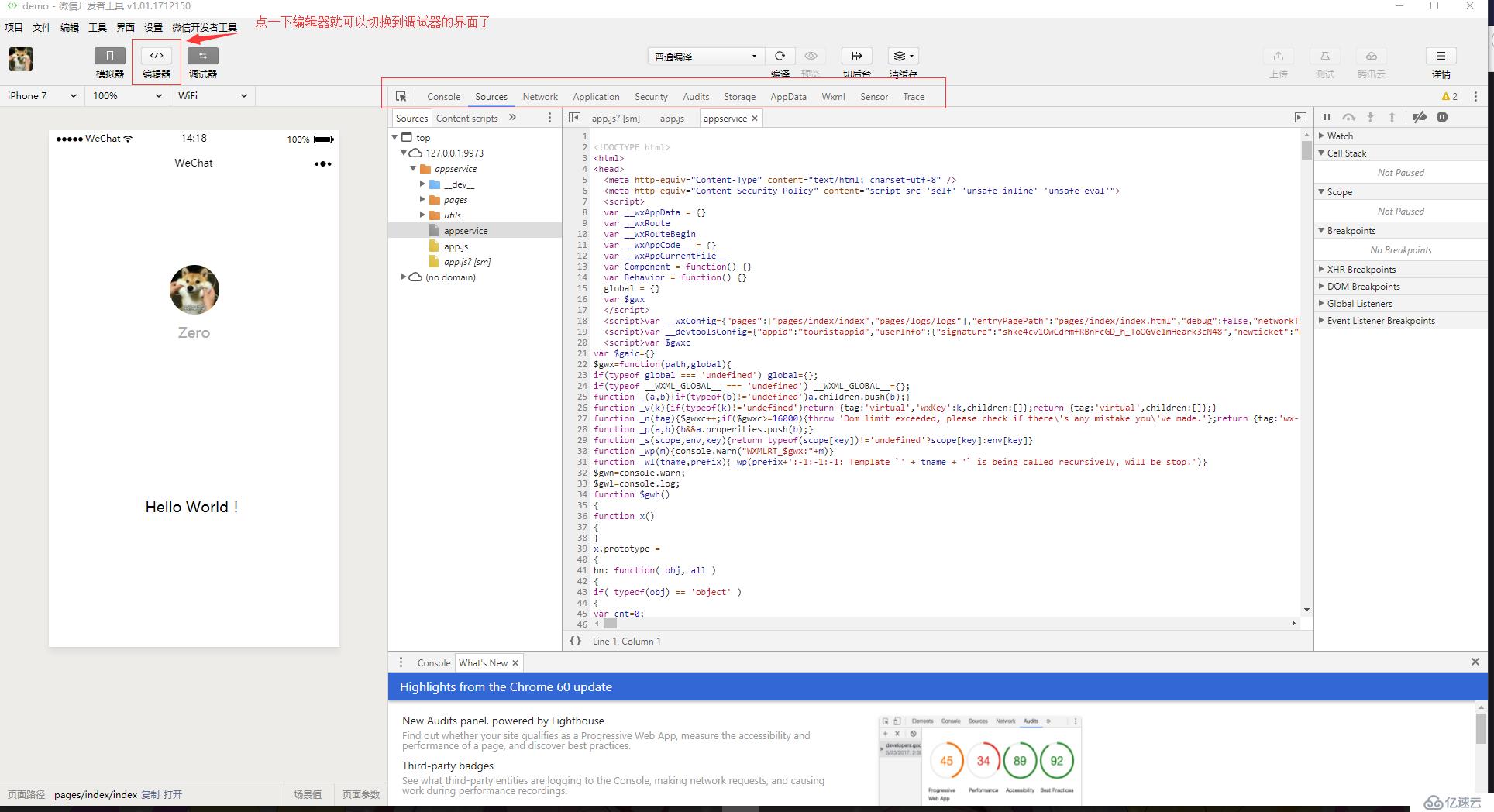
打开调试器:
这个调试器感觉和谷歌浏览器的开发者工具一毛一样。
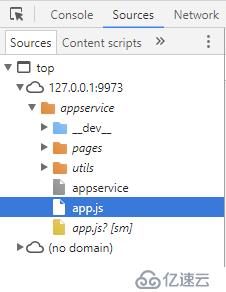
文件树:app.js是编译过的文件,带 ?[sm] 后缀的则是没有编译过的文件:
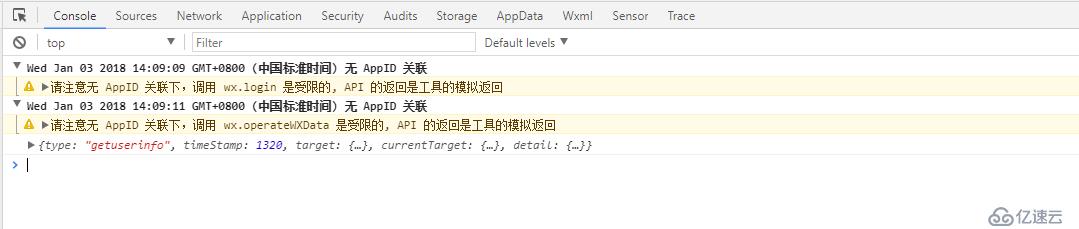
Console控制台界面会显示错误信息或者输出信息:
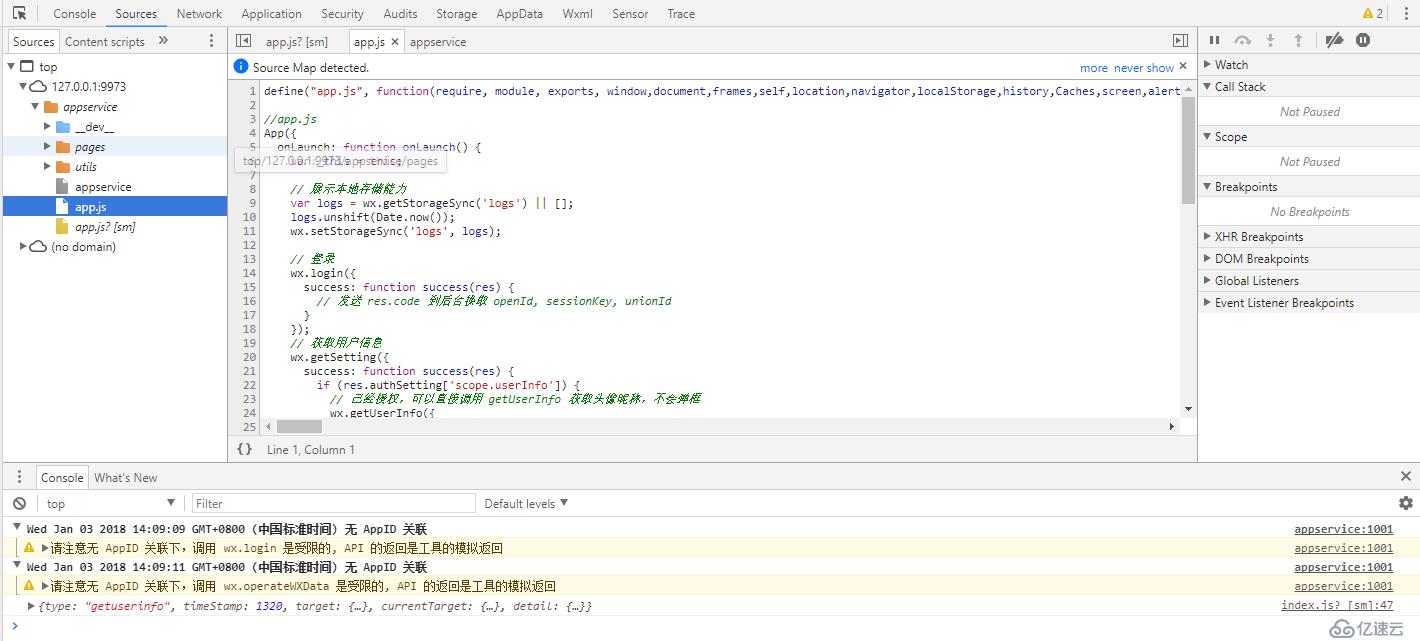
在Source界面可以按Esc键让控制台位于下方显示:
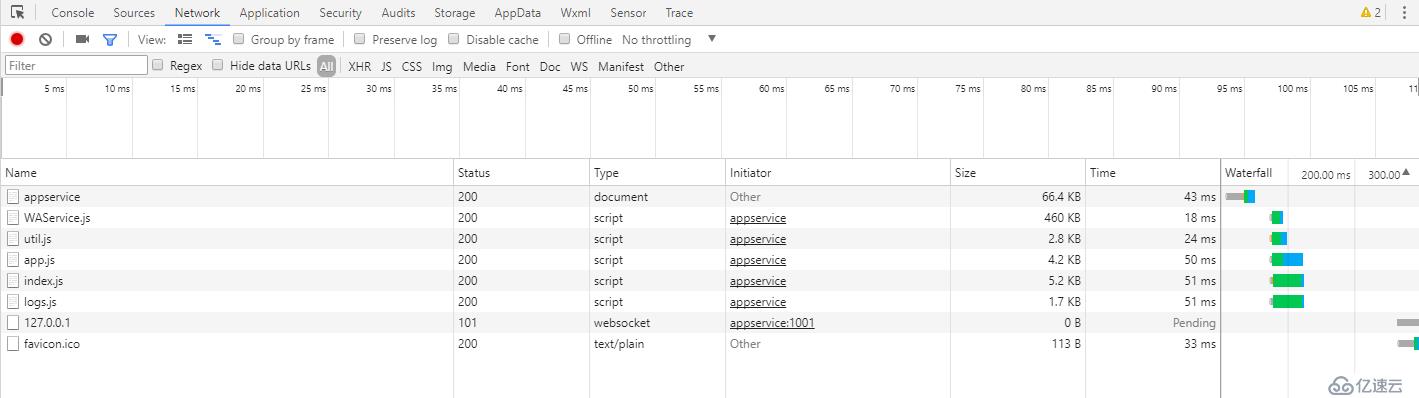
Network界面可以查看网络请求信息:
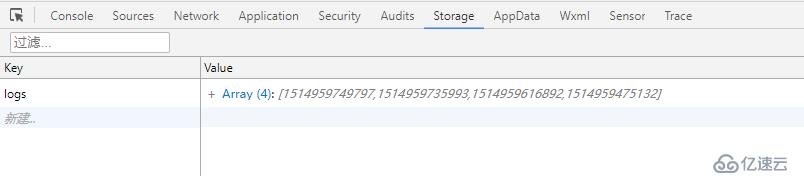
Storage界面查看缓存:
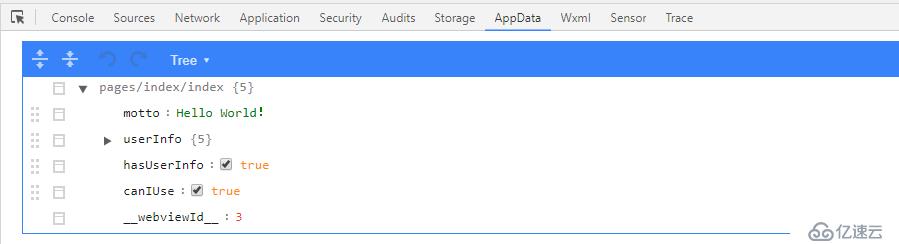
AppData界面查看数据绑定:
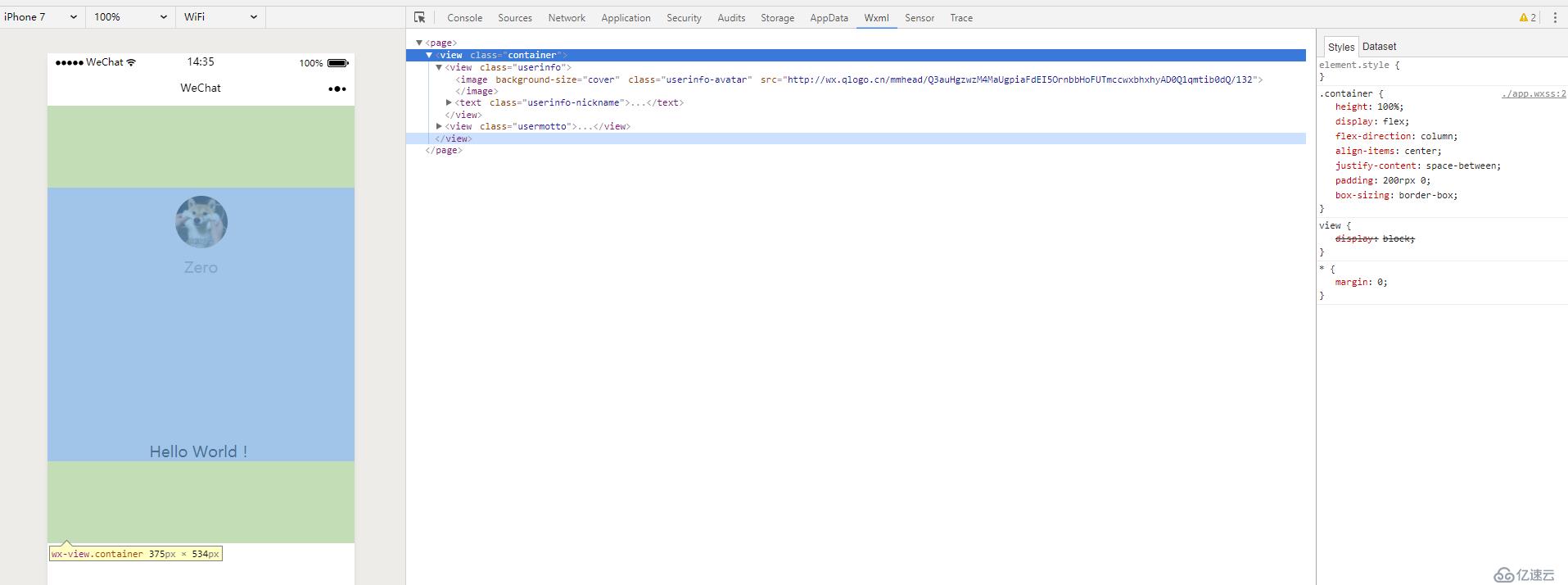
Wxml界面,可以审查元素:
详情界面:
如果你使用了AppID的话,上传那几个按钮应该是亮着的,因为我是游客ID所以是灰色的。
切后台是用来模拟应用切换时在后台运行的状况:
清缓存的按钮会清除Storage界面里缓存的数据。
关于快捷键:
Ctrl+f可以打开查找:
断点调试的快捷键:
F10单步调试,F8是调到下一个断点
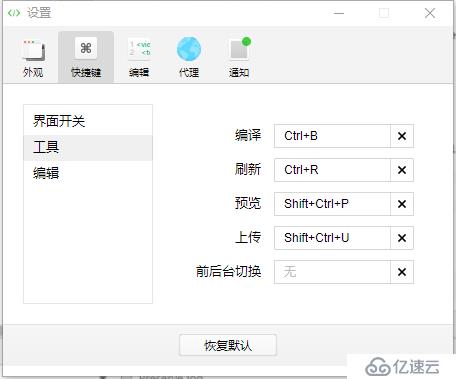
这些快捷键可以在设置 >>> 快捷键设置里查看到,也可以自定义快捷键:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。